Hi Sergey,
I am new to Backendless and programming and loving the process.
I need to integrate to Xero using OAuth2. My requirement is as follows:
- Send user to Xero to login.
- Get code from Xero redirect.
- Exchange code for access token.
I have tried to achieve this in two ways:
- Setting Xero up as a login provider in Backendless :
I have setup Xero (www.xero.com) as a login provider (xxx.backendless.app). I am following the process as outlined in Backendless: Login Without Provider’s SDK. The provider is Xero. I am following their process: https://developer.xero.com/documentation/guides/oauth2/auth-flow#xero-tenants
When I try to use the Xero Login provider in backendless, I get an error message from a successful Xero redirect. That is I linked to Xero, logged in and Xero redirected back as follows: https://nicedirt.backendless.app/api/users/oauth/xero/authorize?code=efaa9628a774340e55ef959e43ab965efa9dee76269dfdcd4a7b3707457f4d07&scope=openid%20email%20profile%20accounting.settings%20accounting.transactions%20accounting.contacts%20accounting.journals.read%20accounting.reports.read%20accounting.attachments%20projects%20assets%20offline_access&state=f85d6137-3880-4f32-9830-a30eb8ba294b&session_state=Iwfv6VX9fGSCSmxJ9FI2S3tn6KKFLD6dzpdAWxN5afI.a2dfd3d82f9931d3503a7efbde253179
Backendless throws the following error: {“code”:3022,“message”:“Unable to login user due to error: Cannot deserialize instance of java.util.LinkedHashMap<java.lang.Object,java.lang.Object> out of START_ARRAY token\n at [Source: UNKNOWN; line: -1, column: -1]”,“errorData”:{}}.
I read under step 4 the following: Step 4 . The redirect to the Backendless callback URL in the previous step results in the Backendless User object and Backendless user token sent to the application. A Backendless user record is created in the Users table (if this is a new user). There is no API for this step, your application needs to process the result of the form submission and response from the redirect.
So I have tried a second way:
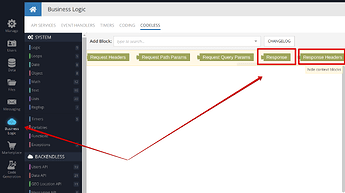
- Writing a custom Service API.
I register a user. User logins in and clicks on a Xero redirect. They login to Xero. Xero redirects back to the custom Service Api which is a get function saving the code and session_state in the database. I will then use it to redirect again to Xero to get the access_token which I can save in the database. Once done, I don’t know how to send the user back to the frontend using codeless. The navigation is not exposed and I unfortunately don’t know enough JavaScript to know how to get back to the front end. I have tried for days to upskill myself, but now am stuck.
That is once my custom services have got the access_token and stored it, how do I get my custom service to open/redirect to one of my pages?
I hope you can help.
Kind Regards,
Guy