One of the coolest features of the Backendless database is its real-time capability. What it does is lets multiple users operating on the same data to stay up to date without any page refreshes or any additional API activity. The RT (real-time) support is very powerful and supports a variety of different use-cases. When you start learning it, it helps to start with something simple and small, this is what I will review in this article.
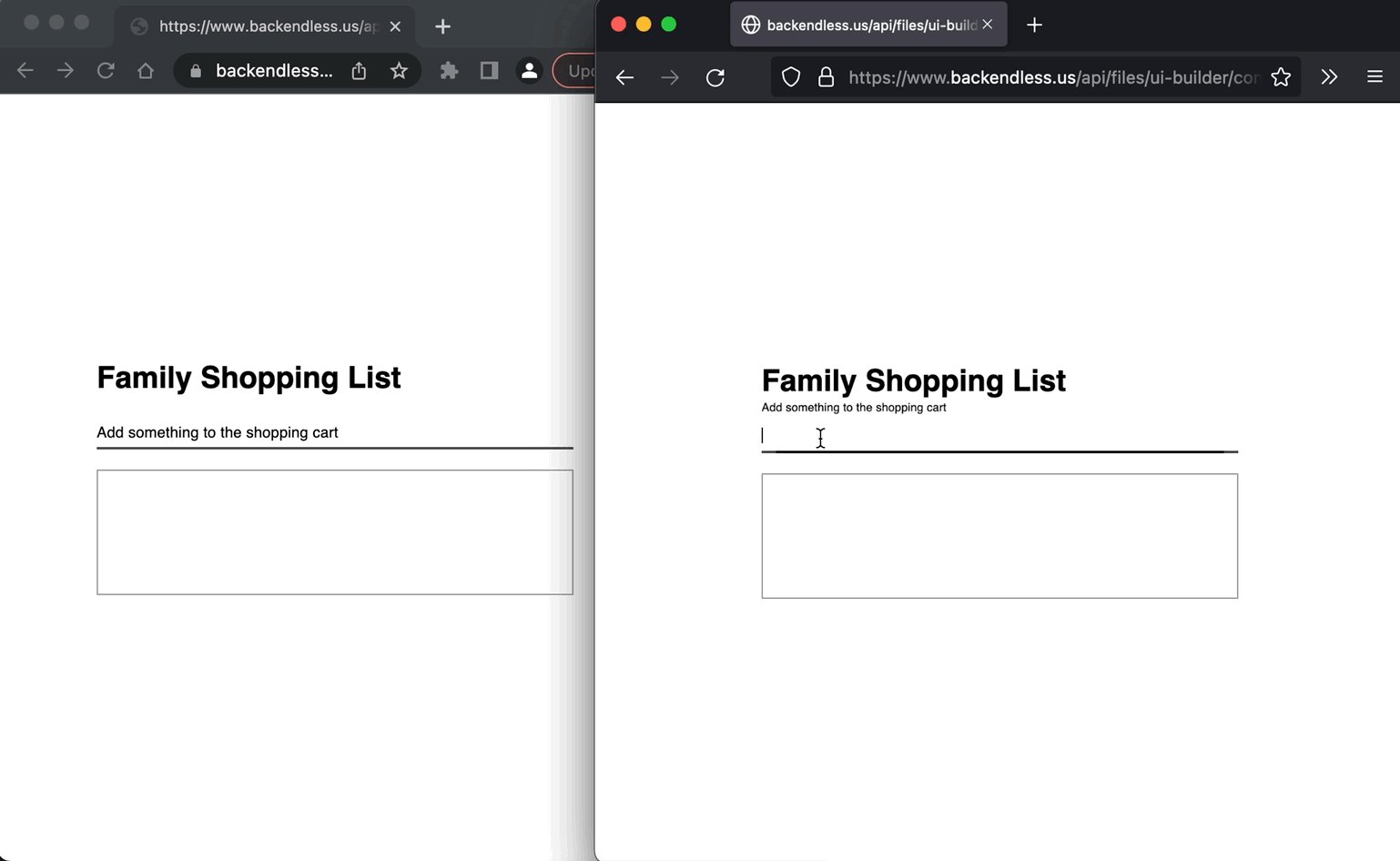
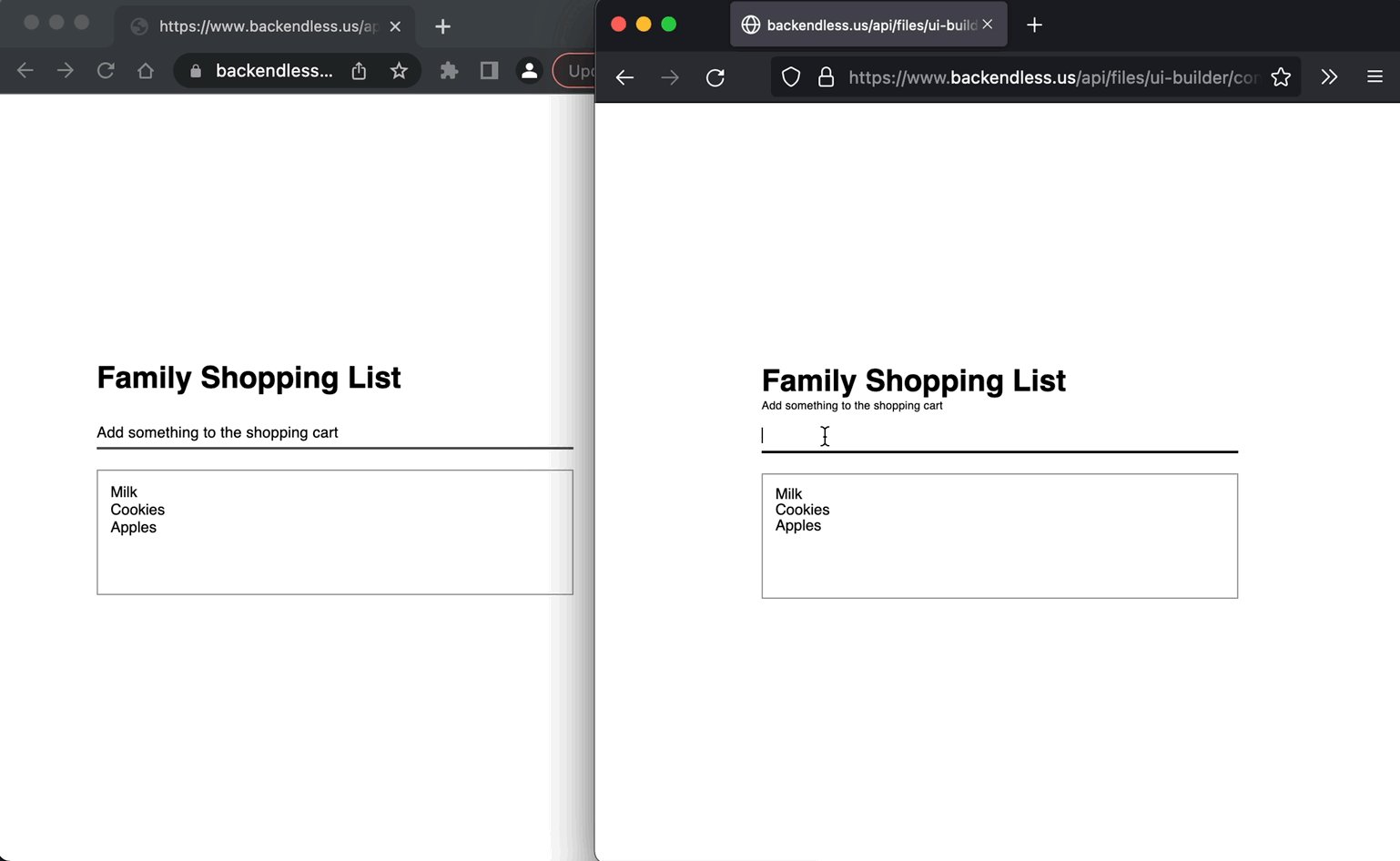
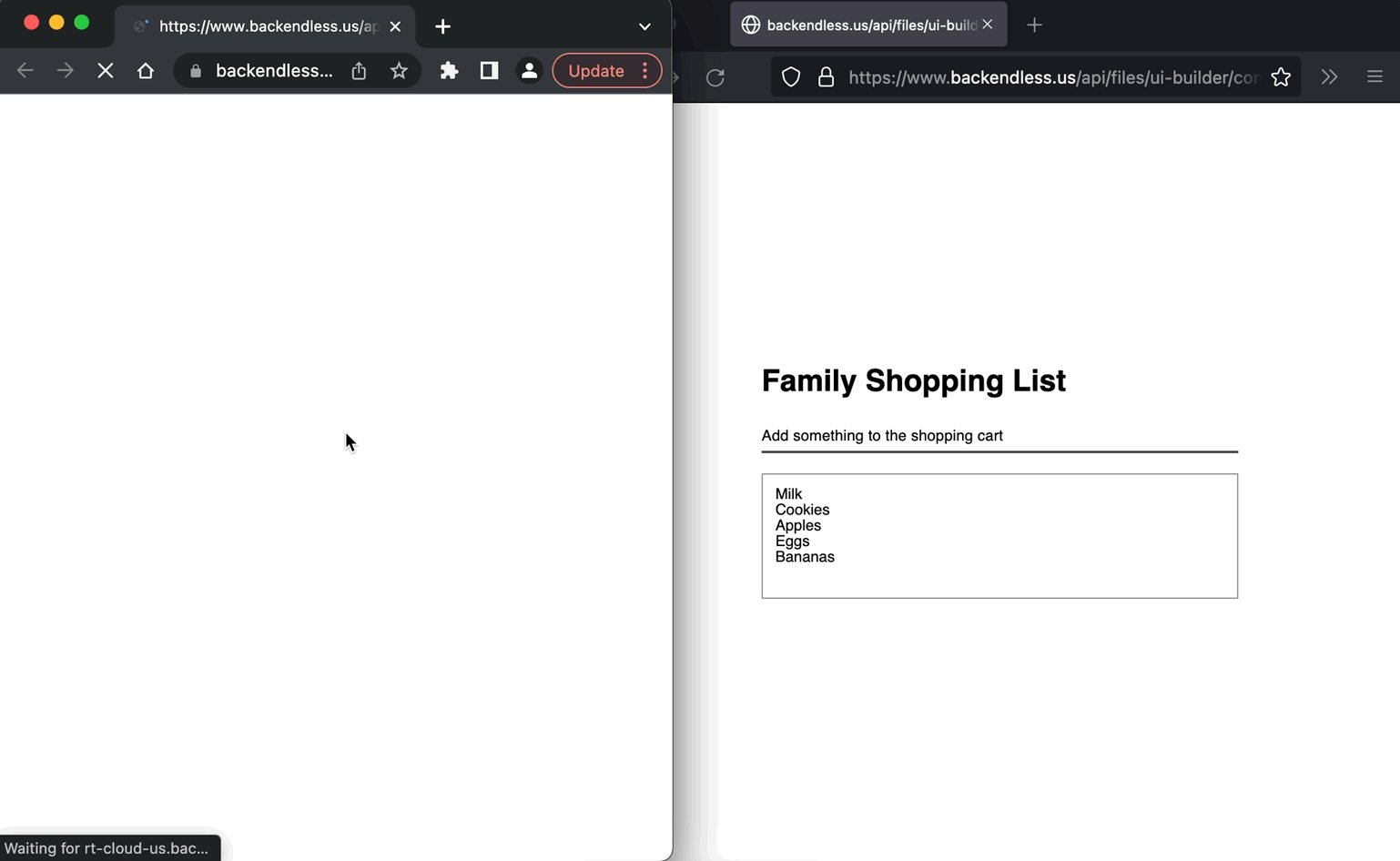
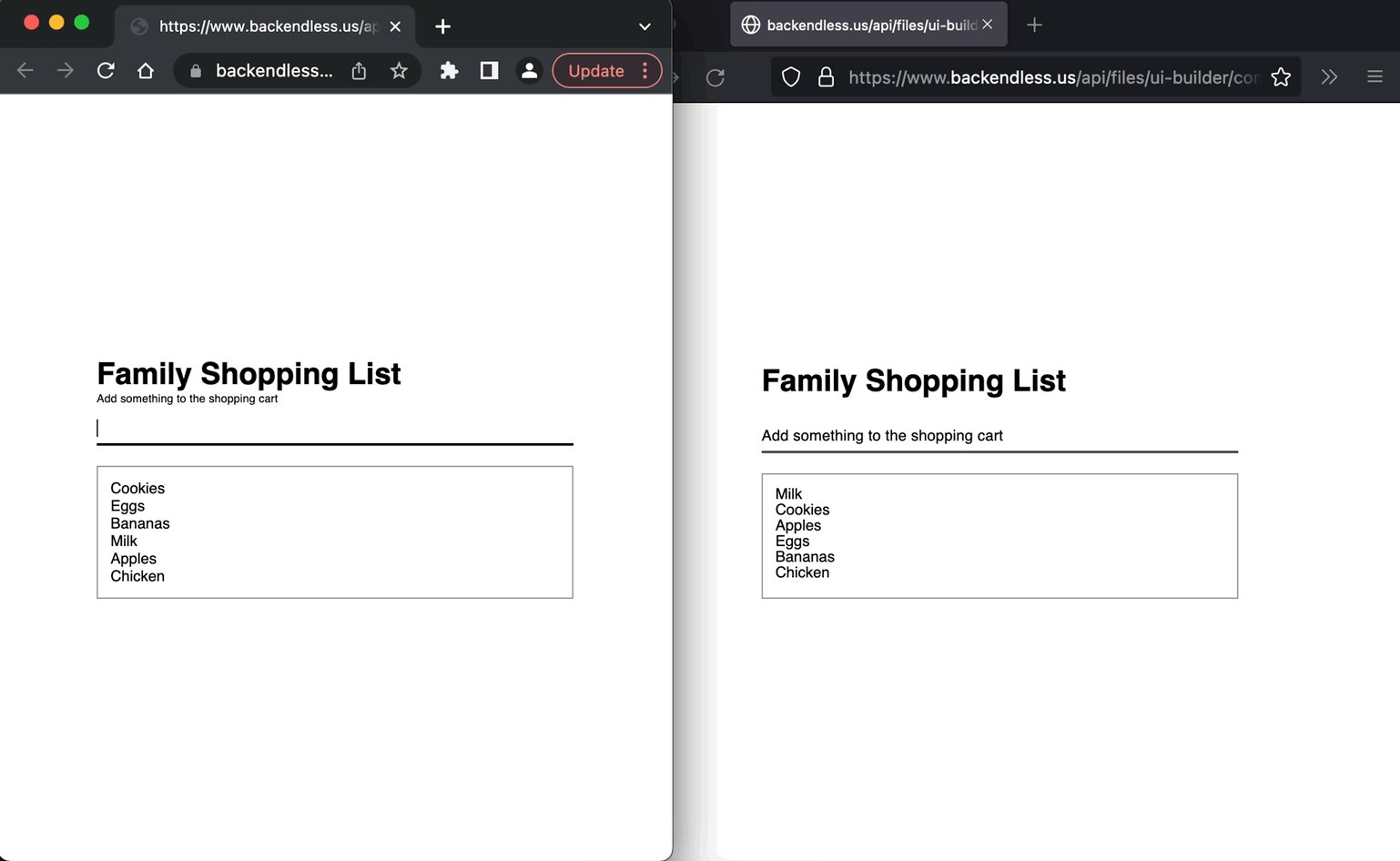
The sample application that demonstrates the RT capability is a shared shopping list that different family members can access and add anything to the family shopping list. If multiple people use the application concurrently, the system makes sure that everyone has the latest data. Below is a recording of the app in action - notice there are two different browsers:

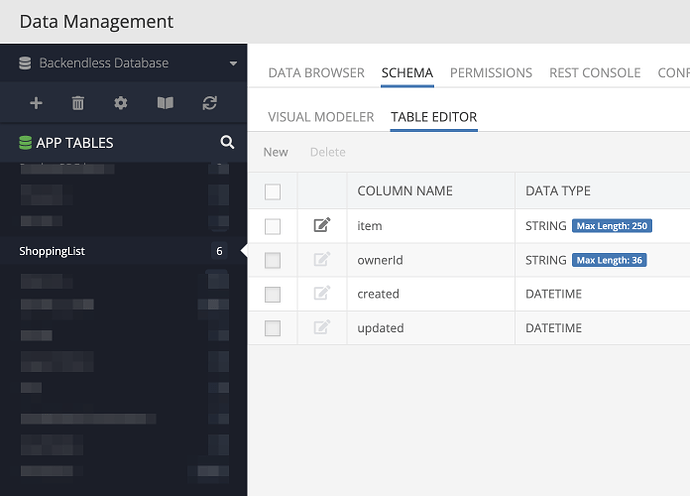
Database Schema
The database schema used in the example is very simple. It is a single table that has only one custom column that will store the name of the shopping list item:
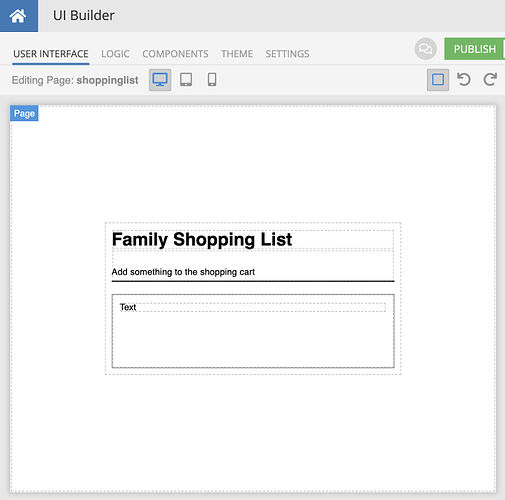
UI Layout
The layout of the page includes the following three main components:
- Input - this is where a new item is added
- Block (repeater) - contains a list of items in the list
- Text block - sits inside of the repeater block and render the name of each item
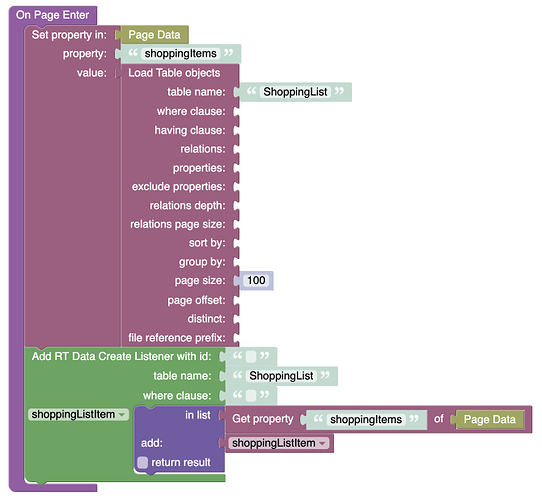
App Initialization
The app initialization logic is in the On Page Enter event handler:
There are two very important things going on here:
- Loading anything already saved in the database. This is done by using the
Load Table objectsblock. The block returns a collection/list ofShoppingListobjects. The list is placed intoPage Datafor theshoppingItemsproperty. - A real-time listener for the
Createevents in the database is registered. This is the only RT-related codeless logic you will see in the example. Notice that with a single block, we get the complete real-time capability to synchronize actions of multiple users.
Let’s review the RT Codeless logic in detail:

The name of the codeless block is Add RT Data Create Listener with id. What it does is registers some logic (everything inside the codeless block) that will be executed whenever a new object is created in the specified data table (ShoppingList). Notice you can also specify a where clause (we don’t use in this example). If a where clause is set, it will be used as a condition that the created objects must match for the real-time listener to trigger the logic.
The shoppingListItem variable contains the created object. The object is delivered to the page through a real-time database connection. The connection does not require any polling or additional API calls.
The logic in the listener, adds the newly created object to the collection of objects received from the database (see item 1 above). The rest happens automatically through the data-binding magic.
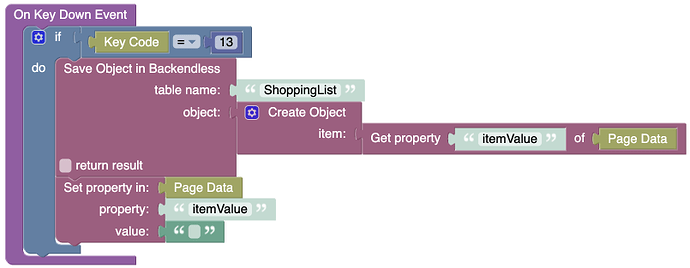
Adding New Items
The logic added to the Input control checks if the user presses Enter and in that case, saves the object in the database and clears out the input field:
The check for the
Key Code being equal 13 is what’s needed to see if the user pressed Enter. The Save Object in Backendless block saves a new object in the ShoppingList table. This is what triggers the real-time database event for all connected users.
Repeater and Item Rendering
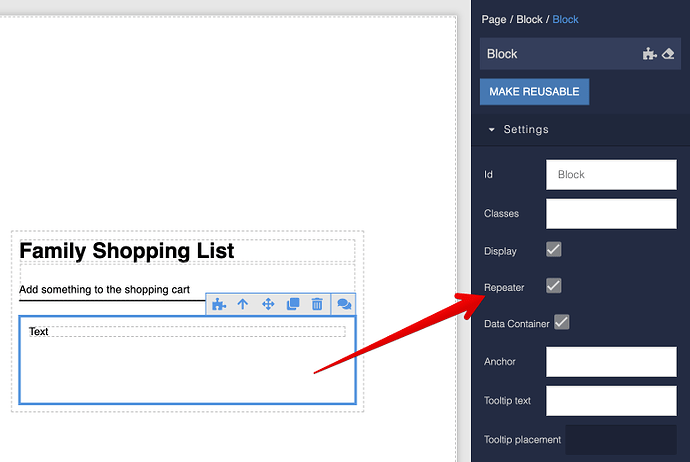
The block containing the Text component is marked as a Repeater:
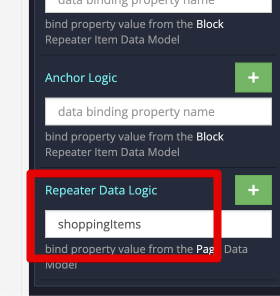
The
Repeater Data Logic uses data-binding for the shoppingItems property. This is the property used in the App Initialization logic - we load the items from the database into that property:
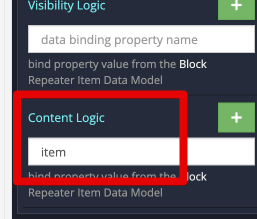
Finally, the Text block inside of the repeater block has the following data binding for Content Logic:

The bound property name is item. It references the name of the column in the ShoppingList database table.
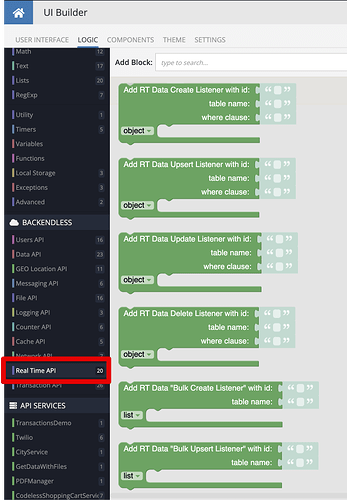
That’s all, guys. It is a simple, but very demonstrative example. One thing I’d like to add is that all real-time database blocks are located in the Real-Time API category in the Codeless blocks toolbar:
Please fee free to ask any questions.
Happy Codeless Coding!