Hello,
Am trying to upload a file using the UI Builder - upload file option:
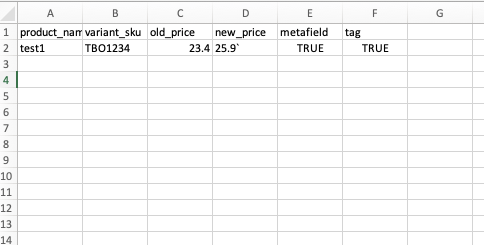
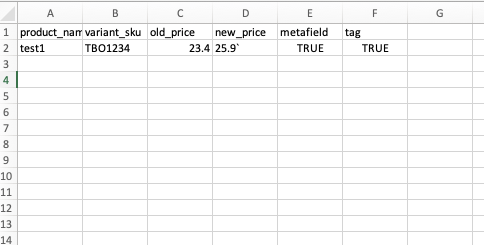
My table:
My csv file:

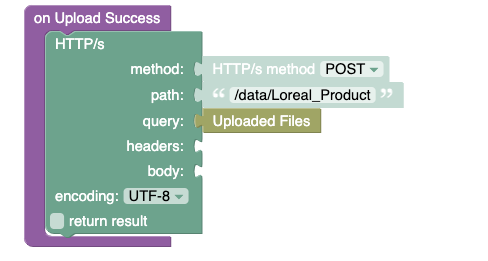
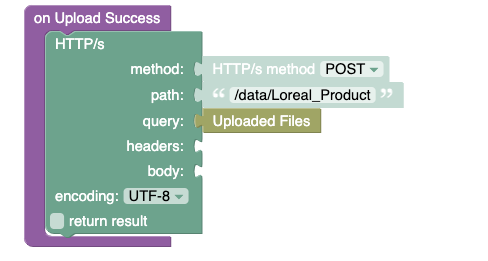
my logic:

These files details should be uploaded in one of my app tables.
Can someone send me a link or video how to implement this ? Thanks
Hello,
Am trying to upload a file using the UI Builder - upload file option:
My table:
My csv file:

my logic:

These files details should be uploaded in one of my app tables.
Can someone send me a link or video how to implement this ? Thanks
Have you tried to use special event handler for this?
There you are able to use special Event Context object which is contain additional info.
And then with the Data API you can save info in the table.
To save the data content in a specific way you have to parse the file manually (during handler invocation the file is already saved), then save the content using Data API, and as the last point – delete unnecessary file.
Event Context should contain the file path on the server side.