Ben
November 3, 2022, 11:34pm
1
I build a custom Component that can render the JSON on the screen:
export default function ListJsonList({ component, eventHandlers, appData, pageData, parentDataModel }) {
const customers = pageData.customers;
return <p>{JSON.stringify(customers)}</p>
}
This works.
But as soon as I try to render the list like:
const renderedList = customers.map(( el, i ) => {
return <p key={i}>{el.id}</p>
})
and try to return that rendered list the App doesnt work anymore…
Why is that?
Hi @Ben
What kind of error do you get?
here is the right way
export default function ListJsonList({ component, eventHandlers, appData, pageData, parentDataModel }) {
const customers = pageData.customers;
return (
<>
{ customers.map(( el, i ) => (
<p key={i}>{el.id}</p>
)) }
</>
)
}
Ben
November 4, 2022, 9:14am
3
Thanks for the code snippet Vladimir. This works now.
Since I am only loading data on a onClick event I had to handle undefined data.
export default function ListJsonList({ component, eventHandlers, appData, pageData, parentDataModel }) {
const customers = pageData.customers;
if ( typeof customers !== 'undefined'){
return (
<>
{ customers.map(( el, i ) => (
<p key={i}>{el.id} {el.fields.Name} {el.fields.Kundennummer}</p>
)) }
</>
)
}else {
return <></>
}
}
it completely supports all the JS/ReactJS standards, you can read more about JSX here https://reactjs.org/docs/introducing-jsx.html
what’s the difference you can see?
in React you can return a list from a component, but you can wrap it into a Fragment https://reactjs.org/docs/fragments.html#gatsby-focus-wrapper
you can read more about custom components here Custom UI Components in Backendless UI Builder
an official doc is in progress
1 Like
there is a styles/index.less file where you can import your css/less
1 Like
yes, it’s possible
just copy and place any libraries into your component and import them where you need it. make sure these libraries are capable of running in a browser
you can take a look how our team builds components here ui-builder-library/components at main · Backendless/ui-builder-library · GitHub
btw, instead of using axios I can recommend you use our Request module, it’s quite small and contains everything you need, we use it in each of our services/SDKs/libraries. So it’s already included in the JS-SDK and you can use it in your app without any additional installation
await Backendless.Request.get(...).then(...).catch(...)
1 Like
Ben
November 4, 2022, 10:45am
9
I tried to use the less repo of semantic ui GitHub - Semantic-Org/Semantic-UI-LESS: LESS only distribution .Semantic-UI-LESS/semantic.less at master · Semantic-Org/Semantic-UI-LESS · GitHub ) in the components less file.
### .backendless.app/api/files/ui-builder/containers/default/components/custom/c_eb9c035ec84be9d7e86a65fa611efb6f/styles/definitions/globals/site.less' wasn't found (400)
in [index.less](https://optimumlunchroom.backendless.app/api/files/ui-builder/containers/default/components/custom/c_eb9c035ec84be9d7e86a65fa611efb6f/styles/index.less) on line 16, column 5:
* 15
& { @import "definitions/globals/reset"; }
* 16
& { @import "definitions/globals/site"; }
What am I missing?
I also tried to import the css in styles.less:
@import (less)
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/semantic.css";
Is there any way to use “semantic ui” with backendless?
I assume it’s possible
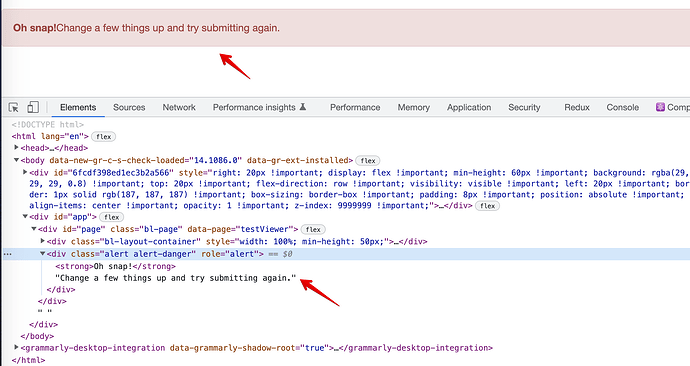
here is my component with Bootstrap
export default function MyCustomComponent({ component, eventHandlers, appData, pageData, parentDataModel }) {
return (
<div className="alert alert-danger" role="alert">
<strong>Oh snap!</strong>
Change a few things up and try submitting again.
</div>
)
}
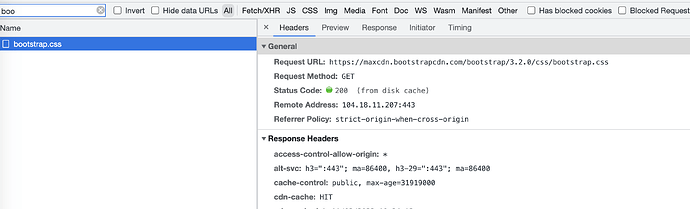
@import (less) "//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.css";