Scroll-to-top button allows users to quickly return to the top of the page without making too much effort. Here is an example of how you can do this.
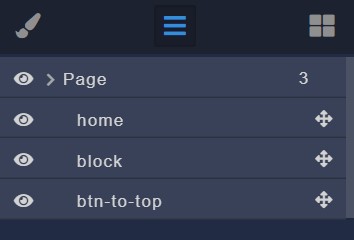
This is a simple structure:

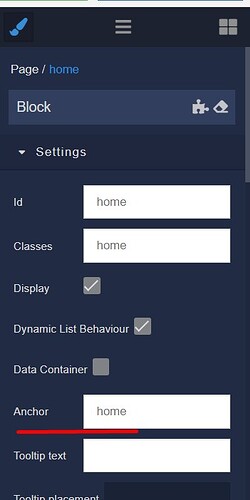
Here is the block to which the scroll occurs:
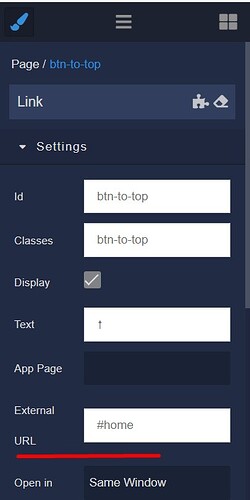
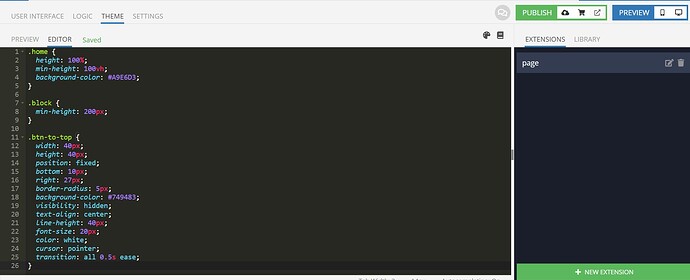
Let’s create a button and styles:
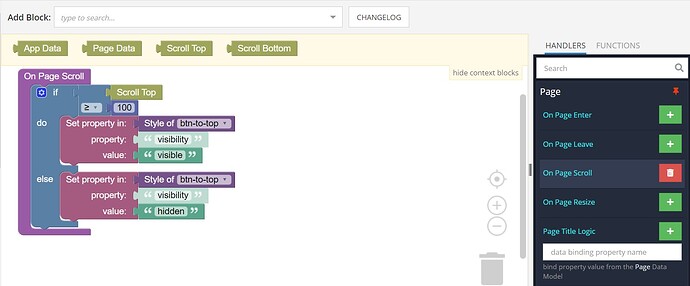
and add some logic:
Now the button appears when the home block is scrolled and disappears when you return to the home block.