Hi guys!
Today I was trying to put some shopping tips inside a page of my app dedicated to technology, luckily Amazon already provides a piece of HTML code specifically for this kind of thing (i’m bad in HTML, but i’m learning).
Reading many Topics here on the forum, I read that it is possible to insert HTML codes in different ways, for example through paragraphs (I tried but failed), through the “iFrame” (but I think it is not the correct choice for me, I saw that they are used to display a web page within the app, but I only need a kind of small banner) and through custom components.
After experimenting with the latter for a few hours, I managed to do something.
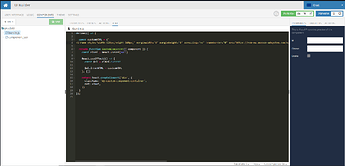
I state that probably the code you will see below will make you cringe (I accept advice on how to write it better, I’m not good at HTML and I know little about JS)
The example HTML code I’m trying to integrate looks like this:
<iframe style="width:120px;height:240px;" marginwidth="0" marginheight="0" scrolling="no" frameborder="0" src="https://rcm-eu.amazon-adsystem.com/e/cm?ref=tf_til&t=movementgroup-21&m=amazon&o=29&p=8&l=as1&IS1=1&asins=B07ZZVWB4L&linkId=12985f6116335f6789f6f31b7424d052&bc1=ffffff&lt1=_top&fc1=333333&lc1=0066c0&bg1=ffffff&f=ifr"></iframe>
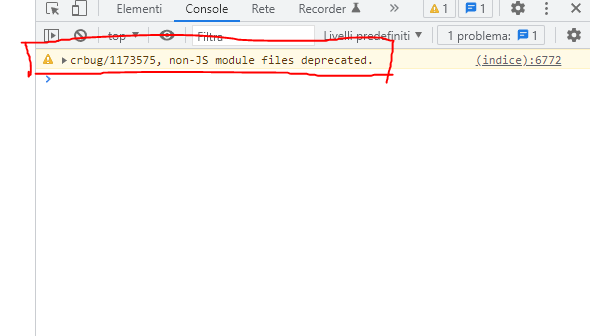
Trying the operation of the page through Chrome comes out this error:

Not giving up, I went around the online forums a bit more, until I found a comment from someone who said to try incognito, and it actually worked.
I also tried the app in mobile view and it works:
Is this all normal?
Can the component code be written better?
How come on Chrome it only works with incognito browsing while trying it normally comes out that error?
Thanks,
Marco