There are times when you need to hide some additional information when it first appears on the page and show it if the user wants to read it.
Here you will find a fairly simple example that you can modify or extend depending on your needs.
Structure
For example, you have a product block like this:
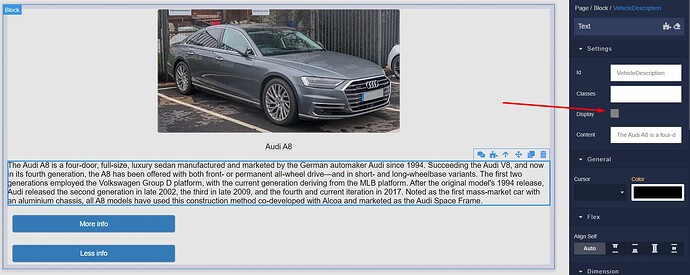
We have a description that should be initially hidden.
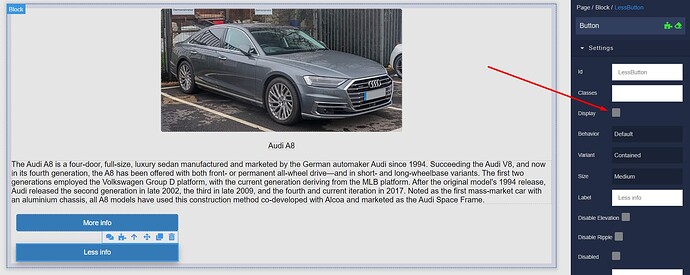
We also hide the button “Less info”.
When the page loads, we see a display like this:
It remains to write the logic for the buttons.
Logic
For “More info” button, click on the puzzle:
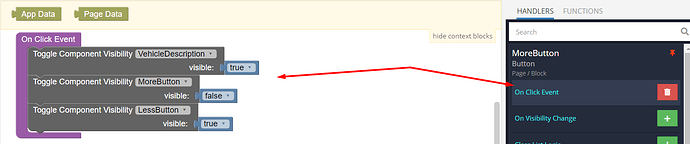
And on click event write this logic:
We showed the description, hid the “More info” button and showed “Less info”. On the page we see the result of clicking on the “More info” button:
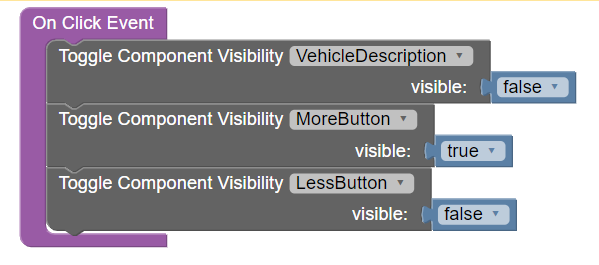
To return us to its original state (hide the description), when we click on the “Less info” button, add logic to it in the same way:

That’s all!
Thanks for reading, and as always, happy codeless coding!
P.S.: Instead of text and buttons, you can use any blocks with the content you need.