It is quite common in the UIs when right next to the password input field (which has masked input by default) there is an “eye” icon to display the entered password. This recipe describes how to implement it in UI Builder:
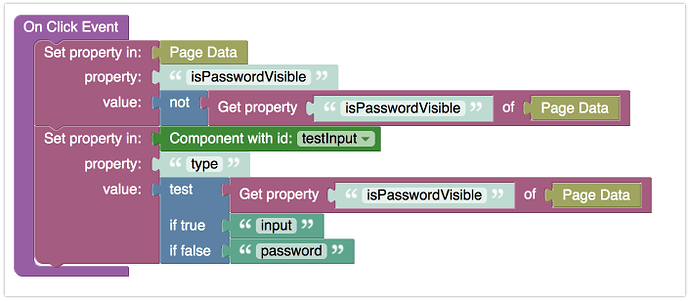
Implement the onlick event for the “eye” icon. The testInput component is the password input field:
Live demo:
https://www.backendless.us/api/files/ui-builder/containers/default/index.html?page=blankPage