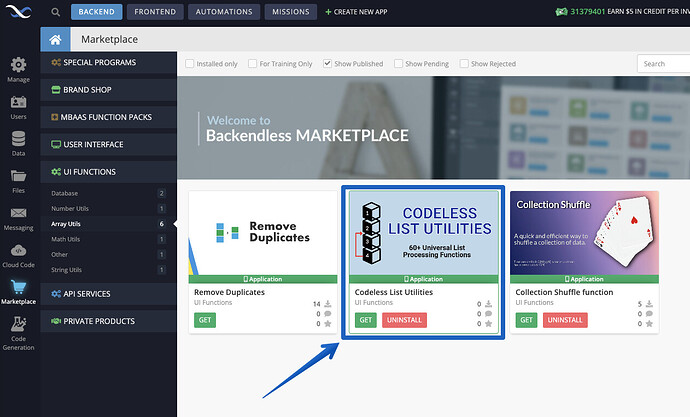
The “Codeless List Utilities” is a collection of Codeless functions performing a variety of operations on lists. The functions can work with lists containing primitive (Strings, numbers, booleans) or objects. The collection can be installed from the Backendless Marketplace:
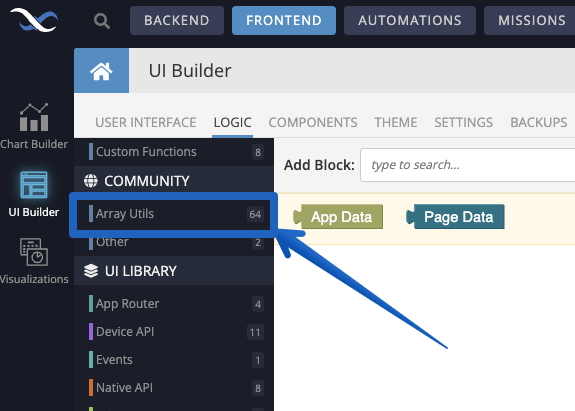
Keep in mind that UI Function libraries are installed and will be visible at the UI Container level. Once installed, you will find the following section in the Codeless Logic toolbar:

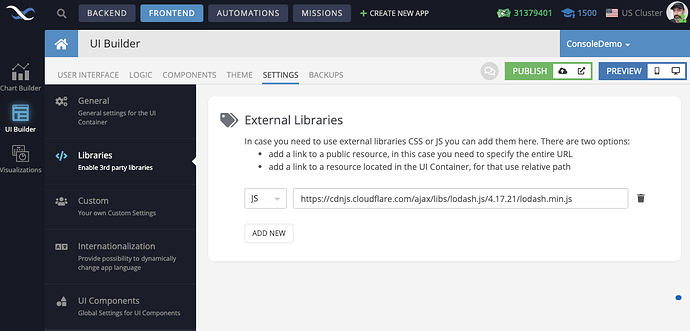
Before you start using the library functions, it is important to add a reference to the underlying JS library. make sure to select the UI Container where you installed the function pack and navigate to the SETTINGS tab and select the LIBRARIES menu. Add the following JS library URL as shown below:
https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js
Getting Help
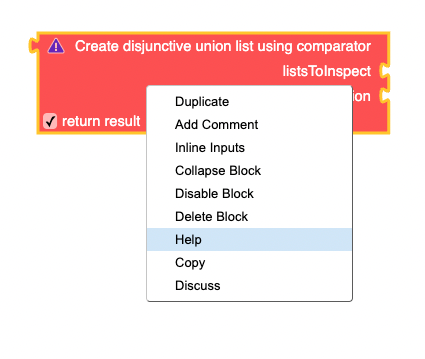
Within this library, a total of 64 distinct functions are available for utilization. We aimed to assign names to these functions that offer clarity regarding their respective functionalities. Nevertheless, a few functions might benefit from supplementary contextual assistance. To access help about a specific function, drag and drop it into the Logic editor, then proceed to right-click on the function block. From the ensuing dropdown menu, opt for the **Help** selection:
Selecting the Help menu link opens the Lodash library documentation. Lodash is an integral component of the underlying implementation. For example, consider the block displayed in the screenshot above; upon clicking the Help link, the corresponding documentation becomes accessible.
Working with Filters
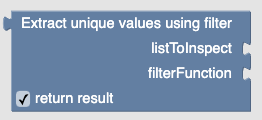
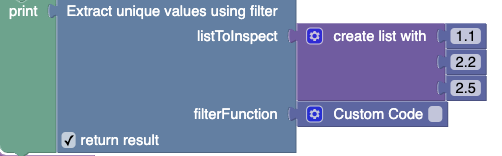
Some list functions expect a parameter called `filterFunction`. For example, the block below extracts unique values from the provided list. The `filerFunction` argument can be a function that determines the uniqueness of each element.
Consider the following examples:
Filter with Primitive values
The following logic creates a list of unique values by filtering each element in the list using the `Math.floor` function. This means the uniqueness of an element will be determined by rounding down its value:
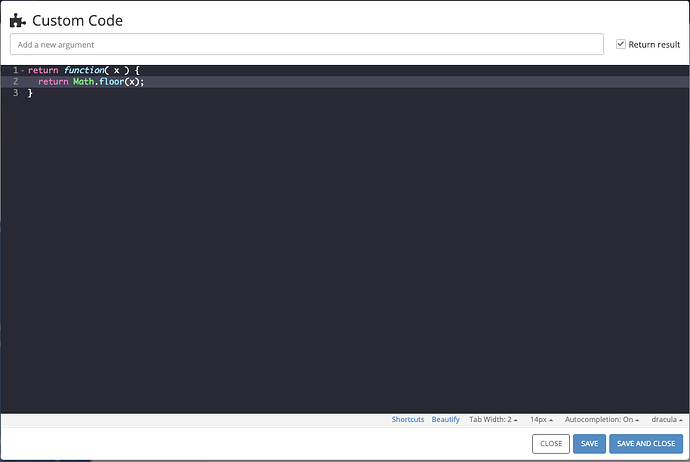
The Custom Code block contains the following code:
return function( x ) {
return Math.floor(x);
}
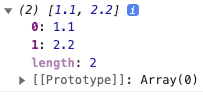
The logic produces the following result:

Filter with Objects
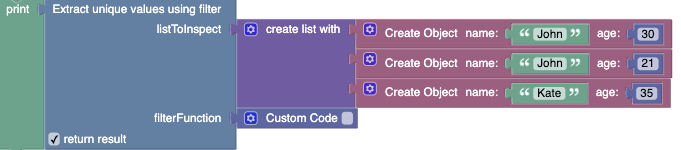
The same Codeless function of extracting unique values can work with a list of objects. Consider the following logic:
Suppose we need to create a list of unique values where the final list contains only one object for each “age group”. There are three objects in the input list with ages 30, 21, and 35. The final list should contain only one object for groups 1-10 (there are none), 11-20 (again, there are none), 21-30, and 31-40. This can be accomplished with the following filter function (implemented in the Custom Code block):
return function( x ) {
return Math.floor(x.age / 10) * 10;
}
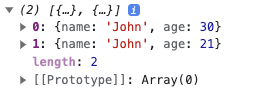
The final list looks as shown below:

Property name shortcut filter
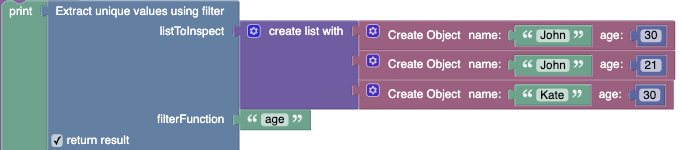
Some codeless functions support filter "shortcuts". Consider the following example:
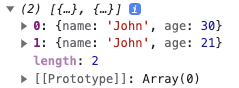
Notice the filterFunction argument is a text value of age, which is a property name in the objects provided in the listToInspect list. In this case, the value of the filterFunction is a shortcut, instructing the logic to extract unique objects based on the value of the age property. The final result looks as shown below:

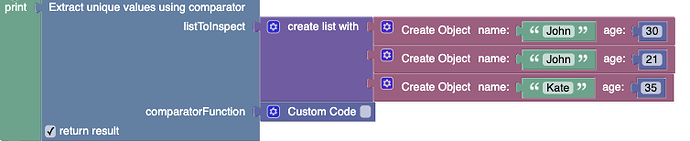
Using Comparator functions
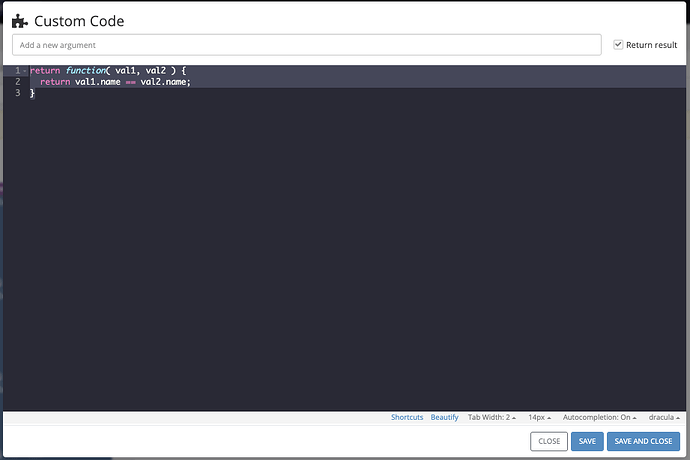
Some Codeless functions have the "comparator function" argument. A comparator is a function that receives two arguments (list elements) and in most cases needs to compare the provided elements. Consider the following logic. It uses the block that extracts unique values using a comparator function:The Custom Code block has the following code which checks if the objects in the list are equal by comparing the value of the name property:
return function( val1, val2 ) {
return val1.name == val2.name;
}
The List Collection is very rich in functionality. If you run into any questions and need help, please leave a comment, we will update this article with additional information.