Hi All,
Done this plenty times but for some reason is not working now.
I use the file uploader button to upload an image and use data binding for instance image in page data, then on an image use data binding for both the Source URL Logic and Visibility Logic. no matter what i try i get the following error in console.
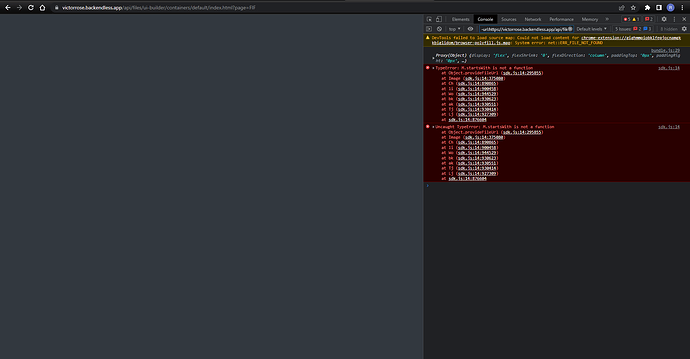
TypeError: M.startsWith is not a function
at Object.provideFileUrl
The file is always successfully saved to the target directory but it will not return a usable url form the on upload success data binding. i have also tried opening the data bound value in a web page to no avail.
Your assistance is always appreciated.
Kind Regards,
Raymod
Hello @Raymond_Woodley
Perhaps I don’t quite understand your logic. I just checked uploading the file, then setting the URL of the file in pageData and displaying that file on the page.
If your case contains any additional steps, specify the sequence to reproduce the problem.
Regards,
Inna
Hi @Inna_Shkolnaya
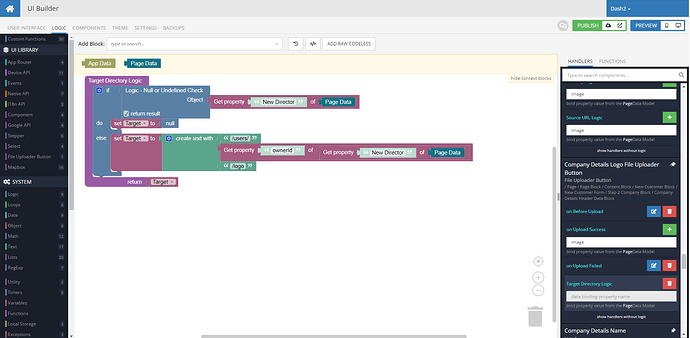
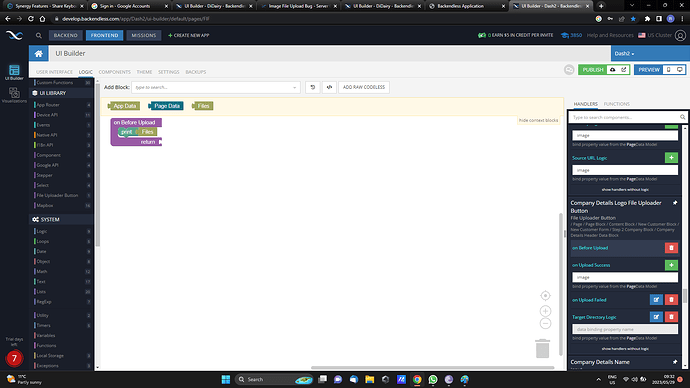
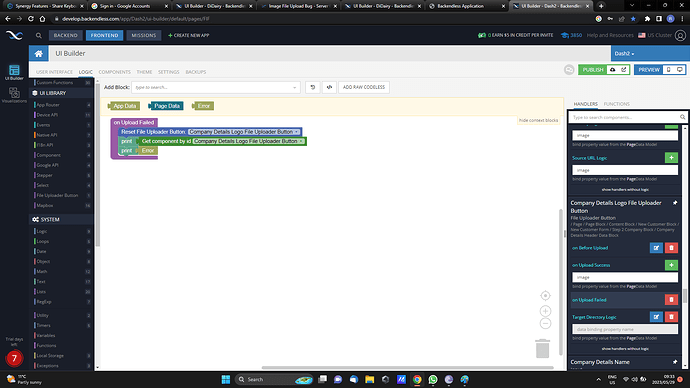
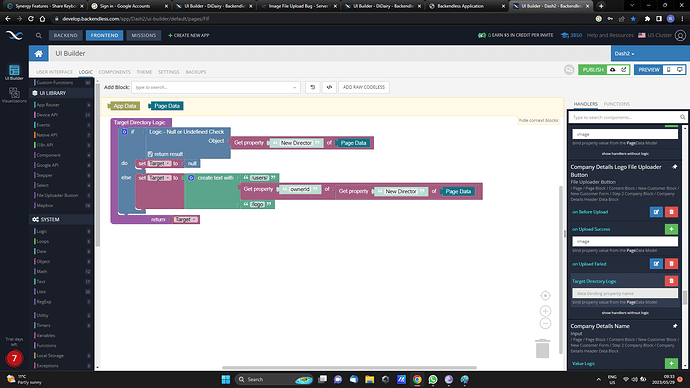
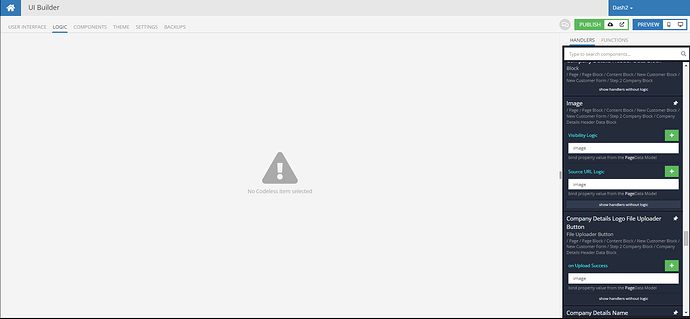
I Hope these images will bring more clarity.
Have included all logic all though most is irrelevant, for instance before upload and on upload fail.
Kind Regards,
Raymond
@Raymond_Woodley
Have you tried calling your custom function separately? Since the rest of the handler logic works without errors. I also recommend that you add print blocks for each step to see at what point the problem appears.
Regards,
Inna
Try reproducing the error on a new page, because your page now has other logic that may be affecting it. After you reproduce it, write us the name of the container and the page so we can check it in your application.
Regards,
Inna
I have come right, I needed to delete the old file upload button and replace it with a new one… not sure why that would make a difference.
Kind Regards,
Raymond
1 Like
So the problem is solved?
Problem is solved thank you