Hi,
Im new to backendless. I think its a great product.
I have gone through the Missions steps up until my Springboard plan was unlocked.
I have a bit of a concern with regards to the security. Especially with the javascript API.
There seems to be a lot of questions around it but no clean answers.
I want to create a web app with an companion mobile app in cordova.
I dont have to much of a concern with hiding my Keys in cordova (I will get them obfuscate).
I can also set up CORS for the web site, but this wont prevent people from using my keys and have access to my data.
I basically dont want anyone to have access to my data unless they have logged in.
Is there an example or a proper tutorial on how to protect your data properly.
How does the api know who is accessing the data and if the user is an AuthenticatedUser or NotAuthenticated user.
I have also set up Domain Control to a specific domain, yet I can still access the data via a node.js app without the need to log in.
Many Thank in advanced.
Hello @Bennie_Matthee
Welcome to our community and thank you for trying out Backendless.
Please read more about Data Security from official documentation: Data Security.
Hi Bennie,
Securing your app by hiding or obfuscating the keys is not the way to go. Yes, you are making it harder to get the keys, but it is only a matter of time for someone to crack the app. The true security of your data becomes possible by securing the backend. That is why we provide a very elaborate multi-tier security policy so you can control who gets to see/change the data at any level.
What you said here is absolutely the right way to start:
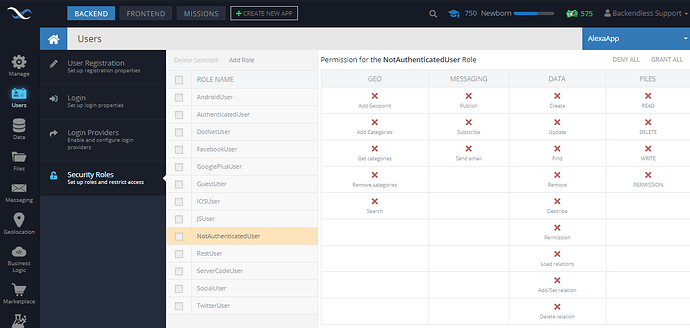
The simplest way to do this is by going to Users > Security Roles and disabling all operations for the NotAuthenticatedUser role:
This will deny the permissions at all levels and specifically for the database, it will apply the denial of permissions to all tables.
As for the question below:
for every request Backendless checks if there is a presence of the user-token HTTP header (or a cookie for the Cookie-based authentication). If the token is present and it is valid, we use it to identify the user it represents. At this point, the role assigned to the request will be at the very minimum the AuthenticatedUser. Any roles the user account has assigned to them will be also added to the list of roles in the request.
You might ask where does that user-token value come from? It is a good question - the value comes from the result of a successful Login API call. All our SDKs have the logic to process the user token value from the login and then pass it along to the server with every subsequent API call.
Hope this answers your questions.
Regards,
Mark
Hi Mark,
Thank you for your detailed explanation.
Your suggestions helped me.
I denied the JSUser and the AuthenticatedUser.
I then created an custom Role and assigned that role to my login and that seemed to have worked perfectly.
I am only able to access the data once logged in.
In my use case users will not register, they will be pre-loaded. So they will have a different custom role assigned to.
Many Thanks
Bennie
But isn’t your custom rule is the same as the AuthenticatedUser?
both have to login first. then they can access your data directly from the app.
I’m interested because i also want to secure my cordova app and want to know what have you done.
It probably is, but I noticed that the default role is set to AuthenticatedUser for users that do register and I didnt want that. I rather want control over that.
At least for the meantime.
Here is my suggestion
only allow the server to have access to your data (ServerCodeUser)
and from the client you only make requests to the server and the server do all the work(add-update-delete etc) from server business logic.
i just want to give you an helpful idea so you don’t rework at the middle of your project like i did 
Thank you, I appreciate your suggestion.