Hi,
I believe I have stumbled upon a bug in the previewer mobile app.
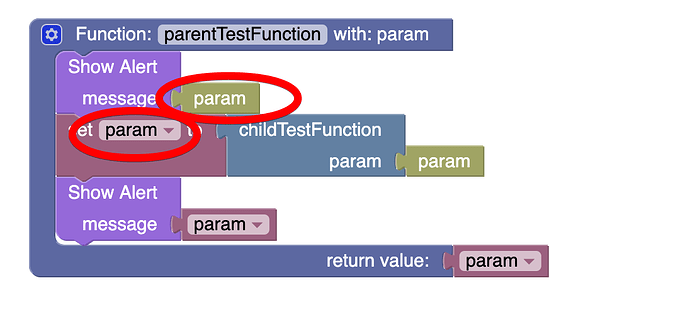
When there are two functions nested one within the other, there is an issue when reading the parameters passed to the parent function.
I have prepared a test page called ‘test-page’ within my app (D7075715-5086-625A-FFAB-39C2F40FB200). In it, a parameter is passed from the app to the parent function, then to the child function, and returned all the way back to the app.
When called in a browser it all runs fine, the parameter is passed all the way and displayed in the end. However, when called in the previewer app the behavior is not the same : the parameter is lost in the parent function when reading its value.
I can reproduce this issue in the iOS app but I have not been able to test if it also happens on Android. I also don’t know if this issue happens in the mobile shell.