A client-side app created with UI Builder can be migrated to any web host and can be hosted outside of Backendless. It will still use Backendless for the backend functionality (i.e. API calls).
The guide below describes the process of migrating a UI created with UI Builder out of Backendless.
-
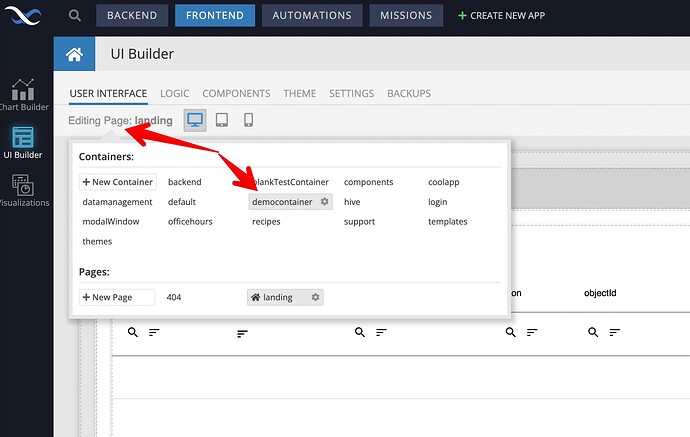
Select your UI Container. A UI Container is a logical/physical unit that groups together all UI resources, this includes all UI and logic created in UI Builder. You can see your current container and all the pages it has by hovering the mouse pointer over the
Editing Pagearea:
-
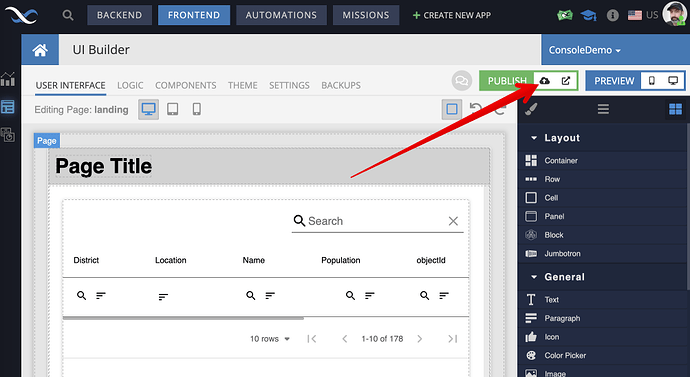
Publish the UI Container. To publish the container, click the
Publish the containericon:
-
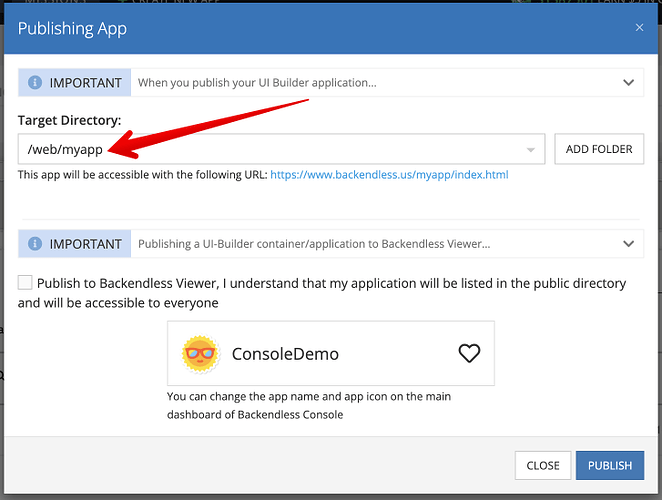
Select a directory where the container will be published to. The directory can be either
/webor a subdirectory under/web/. Click thePUBLISHbutton and wait for the confirmation that the process has finished.
-
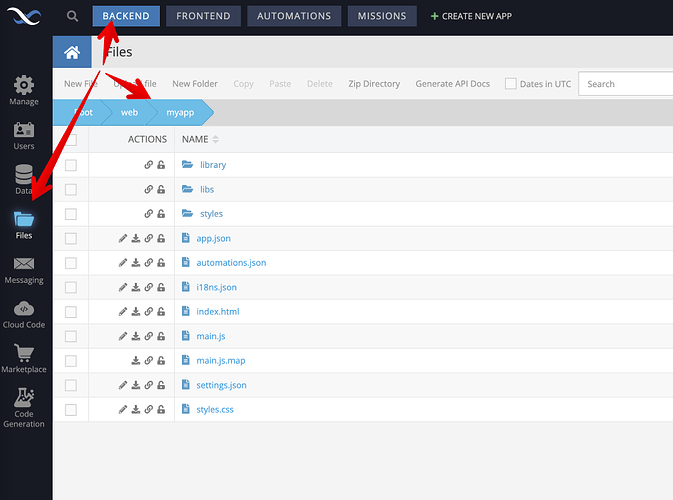
Navigate to the directory. Click the
BACKENDbutton and then navigate to theFilessection of Backendless Console. Locate the directory where you published the container to in the previous step:
-
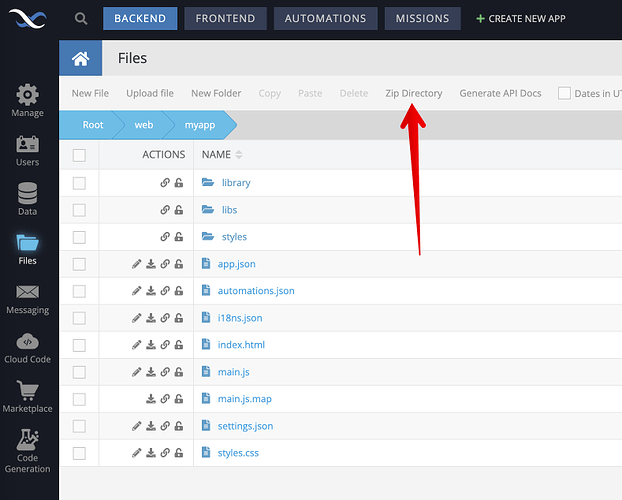
Click the
Zip Directorymenu link to zip up the directory. Backendless will create a .zip file with the same name as the name of the directory. In this example, the filename will bemyapp.zip. The file will be stored in the parent directory.
-
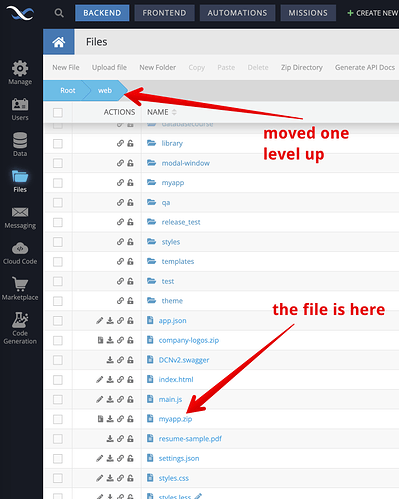
Go one level up in the directory structure and locate the zip file.
-
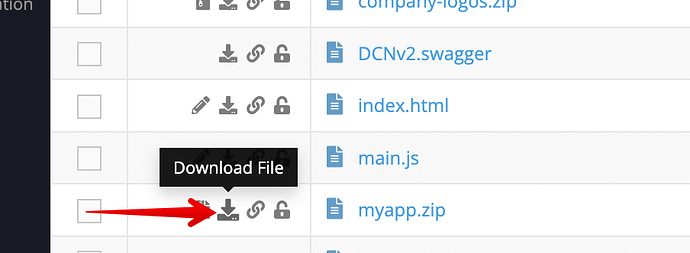
Download the file by clicking the
Download Fileicon:
-
Upload the contents of the .zip file to your webhost. Now the UI created by UI Builder is hosted on your web host.