In this topic, I will share how to populate the Select component with dynamic data. This approach will work for any kind of dynamic data, whether it comes from the database, an external data source, or a collection of data you manage within your application logic. The example I review below works with the database as the data source. Let’s review the page setup.
My page consists of a select component and three input fields marked as read-only. The select component will have a list of countries (coming from the database). When a country is selected in the component, the page will fetch additional information about the country and render it in the input components. Play with the live demo of the app.
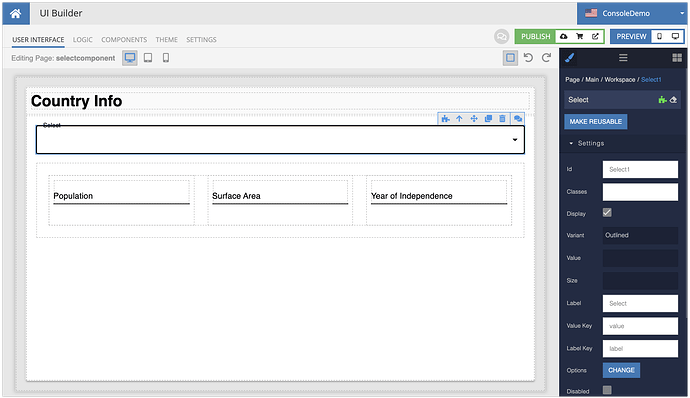
Here’s my page layout:
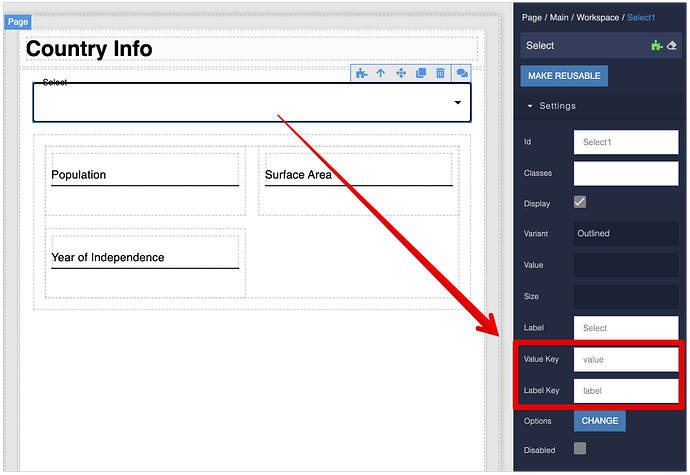
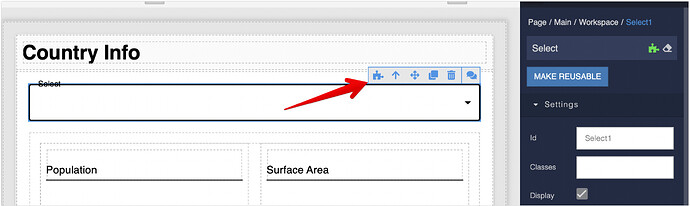
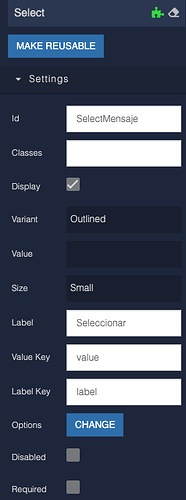
Notice the following detail in the Select component setup:
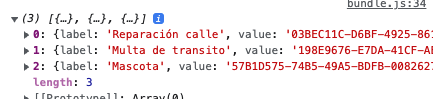
This is rather important. What it means is that every single item in the select component is represented by two properties: value and label. You can assign your own “names” to these properties if needed, but value and label work for most cases. The label property (or the key to be precise) is used to
display a specific option in the select component. This is what the user will see in the component once the data is rendered. The value key is what will carry the actual value of the selected option. If this is too confusing now, hang on, it will become much clearer once we look into the component initialization below.
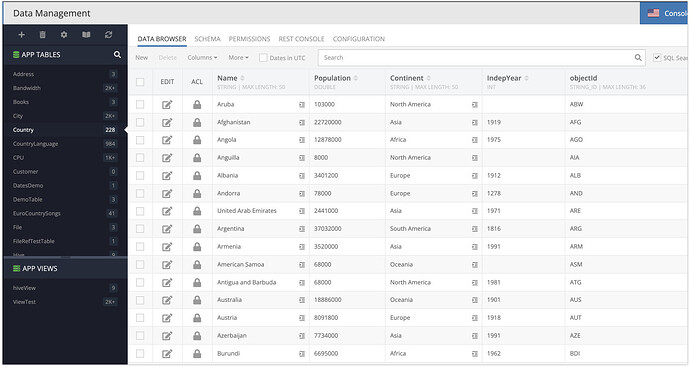
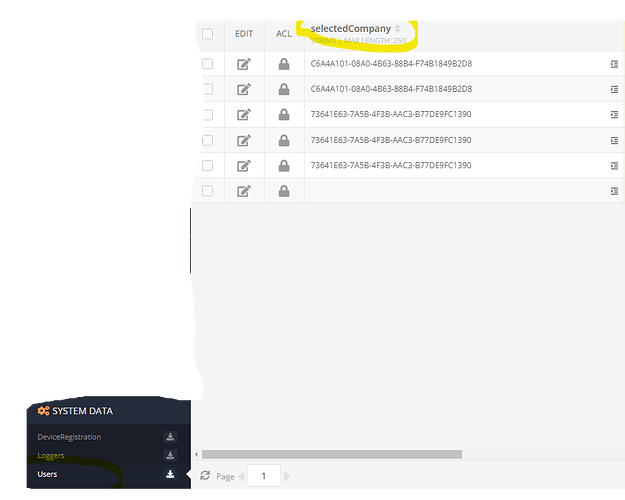
Before we go into the logic on the page, here’s the database table we will work with. As you can see it has a collection of countries. The following columns are used in the example:
- Name
- Continent
- SurfaceArea
- Population
- IndepYear
- objectId
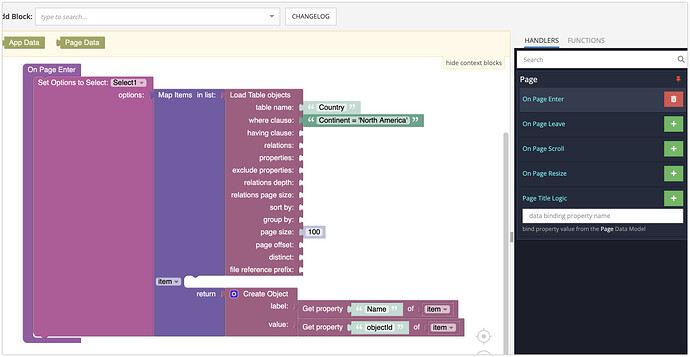
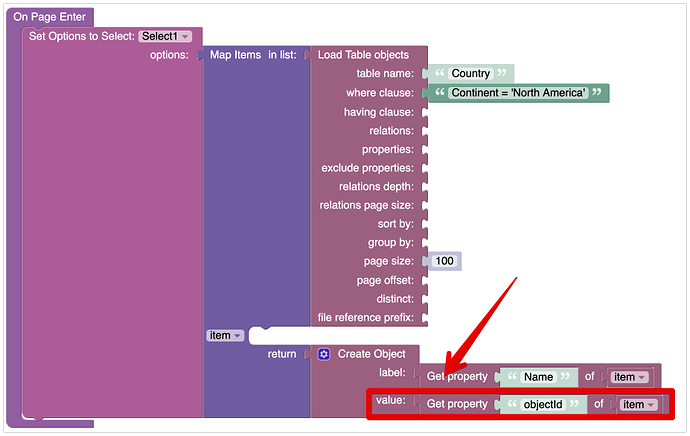
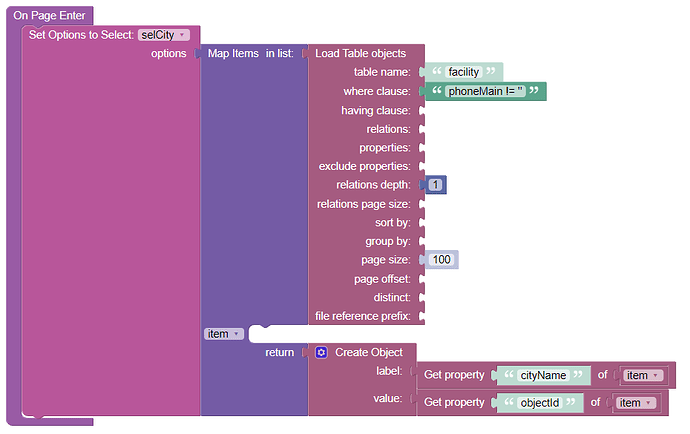
Back in the UI Builder… my On Page Enter event for the page (the event that is triggered when the page is loaded) has the following logic:
Let’s review it step-by-step:
-
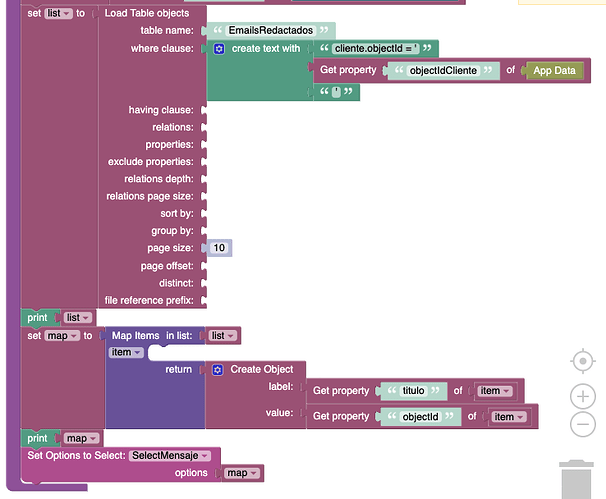
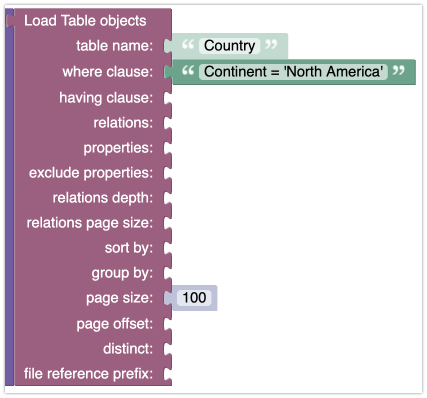
The first step is to load a collection of Country objects. I use the condition
Continent = 'North America'just for the demo purposes, it also helps to keep the number of options fairly low, but it is not critical for the demo:

-
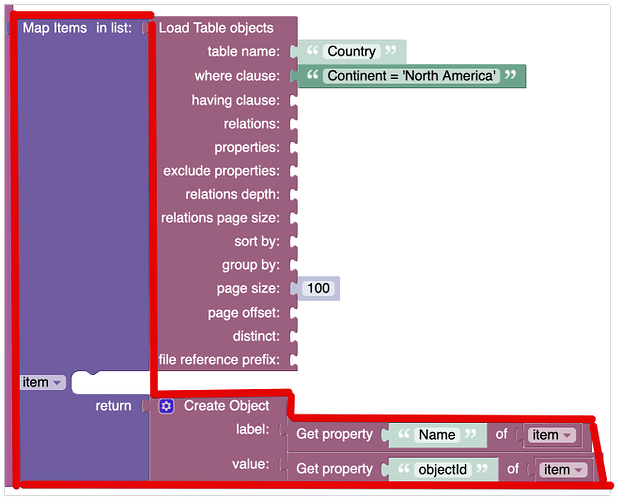
Once we have a collection of countries returned by the block shown above, we need to do some filtering of these objects. The filtering block (
Map Items in List) is used to transform the collection. If you’re not familiar with list/collection transformation in Codeless, I recommend you watch the List Transformations with Codeless Programming YouTube video.
What happens here is for every item in the countries collection, we’re given a chance to transform it into something else. TheMap Itemsblock works as an iterator. Theitemvariable represents the current item from the input collection. Thereturnconnector is responsible to return a “transformed” object. The final result of theMap Items in listblock is a complete, transformed collection. -
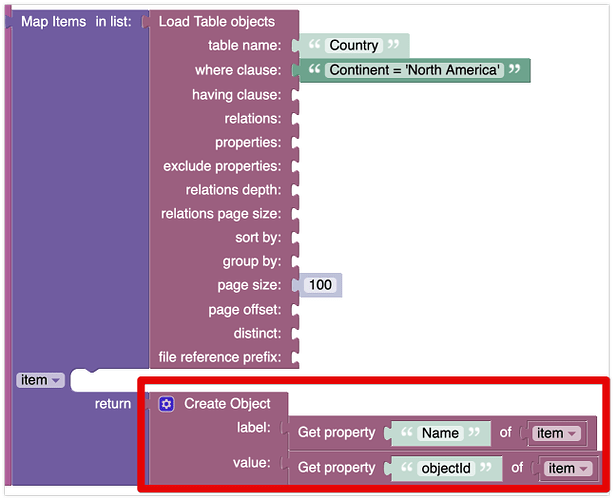
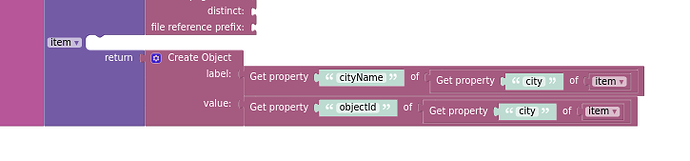
The “transformation” logic is below:
What we do here is for everyitem(which is a Country object) we create a new object that has thelabelandvalueproperties (see the properties in theCreate Objectblock?). The reason these properties arevalueandlabelis not a coincidence. In here we’re using the “keys” that the Select block was configured with (we talked about it at the beginning of this article). Thelabelproperty gets theNameof a Country - this is what the Select block will display. Thevalueproperty gets the Country’sobjectIdvalue. -
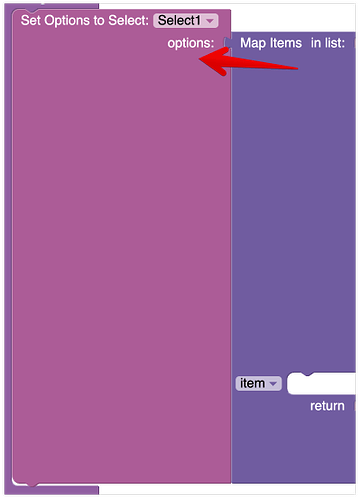
Finally, once the transformation is completed, and we have a collection of objects in a format that is “friendly” for the Select component, we assign that collection as options for the select component:
As a result of this logic, the Select component can now render the data.
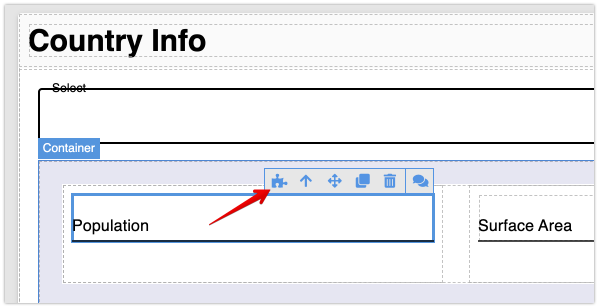
Let’s take a look at the logic of selecting an option in the Select component. Click the Select component and switch to its logic screen:
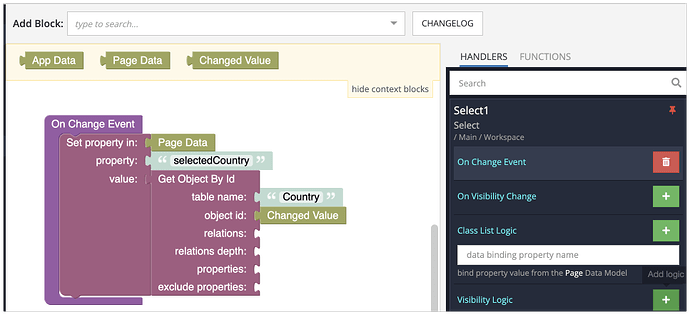
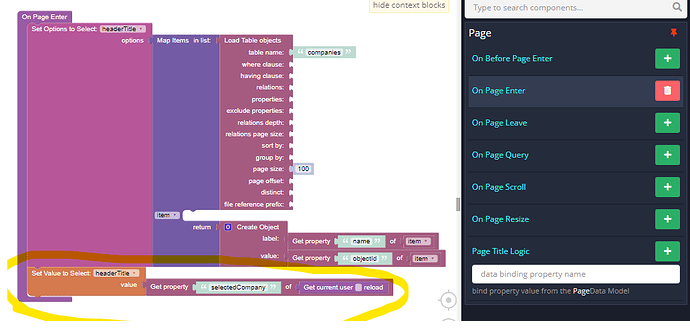
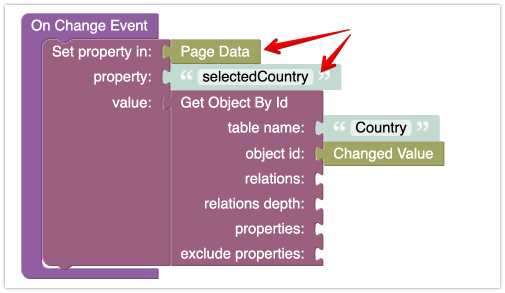
You will see the Select component has the On Change Event. This is the logic I put in there:
The Changed Value context block (the one in the horizontal bar above the logic) contains the value assigned to the selected option. That is the value we assigned here in the page loading logic:
So we know it will be objectId of the selected country. Knowing the objectId value, we can retrieve the country, which is what we’re doing in the Select’s On Change Event. The selected country object is then placed into Page Data with the property of selectedCountry:

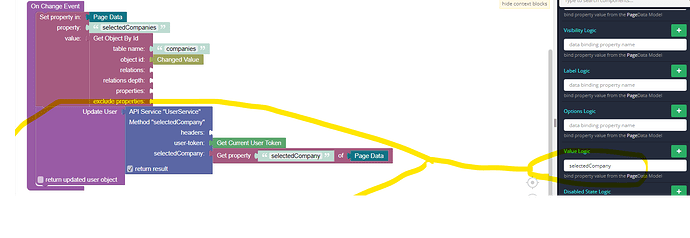
The rest (displaying the values in the input fields) is the magic of data binding in UI Builder. Here’s how I set up the input fields:

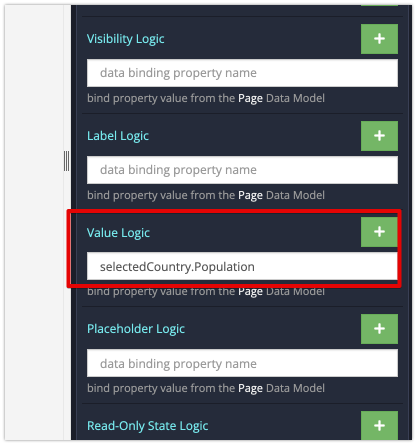
And then configure the property the Value Logic data binding property:

where selectedCountry is the name of the property we put into Page Data above and Population is the property in the Country object (the property name maps to the column name).
Hope it all makes sense. if not, post a comment.
Happy Codeless Coding.
Mark