how can I track this console error back to the component in ui builder so I can see what’s causing this error
Thanks,
H
how can I track this console error back to the component in ui builder so I can see what’s causing this error
Thanks,
H
Ok, I have figured out what was causing this error. so my question is, in general, how do you take an error like this and trace it back to the human readable name of the component with the issue.
H
Is it reusable or custom component?
not a custom component.
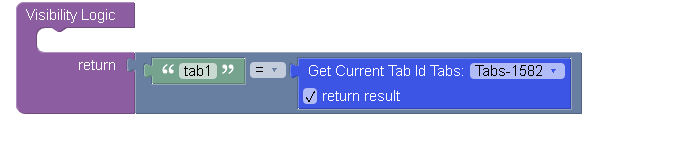
I deleted a tabs block from my page. I moved the tab blocks out but had not removed the visibility logic that set block “tab1” visibility logic to

which referenced a tab id "tabs-1582 which no longer existed.
I only figured this out because I had just been messing with the tabs block. But if I had not known it was changed, because insert reason here, how would I go about matching this error to where in codeless?
I am just trying to work out a more systematic way to trace problems like this.
Thanks,
H
Hello @hharrington
From the user’s perspective, I don’t know of a way to trace such errors. I believe that the responsibility lies with the developer of the custom component. The developer must process such a case and make an understandable error.
Regards
In this case, the error was not with the component. If I had opened a support ticket I would be waiting on the developer, just to hear that the issue was not with Tabs. Not a good way for me or the developer to spend time.
H
Hello @hharrington!
Thank you for the feedback.
Indeed, in such cases, it can be challenging to identify the root cause of the error.
We’ll discuss with the team what we can do to inform the user when a component has been removed.
Regards,
Alexander
when a function (and arguments) are missing it would be great if the error print out the block id and page name from which the error arose. then at least you would be able to find where the error was and to fix it.
H
Thank you for the suggestion, we will take it into consideration during our discussion.
Regards,
Alexander
I find that adding lots of comments to logic blocks helps tremendously:
In the console, the comment is shown just above the line(s) of code that fail when executed. Seeing the comment tells me immediately which codeblock is producing an error.
Alex,
that is really helpful! thanks. That will go a long way to helping out with the issue of tracing down where something is broken. Its not practical to add a comment to every codeless block ( at least I don’t think so). We still need a way to relate an error in console to a page/block id, or some other mechanism that lets us have a method to track the error back to the codeless block called when the error happened.
H
Hello, @hharrington.
We recommend using a try-catch block for this, and add more logs. These are the best options.
Regards, Nikita.