Hey,
I want to know how I can send my pictures (in the form) to mail.
All other values will be send from inputs.
But I placed some pictures in the form between fields and want to send them to mail too:
How is it possible?
Thank you very much!
Hey,
I want to know how I can send my pictures (in the form) to mail.
All other values will be send from inputs.
But I placed some pictures in the form between fields and want to send them to mail too:
How is it possible?
Thank you very much!
Hi, @Daniel_Wauer
When user clicks the Upload File button the file is saved in files and a link to that file is provided. You can transfer this link as attachments or use instead of that EmailTemplates.
Regards,
Marina
Hello Marina,
the pictures won’t be uploaded by the user.
There are integrated fixed into the form.
So I need to send the whole form to mail.
How can I do that?
Maybe I can attach them fix to this form? Like here:
Yes, that`s right. You need to add lists of links to this block.
Can you show me an example please?
Thanks
When you add attachments to an email, the attached files will be just that - attachments. My understanding is you want the images showing up in the body of the email, is that correct?
Hello Mark,
yes that’s correct.
Thanks
In this case, you need to configure your email template to use template variables in places where images should show up. Depending on the selection in the form (in the UI) you’d use the right URLs for the files to be used in the email template. Does it make sense?
Regards,
Mark
Hello Mark,
yes that would be helpfull. Is is possible to make a tutorial or give an example how to do that?
I really read your documentations in detail but it is difficult for me to understand what to do.
Thank you so much!
Hello @Daniel_Wauer
First of all, you must set up your own SMTP server
After that need to create a custom Email template with the name ImageTemplate(only in my example, you can choose any name)
Backend > Messaging > Email
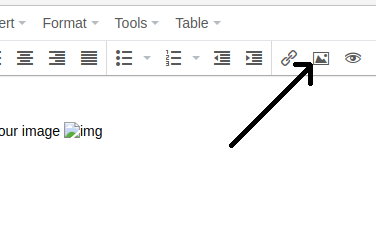
Click here

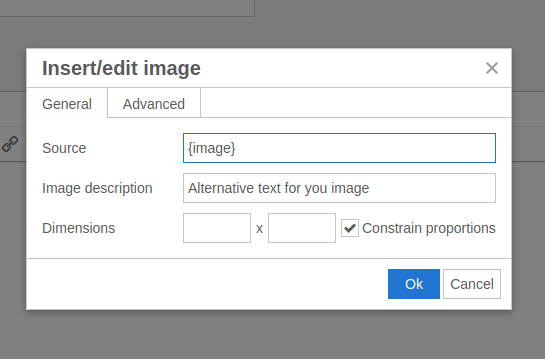
And create an Image with Source {image}
{image} - is template variable

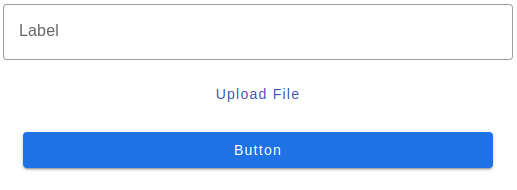
After that go to UIBuilder and create a Form with: Input, File Uploader Button and simple Button

Input logic:

Upload button logic:

Button logic:

You can try it HERE
And we have our first email with an image
I know, the letter does not look good, but you can make it better ![]()
… … … … … … … … … … … … … …

… … … … … … … … … … … … … …
But don’t forget : all images what will be downloaded - is saved in your filesystem, so if you try to download two times image with the same name - you will have an error. One of fix for that - delete from FS after sending email
Regards, Dima
P.S. link with the app, not permanent, and the email used in SMTP is my own, so please don’t spam.
Hallo Dima,
thank you for your work. Sorry but thats not the thing I want to do.
Here is my form and I embedded an image to it. This image should be send to mail with all other form entries, not an uploaded image:
https://backendlessappcontent.com/6B737B6F-BDAE-CE78-FFA6-278F2E11B200/C6601AD8-4118-4362-9E32-5DC6E557D034/files/ui-builder/containers/TardisApp/index.html?page=ImageForm
Is this possible?
Daniel,
This is actually exactly what you need to do. Dina’s post described how to create a templated variable in your email template and then provide a value for it.
Regards,
Mark
Ok thanks Mark,
I will build it. Sorry for this missunderstood. English isn’t my native language, I am from Germany.
So some things are difficult to learn for me. I watch your great youtube-lessons and this will help me.
Thank you
Hello again,
my steps:
Create Template named “ImageTemplate”
Embed image into template and named as {image}
Create form with one inputfield, one picture and submit button.
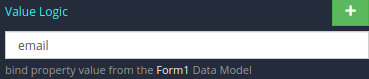
Set logic for inputfield “Value logic” = email
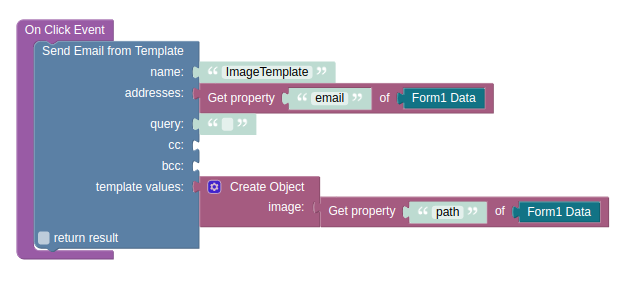
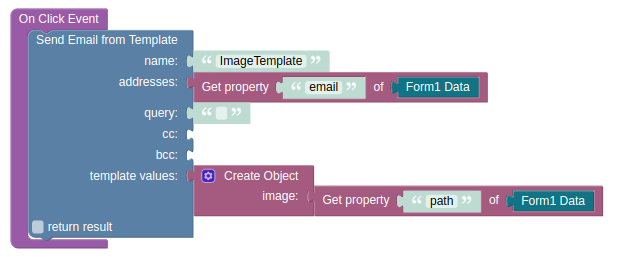
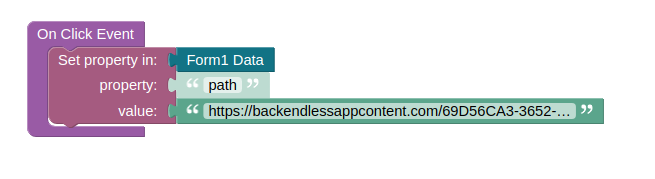
Set logic for submit button like you. See pic.

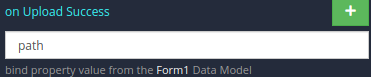
What I don’t know is to set logic for embedded picture. There are only two fields for logic input:
I tried both with value “path” but I got only email template without image.
Where do I set the “path” logic value?
Thanks
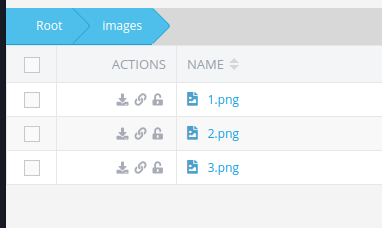
For example we have 3 images in File System

Copy images path and create a form with them
(click on the center action button for a copy it)

For all of these images, we add logic like this

Where value is a path to the current image in the File System
You can try it here
Regards, Dima
Hey Dima,
we are getting closer and closer to the matter 
I would like to send all 3 pictures to the mail. Not just one that I choose beforehand.
Is that possible?
Thank you
Definitely yes
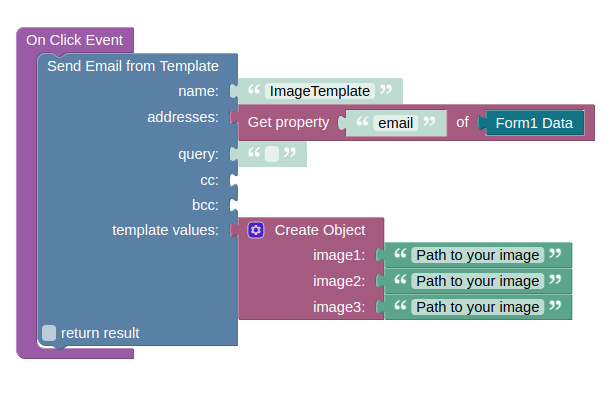
Create 3 images with variables in email template, like {image1}, {image2}, {image3}
And change onClick image logic like this
First click - add image to email
Second - delete
And change logic for button:
Try it HERE
Regards, Dima
Your example doesn’t work for me.
There are no pictures.
Edit: Oh I must click on every picture ![]()
I don’t want to click on the pictures. My customer won’t know that.
Is it possible to take OnLoad-Event, so if page or form is loaded and then the logic will be done?
Thanks
Yes, it’s real. And if your images is static, you don’t need a OnLoad event(this event we too have), just copy path to image, and paste it into a a template value.

Also, we can develop an application with Backendless for you, contact sales@backendless.com and describe your requirements to get a price quote.
Regards, Dima