Hi,
Is placing text in the border of text inputs and textareas possible?
![]()
Hi,
Is placing text in the border of text inputs and textareas possible?
![]()
Yes. It’s “outlined” variant
I did that all all that seems to happen is that the label moved to a vertically centre positon and a bit in from the right.
Also don’t see how to include a border.
Hi @Steve ,
Is this problem still actual for you?
If yes, please provide your app ID, container name and page where this input located so we can check your current condig for the element and advice solution.
Regards, Andriy
Hi Andriy,
Yes it is. The APP ID is BB92A927-E113-4007-B2C8-E3C92F25251A, Default container and landing page.
Thanks
Steve
Hi Steve,
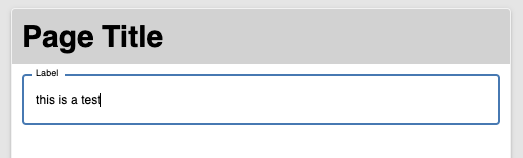
I just tried that page and here’s what it looks like:

Please clarify what you’re trying to achieve.
Mark
And when you click on it and start typing in a value, the “Label” label will go to the top and the border remains.
Ok, this is not what I had in mind.
I was looking for a box where the box description (Odometer, in this case) would be in the border and the data would be displayed in the box similar to what I showed in my original post.
Steve
Correct
That’s on your landing page.
What I did was copy the existing input component, changed Label to Odometer and added a placeholder value.
Thanks very much Mark!