I have a test project in Backendless and wanted to use the Registration and Login template (not sure if you call this a template) from
Backendless.
I have installed gradle and am ready to go, but I see that when I click on the “Registration and Login” button, it want’s to download files to my local pc. How is this going to work if my project is in the Backendless cloud? This is not clear to me and don’t see instructions near by.
Lastly, this project is for a website and not a phone app or one of the other types.
Thank you.
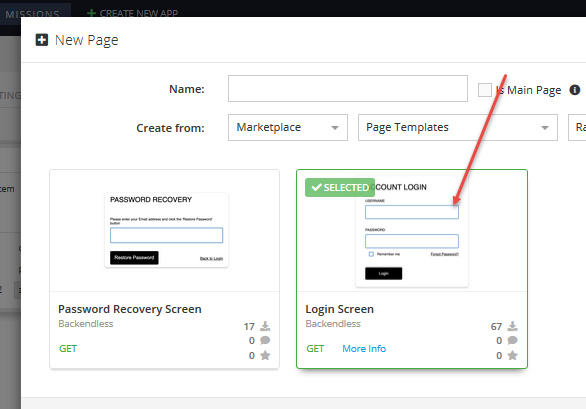
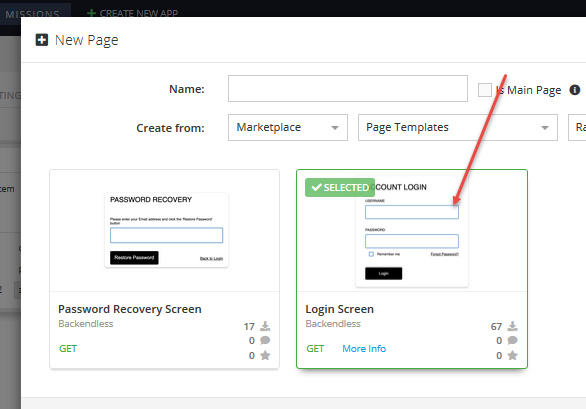
The code generators available in the Backend >> Code Generators section provide code-based templates. Since you placed this topic in the UI Builder category, I assume you’re asking about the Registration and Login functionality in UI Builder. If this is the case, you can get the Login page template when you create a new page in UI Builder - simply select the Login template in the options that appear. As for the user registration template, we do not have one (yet) since every app is different and the registration process typically requires more fields than username/password. We will consider creating one though just to provide the starting point.
Regards,
Mark
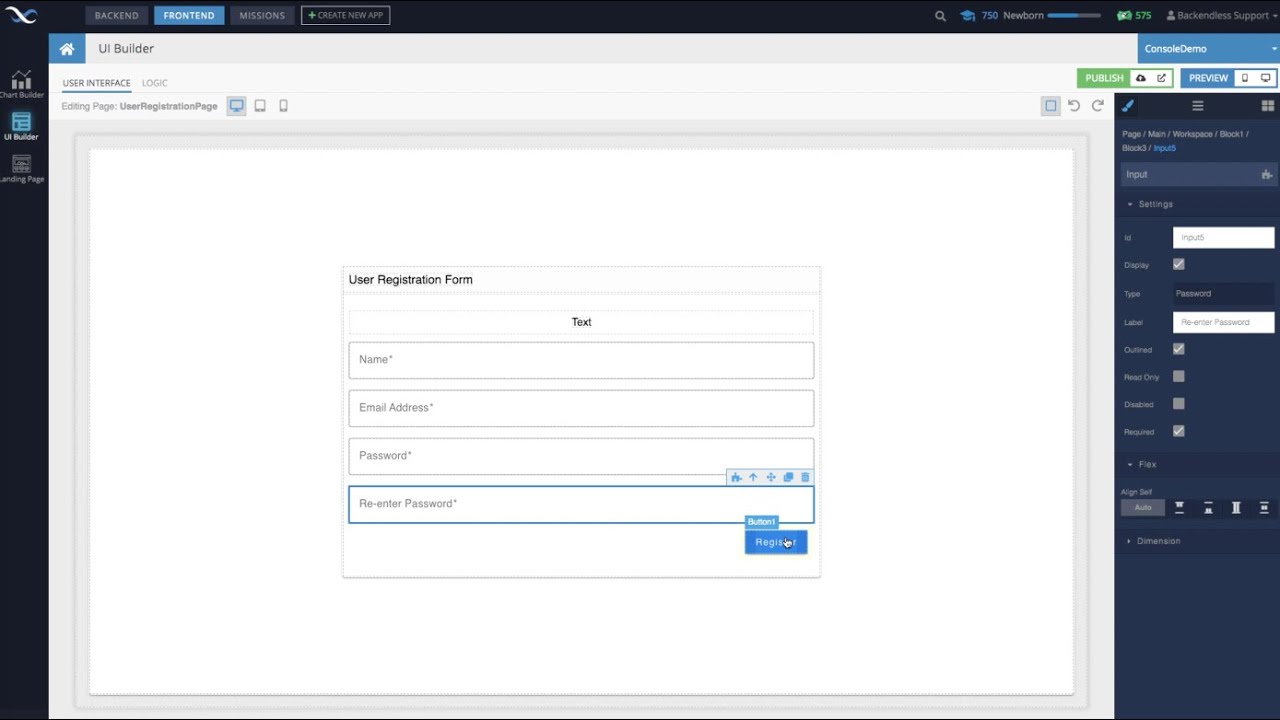
Thanks Mark for the fast reply! I used the example video for registration as a starting point:
however, I was interested in this one since it used social login options:
https://backendless.com/docs/rest/users_oauth2.html
Looking at the docs, I see a lot of info about this, but it looks like the examples are related to apps like phone apps and not a website. Am I mistaken, or will the docs for " Social and OAuth2 Logins" work for a website also?
Any examples for Social and OAuth2 Logins for building websites in the UI Builder?
Thanks again.
Hi George,
You can definitely use our OAuth2 login functionality in a web app, however, the Codeless blocks for that are not available yet. We’re actually working on getting them done at the moment, so the good news they will be available rather soon.
Regards,
Mark
That’s good news. A related question, kind of… Can you make components like login screens complete with the code blocks for developers to import into projects? Then all the developer would need to do is edit the properties in the code blocks to match their database fields.
Likewise, it would be nice where developers could create a library of reusable components and be able to user them across all projects (import into many projects) like code snippets.
The login screen page template is exactly that. In includes all the logic one would need in login such as checking if the user is already logged in, implementing the “stay logged” functionality, validating actual login, etc.
I tried that but did not see any logic or code blocks associated with it.
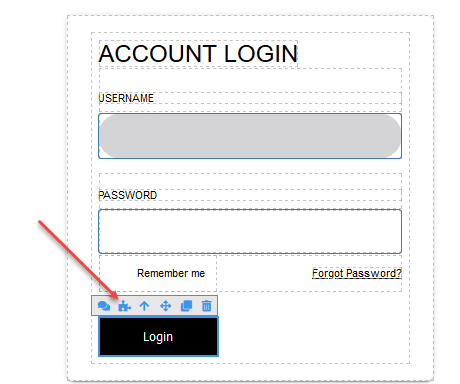
I created a page from this template:

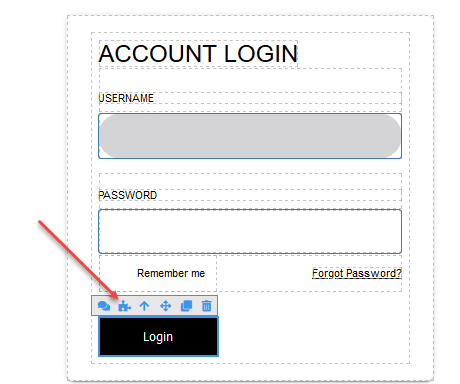
And looked for codeblocks here:

but there was none. Are we talking about different things?
Thank you.
All the logic is in the form component, not the submit button. Please check there
I see. Can you please explain why I would choose to run the code from the form submit event rather than the button’s click event?
Thank you.
It is a matter of preference. The form’s submit event includes the form data (which is the form’s data model). All the entered values would be scoped to the form rather than page data. This results in a cleaner implementation (IMHO). Both approaches are valid though.
1 Like