Gooday all,
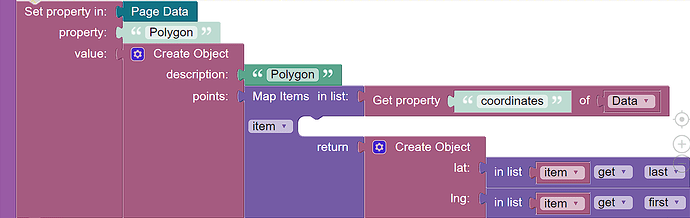
I would just like to confirm the correct codeless logic structure to pass data via data binding to the leaflet Polygon logic handler. This is what I have at present (which is not working)
The list Data with property coordinates contains a list of list with lats and lngs,
is the main structure correct or am i missing something.
Kind Regards,
Raymond
Hello @Raymond_Woodley!
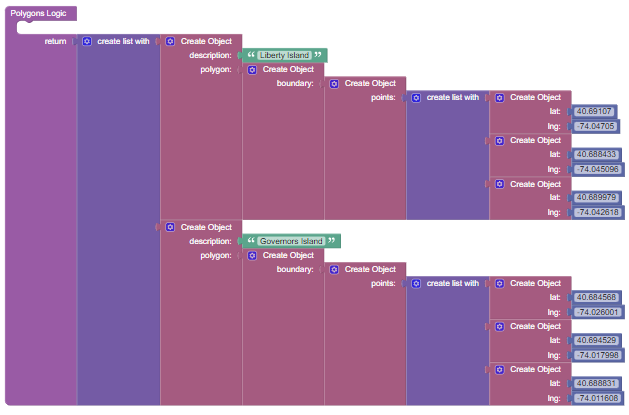
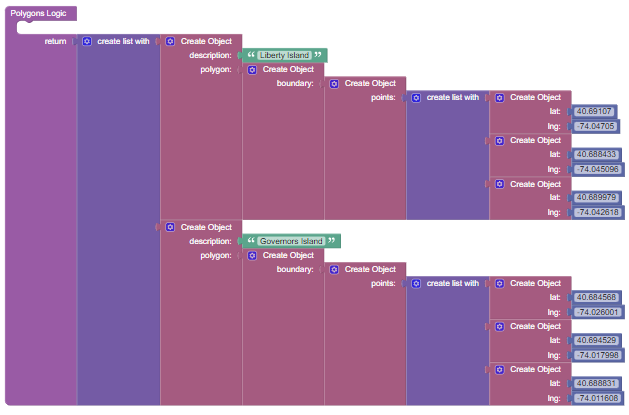
The data structure should look like this:

Here is a link to the documentation of this component, if you have any questions, we will be happy to answer them.
Regards,
Alexander
Hello @Alexander_Pavelko
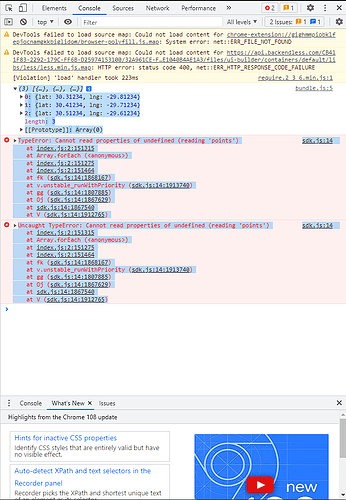
Thank you for your response still no Joy…
(3) [{…}, {…}, {…}]0: {lat: 30.31234, lng: -29.81234}1: {lat: 30.41234, lng: -29.71234}2: {lat: 30.51234, lng: -29.61234}length: 3[[Prototype]]: Array(0)
sdk.js:14 TypeError: Cannot read properties of undefined (reading ‘points’)
at index.js:2:151315
at Array.forEach ()
at index.js:2:151275
at index.js:2:151464
at fk (sdk.js:14:1868167)
at v.unstable_runWithPriority (sdk.js:14:1913740)
at gg (sdk.js:14:1807885)
at Oj (sdk.js:14:1867629)
at sdk.js:14:1867540
at V (sdk.js:14:1912765)
Ni @ sdk.js:14
Pi._.callback @ sdk.js:14
Eg @ sdk.js:14
Yi @ sdk.js:14
dk @ sdk.js:14
v.unstable_runWithPriority @ sdk.js:14
gg @ sdk.js:14
Uj @ sdk.js:14
Lj @ sdk.js:14
(anonymous) @ sdk.js:14
v.unstable_runWithPriority @ sdk.js:14
gg @ sdk.js:14
jg @ sdk.js:14
ig @ sdk.js:14
fk @ sdk.js:14
v.unstable_runWithPriority @ sdk.js:14
gg @ sdk.js:14
Oj @ sdk.js:14
(anonymous) @ sdk.js:14
V @ sdk.js:14
Pe.port1.onmessage @ sdk.js:14
sdk.js:14 Uncaught TypeError: Cannot read properties of undefined (reading ‘points’)
at index.js:2:151315
at Array.forEach ()
at index.js:2:151275
at index.js:2:151464
at fk (sdk.js:14:1868167)
at v.unstable_runWithPriority (sdk.js:14:1913740)
at gg (sdk.js:14:1807885)
at Oj (sdk.js:14:1867629)
at sdk.js:14:1867540
at V (sdk.js:14:1912765)
Regards,
Raymond
Apologies was a typo on my part
Is everything working fine now?