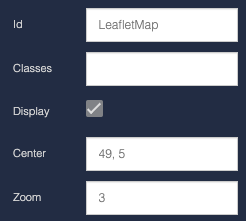
I am trying to create a Leaflet map where the sole marker would be at the center of the screen, allowing for the user to define a position by panning and zooming. However, I am encountering issues.
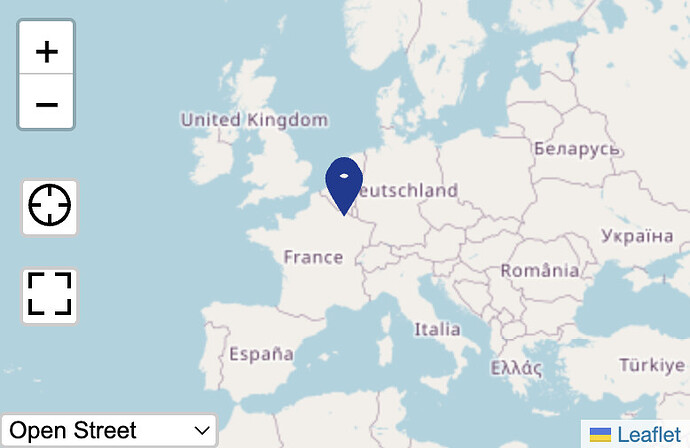
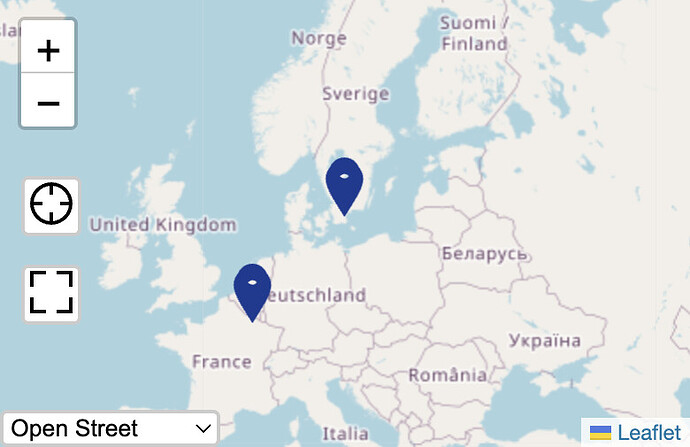
First of all, when starting, it looks as though there are several markers stacked in the same spot instead of only one.
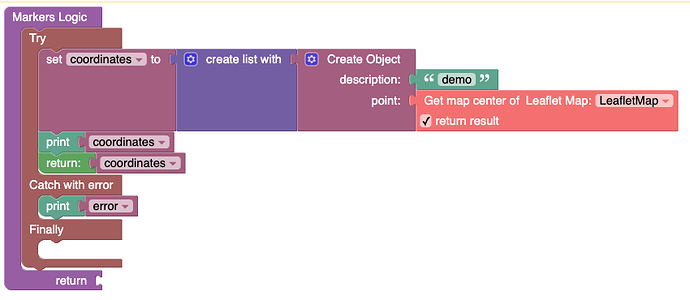
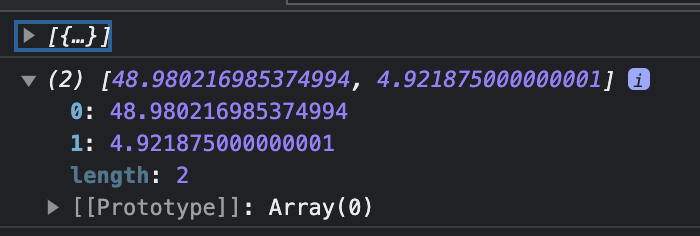
Then when I try to print out the marker position, it is not in the center, whereas it should be :


Also, if I pan, then click on the marker, the marker logic shows there should only be one marker displayed. But on the map there are several. It seems like the old markers do not disappear.
Perhaps I am doing this wrong ? What did I not understand ?
My app ID is D7075715-5086-625A-FFAB-39C2F40FB200
and my test page is called leaflet
Hi again,
I’ve created an internal ticket for our dev to fix the second issue with markers.
As for the issue with coordinates, I don’t think we can do something here, because these coordinates are given to Leaflet library directly, and then the block Get center coordinates of the map receives coordinates directly from the Leaflet library. But our dev will take a look into it also, of course.
Regards,
Stanislaw
About the coordinates, what I meant is that somehow, when adding a new marker, the map itself is slightly shifted, which is pretty strange.
Hi @Nicolas_REMY,
Thanks for indicating that. We will take a look at this moment.
Regards,
Marina
1 Like
Hi, @Nicolas_REMY !
We are happy to announce that the “Leaflet map” component has been updated to the 1.1.2 version with fixed old markers and another helpful changes. You already can try it on the Marketplace or Update your actual component to the last version in your App.
Happy Codeless Coding!