Just one thing which I’m missing in your great tool: it’s the ability to define localized text to offer multi-language applications. Usually this is done by using special types of named symbols instead of string literals. For each symbol, there can be a set of language translations. At runtime, the system replaces the symbol with the appropriate string depending on the current locale.
I’m hesitating to build such a framework by myself. It’s clearly the task of a dev and runtime platform.
Best regards,
Hello @Klaas_Klever,
I’ve created the BKNDLSS-25859 ticket to discuss this feature with our team.
Regards,
Olha
Thanks,
I think in Europe this feature will be very welcome if someone wants to scale his app users …
@olhadanylova ,
One thing I want to add:
The requirement of “Localization” can be splitted into two different parts. (1) localized texts and (2) localized data.
Localized texts refers to all the texts which are attached to UI elements, like input field labels, or text literals in descriptive text fields, or help texts.
Localized data refers to the localization of texts which are created as part of a business transaction. For instance, if you are an online shop and if you create a product in your database, you might want to maintain product descriptions in multiple languages. These descriptions are to be stored in the database and shall be linked to the “localized” description field of your product table. As a developer, I don’t want to care about designing and creating a persistence for localized data each time. I just want to create the product table and mark the description field as “localized”. The rest shall happen behind the scenes. Also, Backendless database APIs shall automatically extract/write the right texts according to a given locale or the default locale.
Regards,
Hello @Klaas_Klever
Thank you for the detailed description.
You help us make our product even better.
Any news on that feature request?
Hello @sdanieli
Unfortunately, but still no news. We will inform you in this topic as fast as there will be any decision about it.
I quite agree that this will be necessary for many applications.
As was said, “in Europe this feature will be very welcome if someone wants to scale his app users” and I couldn’t agree more.
I am starting to build my app in one language, but I will need to support about 10 languages eventually.
While we are waiting for a good solution to handling of localization in the core of Backendless:
Is there a preferred way or at least a way of doing localization that allows for easy change/update of all strings in the frontend (not user generated data, but all labels etc) from a single place, preferably for the whole page?
Like, should I create a Data object per page to contain all? Should I look to use Hive to do this? Or any other logic/method?
Localization for UI-Builder has been implemented and released several months ago
Regards,
Vlad
Great to hear @vladimir-upirov !
Now, where can I find documentation on how to use this? Any pointers? ![]()
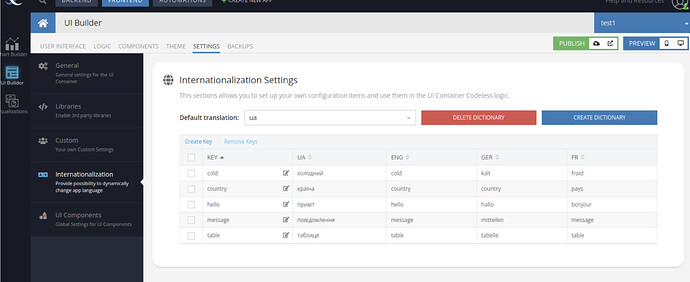
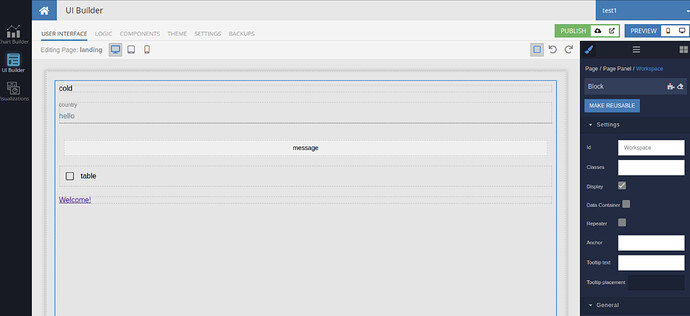
Settings for i18n can be found here:
UI Builder - Settings - Internationalization
Creating and populating dictionaries
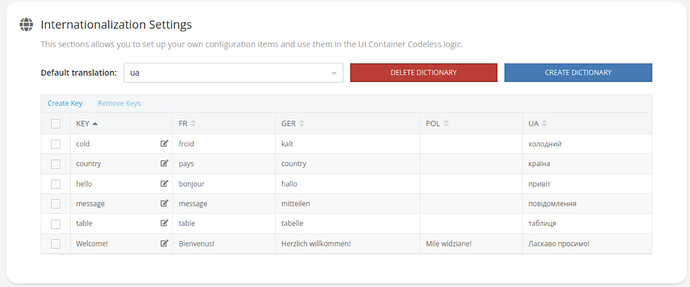
First, we need to create some dictionaries with languages that we will use for translations in our application.
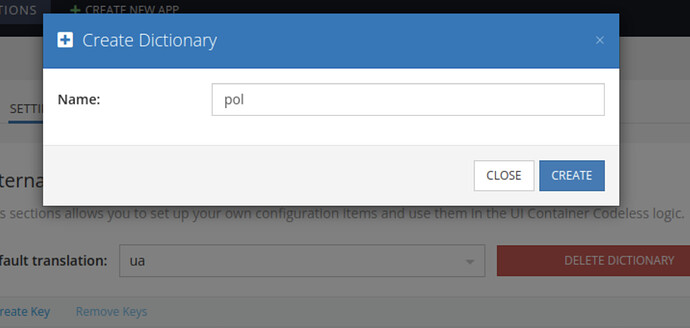
Press the Create Dictionary button - a modal window opens, fill in the field with the name of the new dictionary. When adding new dictionaries, a column is formed in which you can add translations if they already existed before. If not, proceed to filling in the keys.
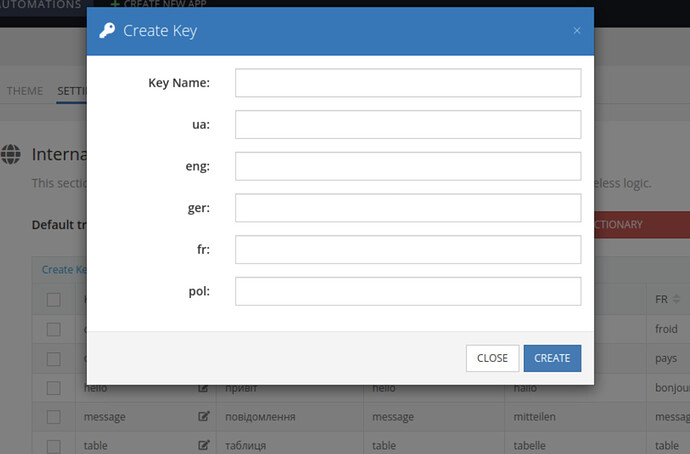
When the dictionaries are created, we need to fill them with keys - the Create Key button
A modal window opens in which we have the key field Key Name and fields for translations.
Key Name - is responsible for which word we will bind to initially if we need a translation. It makes sense to fill it in the base language of the application.
All other columns are translations, respectively.
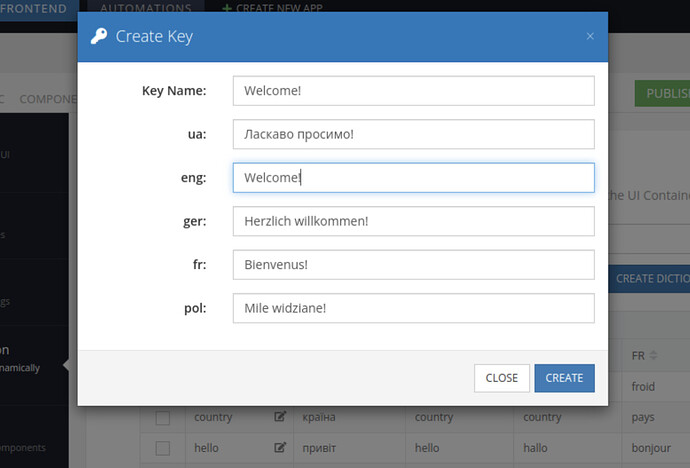
For example, let’s fill one such key with the sentence we want to translate.
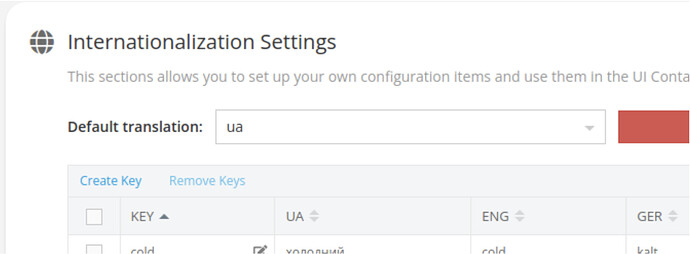
When we figured out what dictionaries we have and what words/phrases we want to translate, it remains to choose which language should be in the application by default.
For example, here we have chosen Ukrainian.
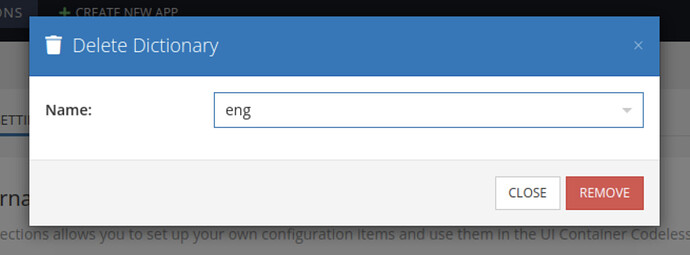
In addition, there is a functionality for deleting dictionaries and keys. Now we don’t need the eng dictionary and we can delete it. To do this, press the Delete Dictionary button, select it and delete it.
Using Keys in the UI
Translations support all text fields in component settings in the UI section of UI Builder. Further I will give examples of these fields in the form: component → list of properties
| Text | Content |
|---|---|
| Input | Label, Placeholder |
| Button | Label, Tooltip text |
| Checkbox | Label |
| Link | Text |
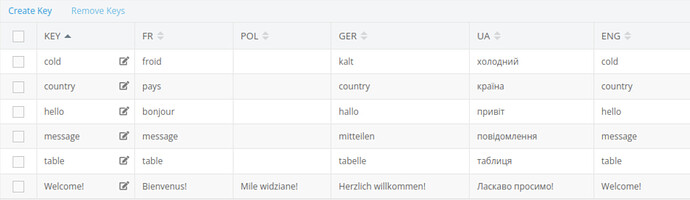
We have the following dictionaries and keys (note that most of the keys are missing for the Polish dictionary).
We will use these keys in our UI:
I also added buttons according to what dictionaries I have:
And I added logic for them to switch the language - the input parameter for which is the name of the dictionary.
And to reset the current language:
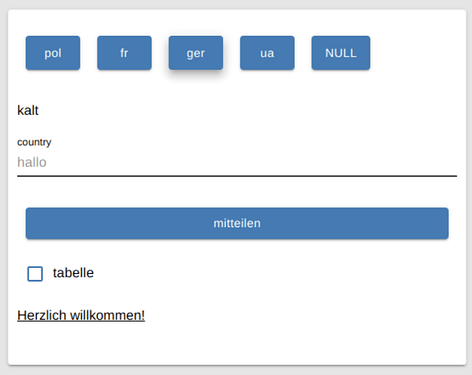
When we open the preview of application, we see the following:
Those keys that we used in the components, and which are in the dictionaries, were translated into Ukrainian (because we chose it as the default).
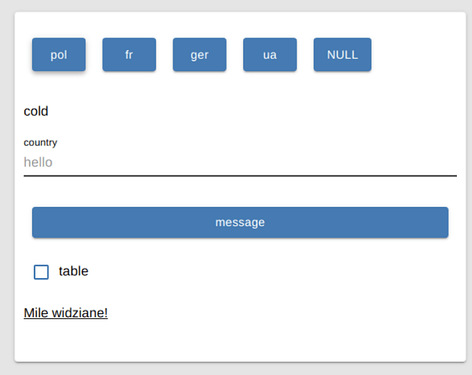
After pressing the FR button, our keys are again replaced and we see the following:
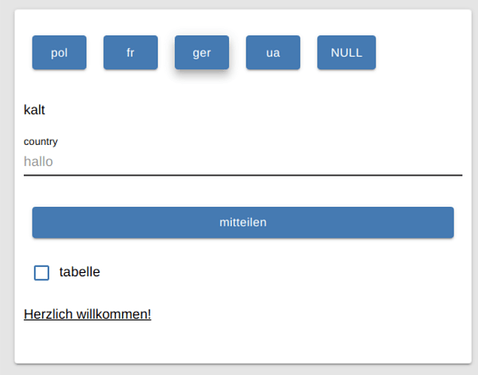
Same for German:
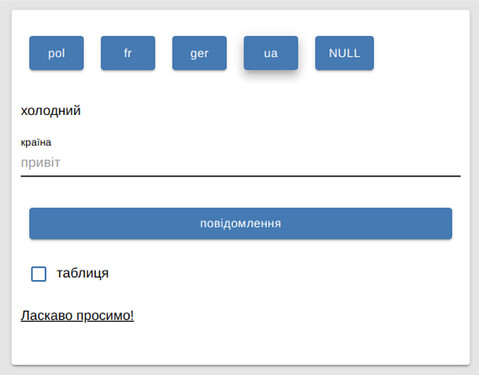
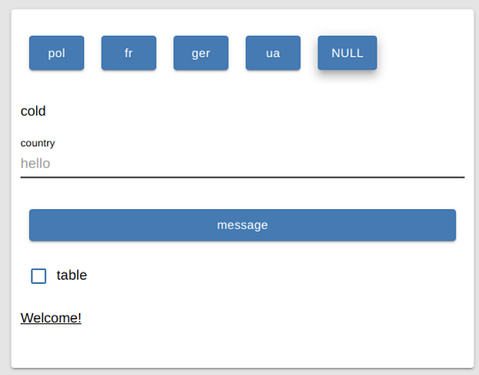
But if we select Polish (for which we only have a translation for the Welcome key!) we will see the following:
Only the link below was translated, the rest of the fields remained exactly the same as the content we entered in the UI Builder. This will be the case for all keys that were not found in the dictionary for the language that we have chosen as the current one.
If we click on the button to reset null, we will see that the phrase “Welcome!” appear in its original form.
Codeless Blocks
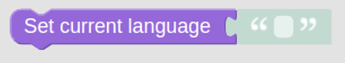
Set current language
Accepts a string with the name of an existing dictionary to switch the application language. If there is no such language, it leaves the last one. If we pass a falsy (false, null, undefined, empty string) value - disables translation in the application.
Get current language
Returns the current translation language or null if no language is selected.
Get Dictionary for language
Accepts a string with the name of an existing dictionary.
Returns an object of the form { key: translation } if the dictionary exists or undefined if not.
Fantastic, @stanislaw.grin. Just one thing I don’t see in this write-up:
How can I retreive a field that has been internationalized in the UI Builder? I see the screen where you have done so above, but not how you map the field label or content to the dictionary? What do I type in the Content or Content Logic fields to make use of the data in the dictionaries?
It is probably dead simple, I just don’t know the syntax… ![]()
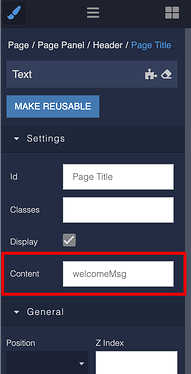
There are two ways of using it. The first one is the following:
(Just specify a key name in the component Content input).
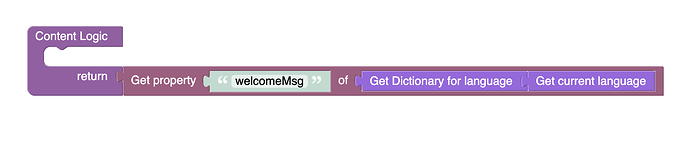
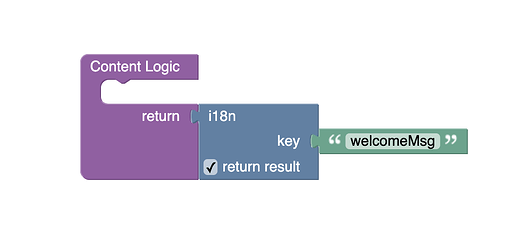
Another way is to use the content logic:
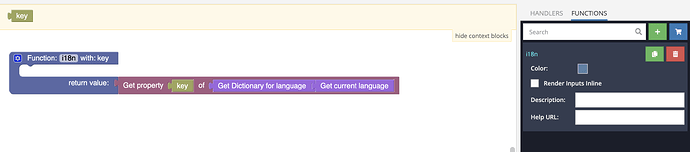
But you may want to create a custom function to simplify the code:
And then use it as follows:
Regards,
Stanislaw
Ahh, thanks a lot, and that is dead simple then! ![]()
Curious though - what happens in Backendless if I were to just use data binding input, and I have another variable/key from before with the same name as the localization key? Do they overwrite each other, or is this handled somehow?
If the key exists in the dictionary, then the value from the dictionary will be used, otherwise - the value you entered. If you’re afraid of some collisions, you can name dictionary keys in some unique way, e.g. use the prefix t_keyName or #keyName.
Yes, will do, thanks!