In this topic, we’ll look at how easy it is to make custom email validation.
Structure
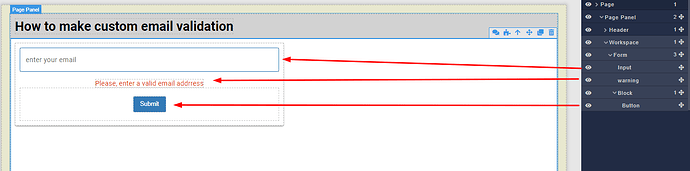
For example, the page has an input, a button and an error text.
Logic
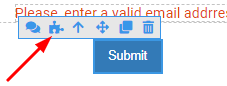
And add logic on button click. For this we need click on the puzzle:

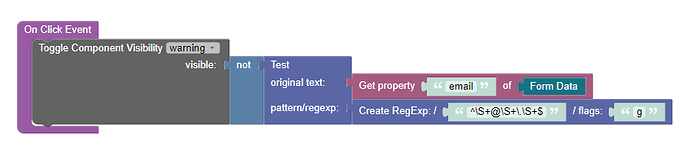
On click event write logic like this:
The real regular schedule for checking email is very large, and for our case this one will be enough
^\S+@\S+\.\S+$
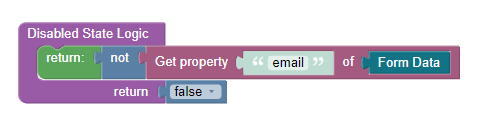
Also, In this example, the logic of the disabled button is implemented as long as the input is empty.

Now, when you click on the button, if the email is not correct, an error message will be displayed.
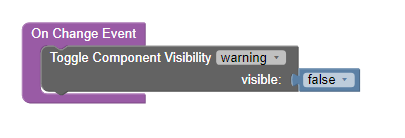
Let’s remove the error message if you started writing in the input. Jump into the input logic for a change event

That’s all there is to it! We hope that you found this useful and, as always, happy Codeless coding!