I recently learned how to use custom functions, and it’s really great, as they provide a lot of flexibility.
One limitation I encountered - and maybe I’m just conceptualizing it wrong - is that only a single result can be returned.
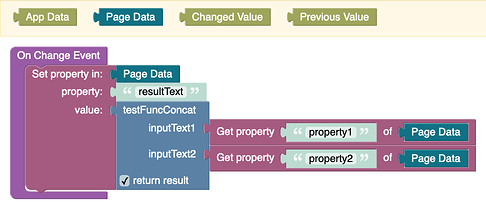
In the screenshot below of an On Change Event, listed at the top, we can see there is access to:
App DataPage DataChanged ValuePrevious Value
If we want to change any properties in Page Data, this is a good place to be.
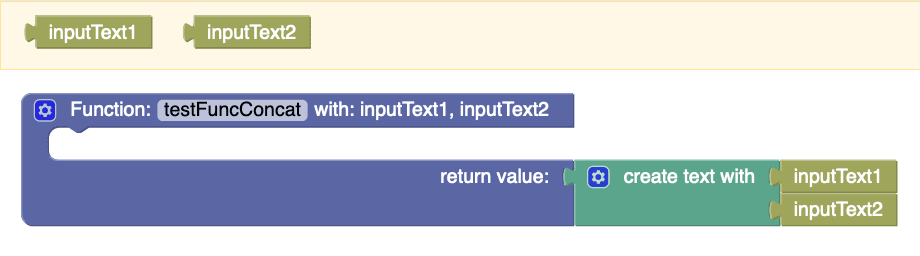
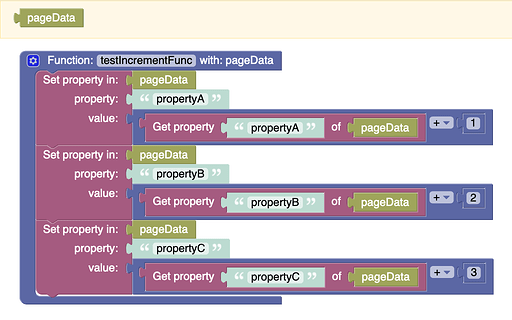
For comparison, let’s look at the inside of the custom function:
It takes the arguments inputText1 and inputText2.
(There doesn’t seem to be a limit on how many arguments we can add. So that’s good.)
But as for the result it will return, we are limited to only one.
Does this mean I should pack everything into a list when wanting to update multiple property values for the page? Then that list needs to be “unpacked” later in a place with a scope that gives access to Page Data.
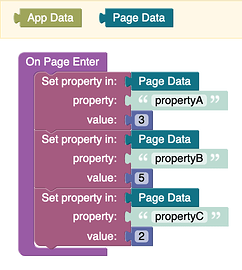
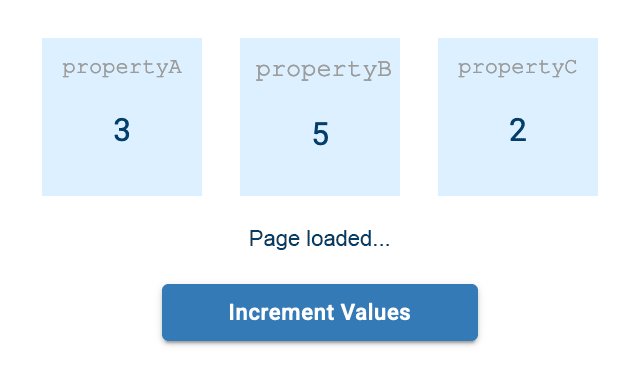
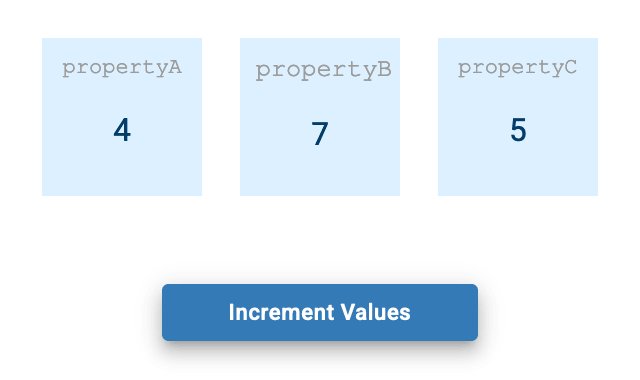
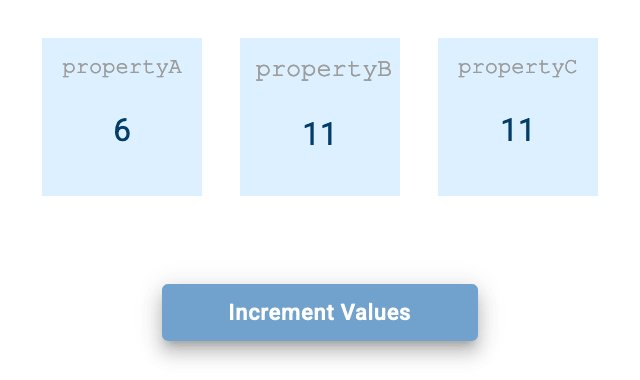
In this example I kept everything very simple. But if an app has a page with many properties that need to be updated at once, having only one return value seems limiting to me. But maybe there is a way that programmers deal with this that I am not aware of… this limitation doesn’t seem unique to Backendless, but more of a programming convention sort of thing.
How do programmers work around this to update multiple property values within a single function?
Thanks.