Hi,
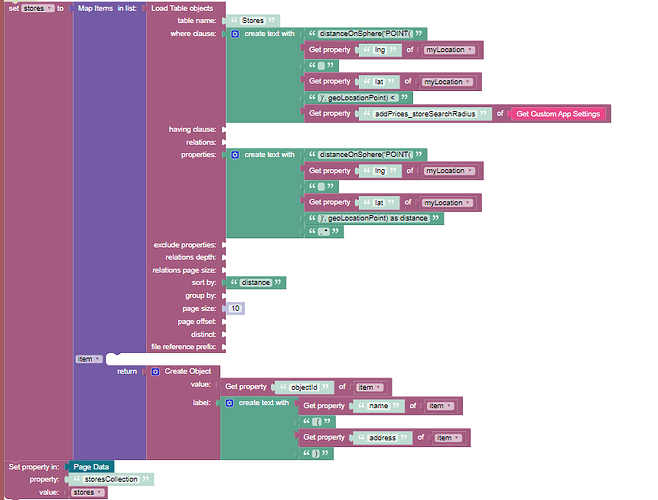
On Page enter I retrieve list of objects and map it to value/label for later use in Select field as options:
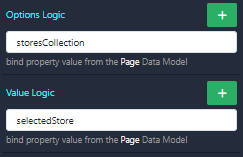
It then is bound for select field, and when any value is selected it is also put in Page Data:

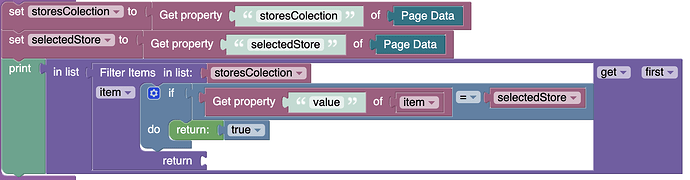
When I select particular value, I need to perform some modification on UI based on what content is within label of selected value (maybe this is wrong implementation idea)
From console I see my mapped list with values and labels, also I see that selected item, returns objectId (since it’s mapped to value) but when trying to get label, it is shown as undefined.:
Is there a way to get the content of label that was mapped in first screenshot, through other UI elements? Ultimate goal is to modify another input field label, based on what value is selected, (without additionally requesting db for the object).
Best Regards,
Uldis