Hello!
How to use “npm install @mui/material @emotion/react @emotion/styled” and other modules “npm” in UI Builder React Custom Components?
Example
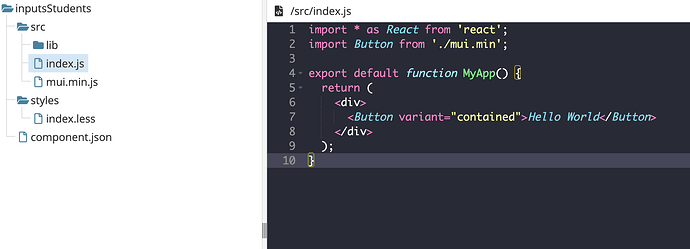
import * as React from ‘react’;
import Button from ‘@mui/material/Button’;
export default function MyApp() {
return (
< Button variant=“contained” >Hello World< /Button >
);
}
Answer after save
“The component has been saved but it was not built, it will not work in the preview mode”
Hello @ROOT_INHALE
You can use cdn or place modules in the component directory.
Regards
Сould you give a more precise example of connecting from cdn?
Regards.
@ROOT_INHALE
I was wrong, so far we can’t use cdn in custom components.
You can copy cdn to js file and use it like I said above.
Regards
Hello!
I still have problems connecting.
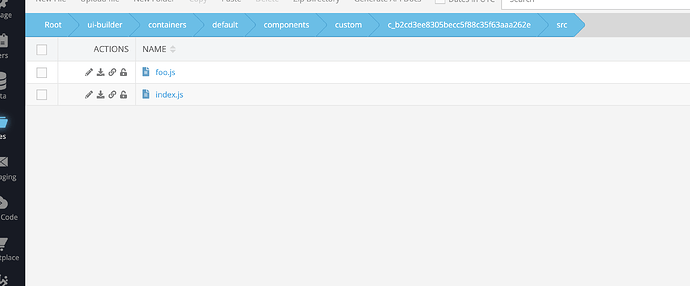
- How to connect the cdn link on this screen?
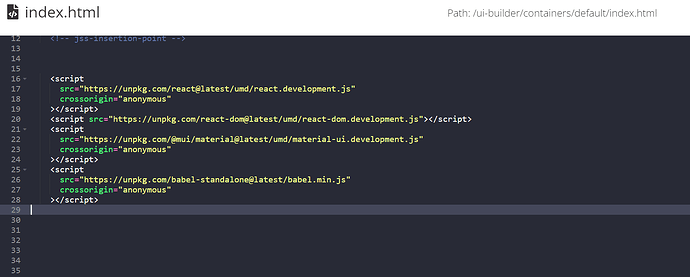
- Also tried to connect cdn scripts in the main index.html file.
In the Network tab, the styles are loaded but not applied.
If possible, I need a real example with a cdn link connection.
Thank you in advance for your help.
Hello @ROOT_INHALE!
You can find the necessary information on using third-party libraries in this article, as well as all the necessary information on custom components.
Regards,
Alexander
Maybe you have more examples?
Thank you.
Were you able to connect the library using the method described in that article?
Or did you encounter any difficulties?
Regards,
Alexander
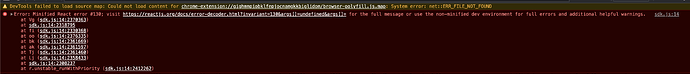
No, it failed.
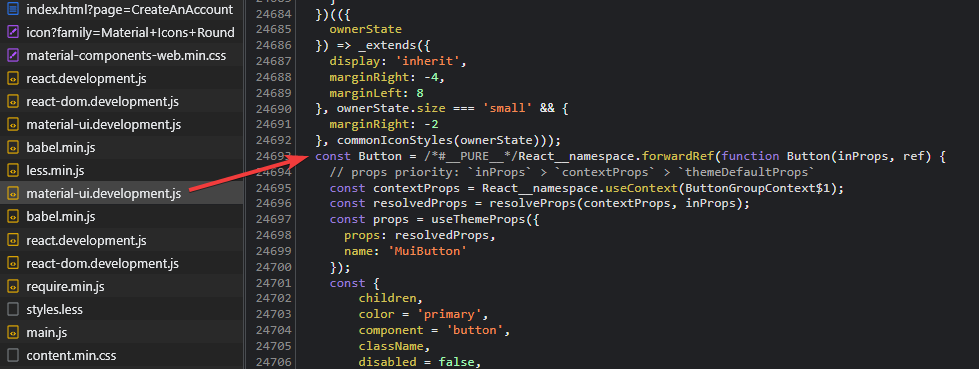
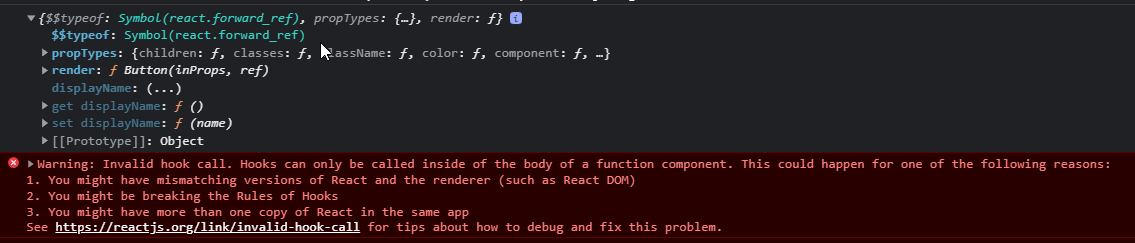
When I plug in the file cdn Material UI, React throws an error.
Link file cdn MUI: https://unpkg.com/@mui/material@latest/umd/material-ui.production.min.js
I will be grateful if you can help to deal with this.
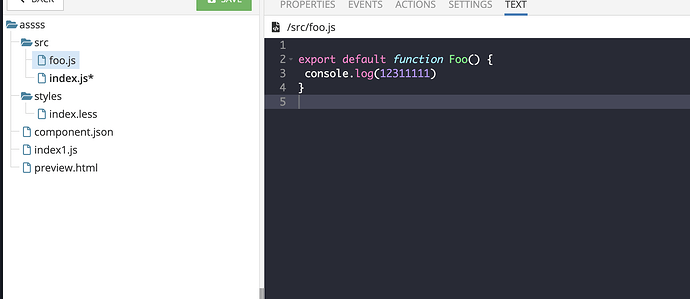
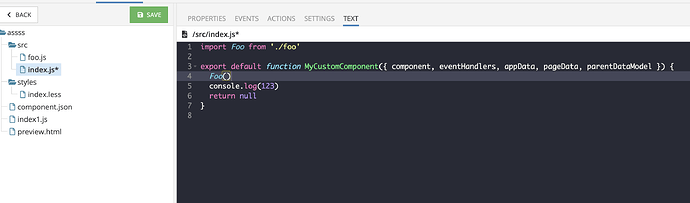
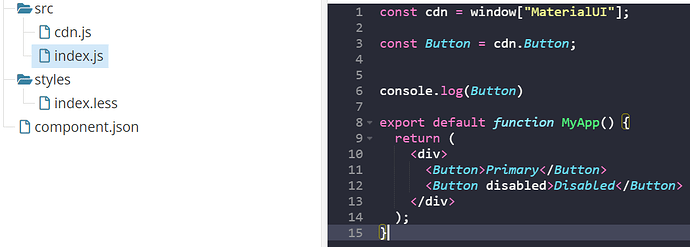
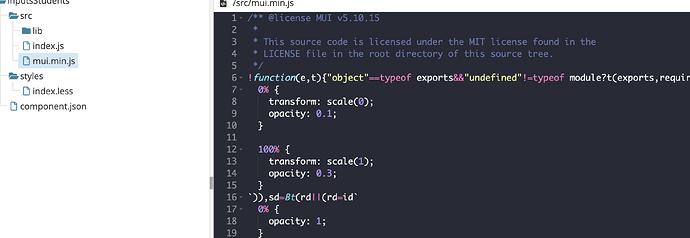
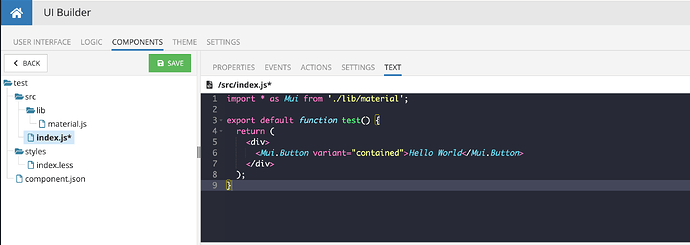
Please try importing the library this way, it worked for me.
Regards,
Alexander
1 Like