Application ID: B8A45B44-58D8-8DCA-FF20-3752B75AAB00
Oops. An internal error [0acb2054d42ca1731eb41ab5a5f314fd] has occurred. We are working on it. Please try again later
Problem description
Describe what you did in console that led to the error. Please provide a description of what actually happens. Be descriptive: “it doesn’t work” does not describe what the behavior actually is. This will help us with reproducing the problem.
Steps to reproduce
I can’t think of a particular set of steps. It may have something to do with referring to a variable while setting itself. As in, X = X.map(…)
I may have seen the error before doing that bit though, not sure
Can you describe how we can see the error? What did you do immediately before the error appeared?
Regards,
Mark
It turns out, I’m not even able to add any logic to a specific Button. It doesn’t affect the entire page or app. I can’t add any logic to any handlers for that element. Before it went wrong, I had just added a block to iterate over an object array and return a list of strings
@vladimir-upirov
I cloned the button. The clone works. No idea why.
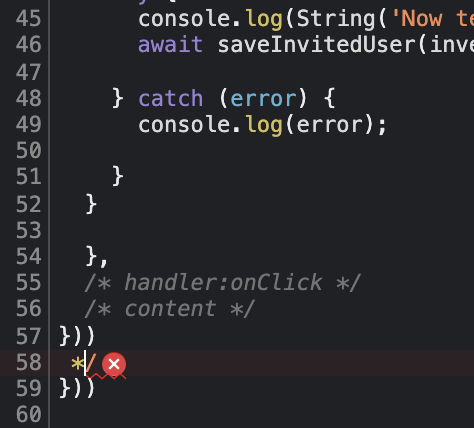
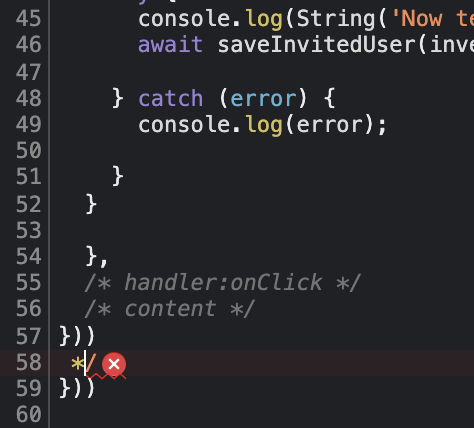
This is what appeared in the browser for the bundle.js file for the problematic button
I checked the file, it appears to be some comment-slash */ mismatch issue
This is how it terminates

could you please provide path to the file?
I’ve fixed the file manually, could you please check it should work.
It seems like a bug from our side, I will discuss it with the team in order to prevent the error in the future.
Sorry for the inconvenience
Regards, Vlad
1 Like
Is there a way I could manually trigger the regeneration of the bundle code for an element?
I’m guessing the error had something to do with a minor slip-up in code generation, and it remained even though I modified the code later. If I could trigger a ‘re-render’ or ‘re-build’ of that element, the problem may have resolved itself, right?
No, there is no way to regenerate the file.
The file generates only once when you create a new handler, then we modify only a part related to the modified handler
The problem persisted even when I removed the handler and added it again
yes, removing the handler doesn’t help because the component module (bundle.js) is already broken.
1 Like
I’ve created an internal ticket to investigate the issue and fix it, the ticket’s number for reference is BKNDLSS-26449
1 Like
Hello @Nilay_Kulkarni
We have just updated the cloud servers with a fix for the problem you described above. We hope this fix works for you.
Regards,
Inna