Application ID: 5BDF0E64-9F03-6F8E-FF75-0E183AF61100
Oops. An internal error [f6dd0df3919f946d38f631686d8b32a2] has occurred. We are working on it. Please try again later
Page “share-recipe”, On-Click event for Button “ButtonYes”:
In UI Builder, I’m getting this red popup

Console shows Uncaught SyntaxError: Invalid or unexpected token .
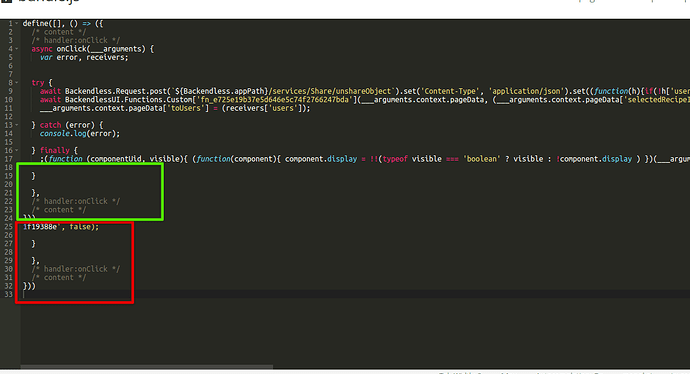
The generated code for this event routine looks corrupted:
define([], () => ({
/* content */
/* handler:onClick */
async onClick(___arguments) {
var error, receivers;
try {
await Backendless.Request.post(`${Backendless.appPath}/services/Share/unshareObject`).set('Content-Type', 'application/json').set((function(h){if(!h['user-token']){delete h['user-token']} return h})({ 'user-token': Backendless.getCurrentUserToken() })).send({ 'sharedObjectId': (___arguments.context.pageData['selectedRecipeId']),'receivers': ({ 'users': [(___arguments.context.pageData['selectedShareUser'])],'groups': [] }),'objectType': '01' });
await BackendlessUI.Functions.Custom['fn_e725e19b37e5d646e5c74f2766247bda'](___arguments.context.pageData, (___arguments.context.pageData['selectedRecipeId']), '01')
___arguments.context.pageData['toUsers'] = (receivers['users']);
} catch (error) {
console.log(error);
} finally {
;(function (componentUid, visible){ (function(component){ component.display = !!(typeof visible === 'boolean' ? visible : !component.display ) })(___arguments.context.getComponentByUid(componentUid)) })('861e29e4ea5a8352a9794a0d1f19388e', false);
}
},
/* handler:onClick */
/* content */
}))
1f19388e', false);
}
},
/* handler:onClick */
/* content */
}))
Can you please fix this?
Regards,