In UI Builder, I’m trying to create a header bar on a page which does not scroll with the rest of the page. It should stay at the fixed top position. I fiddled around with containers, blocks, etc. but couldn’t find a solution. Does someone has a working example for this use case, or know how to do this?
Thx
Hello @Klaas_Klever
To implement that with UI Builder I am usually using this tactic:
-
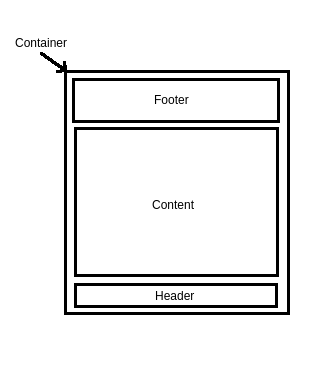
Create a page with the structure

-
Container - height: 100vh;
-
Content - flex-shring:1; flex-grow:1; overflow:scroll;
If you don’t like horizontal scrolling(row with thumb), you can use custom CSS and property overflow-y with the same value.
Regards, Dima.
UPD: Header must be on the top at image ![]()
Hi Dima,
Thanks for the hint. Your method gave some funny rearrangement results with my row-containers. However, I picked-up your idea of custom css (had to learn first how to do this in UI Builder  ). I’ve created a theme extension which looks like this:
). I’ve created a theme extension which looks like this:
.sticky {
position: fixed;
top: 0;
left: 0;
width: 100%
}
Then I assigned the class “sticky” to my header container. Works like a charm …
Thank you …