I am not a big fan of the visual block programming but I decided to follow the Missions.
The explainer videos in the Missions are very good, and I am starting to see some idea in the block programming.
But I am still lacking some fundamental tutorials that ties the UI builder together with the backend. For example incorporation some kind of filtering of data based on user input -like a search field returning all results of xx in a dynamic list og using drop down field or a slider.
Is there a good tutorial for this?
Hello @Helmar_Trager
To solve your problems you need to use “where clause”
Codless block example
More info you can get here
How to use input and filtering I will try to explain to you in this previous topic
Regards
Viktor
Thanks for input @viktor.liablin
In your example with age>21… what if the input comes from an input field? Say I have an input field for zipcode?
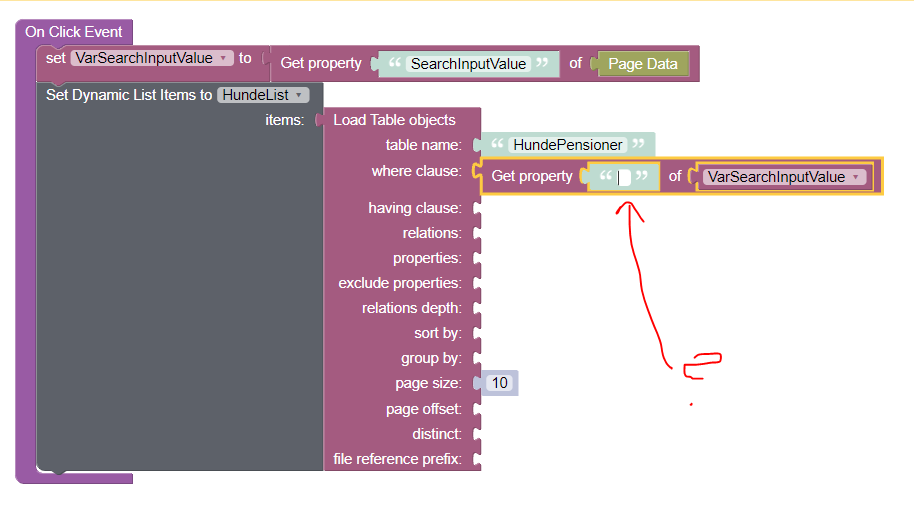
From your example I would try structuring the code like this…
@Helmar_Trager
WhereClause should be a string
ZipCode is dynamic value
So we should create a dynamic string
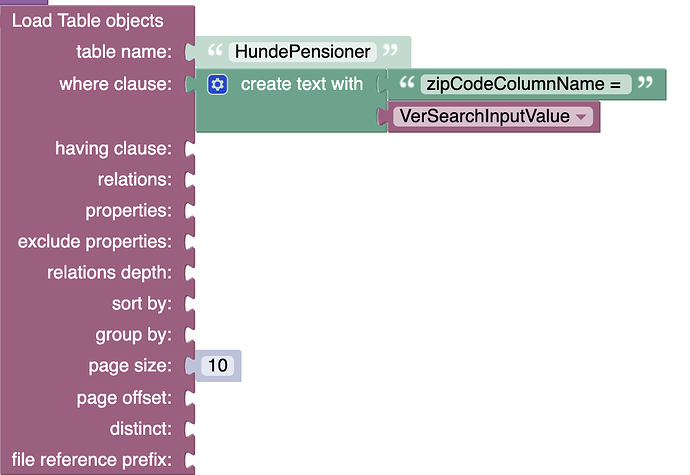
It will look something like this
1 Like
Thanks a lot! That makes sense. I will play around with it and see how I can use it in different situations.
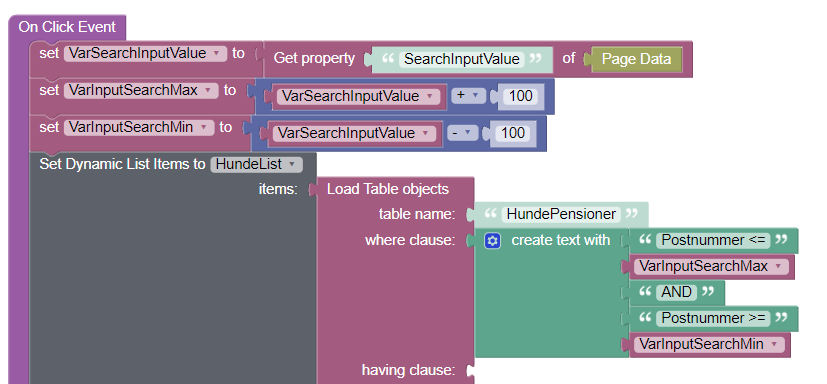
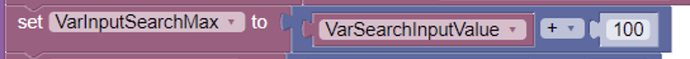
@viktor.liablin This is my attemp to get all results between zipcode +/- 100, but it is not working
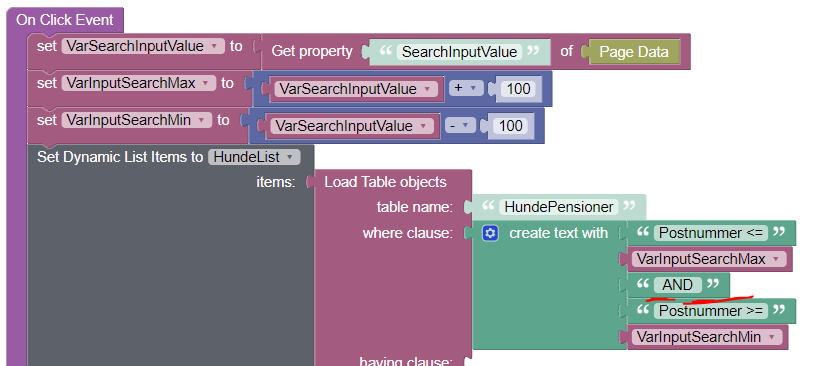
I found a solution… the middle AND string needed space on both sides…
@Helmar_Trager
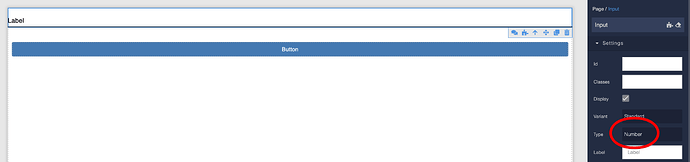
Yes. But be aware. For your logic, it is necessary to use a "value type - number " for input.
If the value type is text, then this block
get you an unexpected result like:
Input value = 100
Block result = 100100
This is a feature of the code language
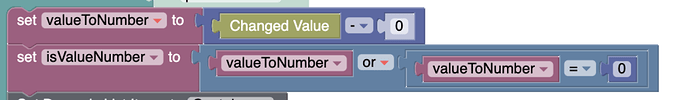
That’s why in this example we use the hack to check if the input value is a number.
1 Like