In this topic, we’ll take a look at how easy it is to switch a component’s class.
Stucture
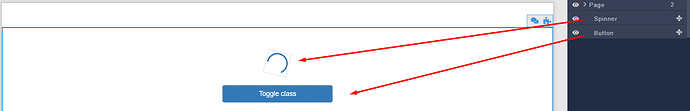
For example we have spinner and button on the page.
Styles
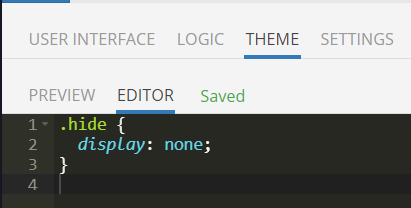
To add a class for switching, we need to go to the “Theme” tab, click “+ new extension” (if you do not have an extension) and add a class with the necessary parameters for switching.


In this example we will show/hide spinner.

Logic
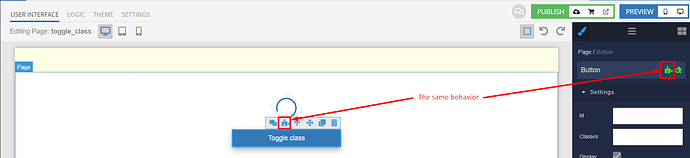
And add logic on button click. For this we need click on the puzzle:
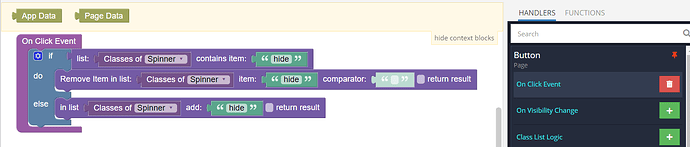
On click event write logic like this:
Now, for each click on the button, the spinner class will be switched.
That’s all!
Thanks for reading, and as always, happy codeless coding!