Hello,
I’m reaching out to report an issue we’ve encountered with a reusable component in our application iLeo. We are on a “Backendless Pro” plan and have an active support contract.
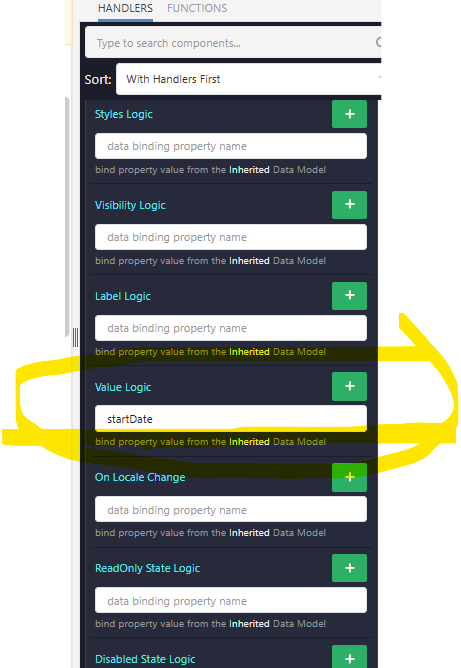
The issue concerns a “reusable component”. This component contains two “date pickers”, which are bound to startDate and endDate properties from the “inherited model” (which refers to the page data container of the parent page).
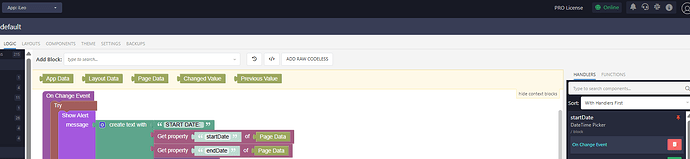
The onChange event of these pickers uses the inherited values for validation logic.
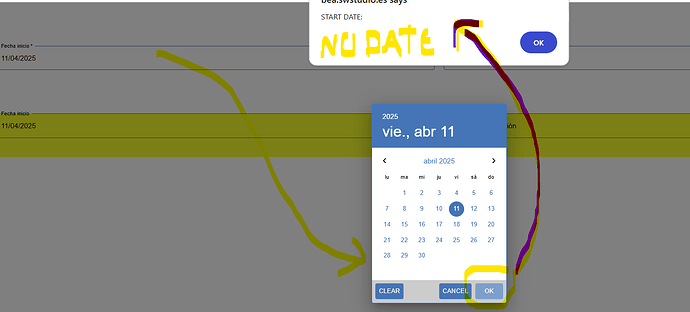
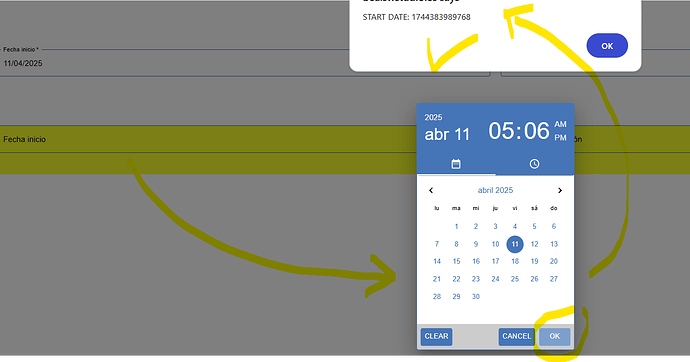
Until yesterday, everything was working correctly. However, today, the binding between the “inherited model” and the “page data container” appears to be broken — the date pickers no longer reflect or update the parent data as expected.
To test this further, we created a “new reusable component” from scratch with the exact same setup, and it works perfectly — which suggests the issue is not with the logic or setup itself, but something internal that may have affected this particular instance of the component.
Could you please investigate this issue?
Backendless info:
-IP address: 108.129.85.96
-Domain: https://bec.swstudio.es/
-Application: iLeo
-Page: test2
Thank you.
Regards,
Manuel