Hello,
I have an HTML file hosted in the Files service. It used to display correctly as HTML but something has changed (not the file) and now it displays as plain text:
https://backendlessappcontent.com/.../files/view/web/privacypolicy%20copy.htm
The behaviour is consistent across browsers.
If I download the file and open it locally on my computer it displays as HTML.
I have tried to make an escaped copy but it displays as plain text, too:
https://backendlessappcontent.com/.../files/view/web/privacypolicy.htm
What should I do to display an HTML file hosted in the Files services as HTML in browsers?
Hi Milen,
If you rename the file to have the .html extension it will work just fine - see the privacypolicytest.html file I put in the file storage.
Regards,
Mark
Hi Mark,
Thanks for the fast response! Unfortunately I still get plain text when I open that file:
https://backendlessappcontent.com/.../files/view/web/privacypolicytest.html
Hi Milen,
You’re using console-based URL, which doesn’t account for content type. In fact, you should not use that URL in your app. Try this instead:
Cheers,
Mark
1 Like
Hi Milen
Mark was ahead of me =)
and also I recommend you to remove all the shared links, because, since they are console’s urls they contains your current auth-token to Console fcfdrgddseb…asnowqluooks
Regards, Vlad
1 Like
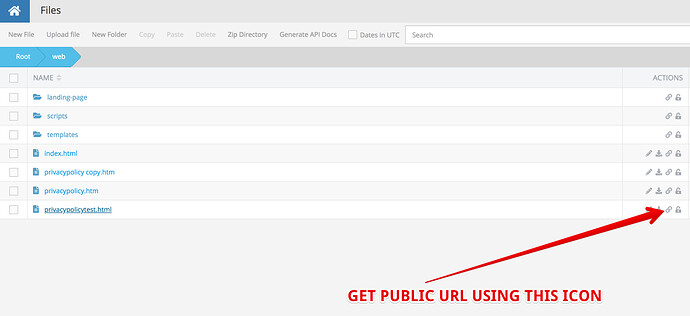
Oh! I didn’t know that this button copied a different link!
It works this way. Thanks a lot!