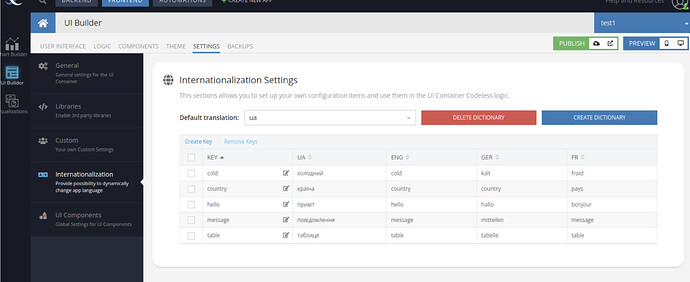
Settings for i18n can be found here:
UI Builder - Settings - Internationalization
Creating and populating dictionaries
First, we need to create some dictionaries with languages that we will use for translations in our application.
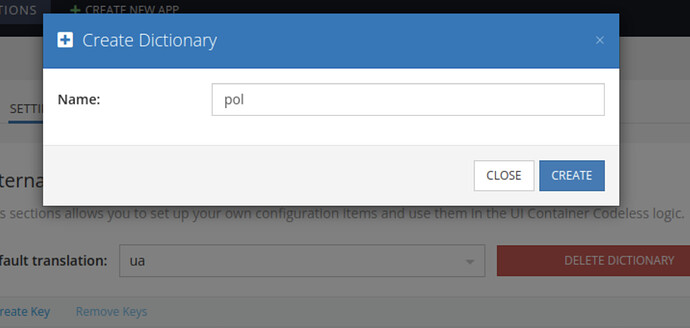
Press the Create Dictionary button - a modal window opens, fill in the field with the name of the new dictionary. When adding new dictionaries, a column is formed in which you can add translations if they already existed before. If not, proceed to filling in the keys.
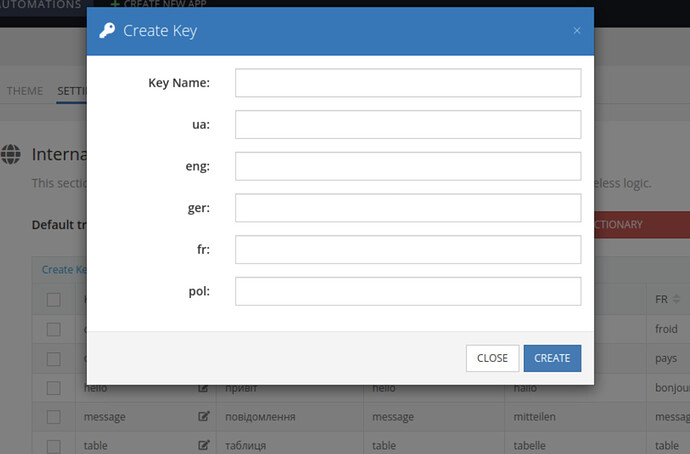
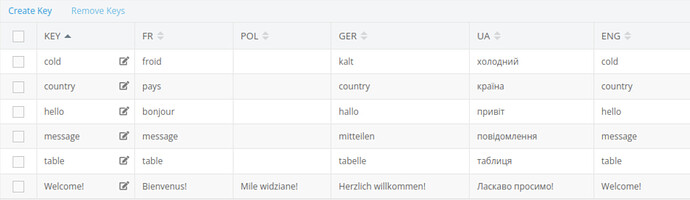
When the dictionaries are created, we need to fill them with keys - the Create Key button
A modal window opens in which we have the key field Key Name and fields for translations.
Key Name - is responsible for which word we will bind to initially if we need a translation. It makes sense to fill it in the base language of the application.
All other columns are translations, respectively.
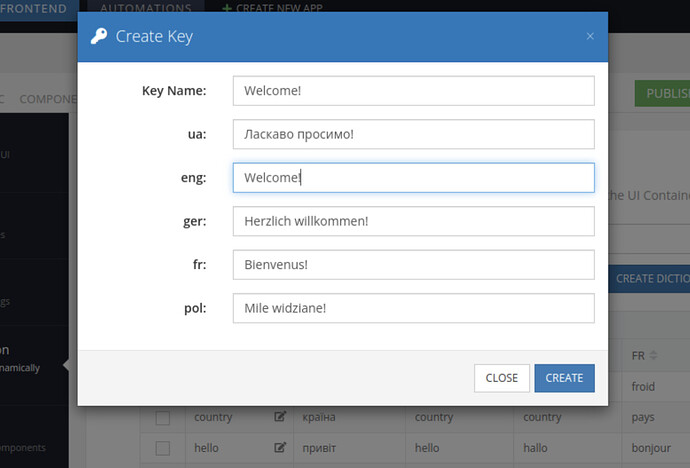
For example, let’s fill one such key with the sentence we want to translate.
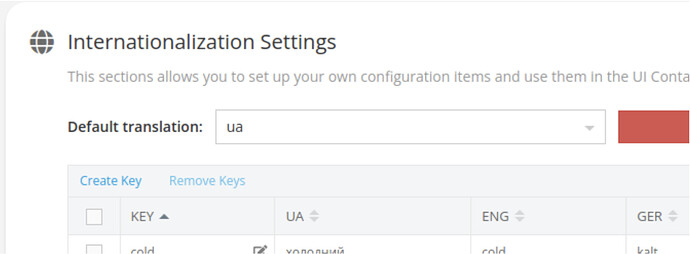
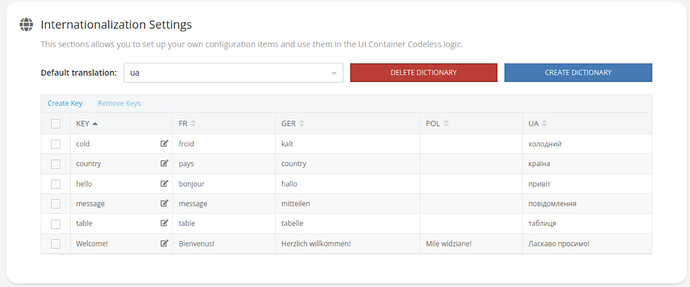
When we figured out what dictionaries we have and what words/phrases we want to translate, it remains to choose which language should be in the application by default.
For example, here we have chosen Ukrainian.
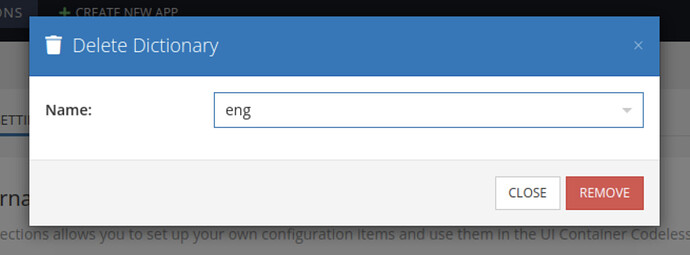
In addition, there is a functionality for deleting dictionaries and keys. Now we don’t need the eng dictionary and we can delete it. To do this, press the Delete Dictionary button, select it and delete it.
Using Keys in the UI
Translations support all text fields in component settings in the UI section of UI Builder. Further I will give examples of these fields in the form: component → list of properties
| Text | Content |
|---|---|
| Input | Label, Placeholder |
| Button | Label, Tooltip text |
| Checkbox | Label |
| Link | Text |
We have the following dictionaries and keys (note that most of the keys are missing for the Polish dictionary).
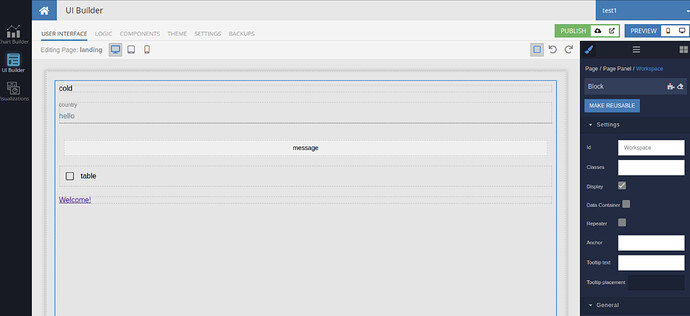
We will use these keys in our UI:
I also added buttons according to what dictionaries I have:
And I added logic for them to switch the language - the input parameter for which is the name of the dictionary.
And to reset the current language:
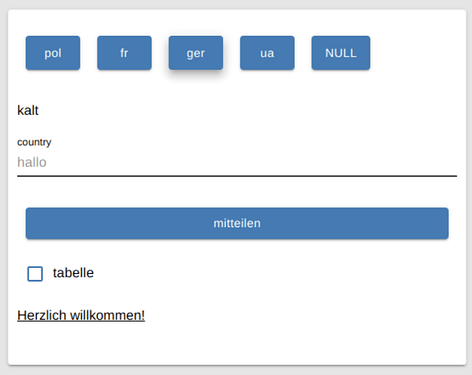
When we open the preview of application, we see the following:
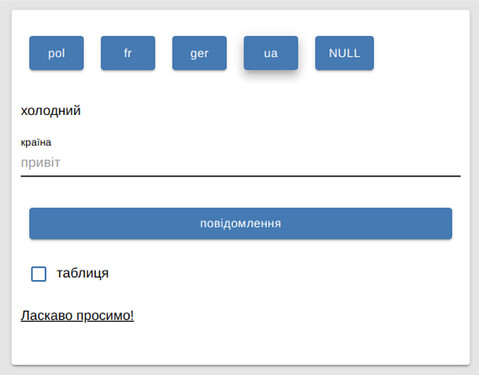
Those keys that we used in the components, and which are in the dictionaries, were translated into Ukrainian (because we chose it as the default).
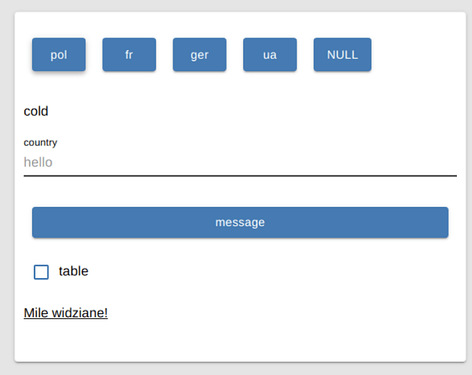
After pressing the FR button, our keys are again replaced and we see the following:
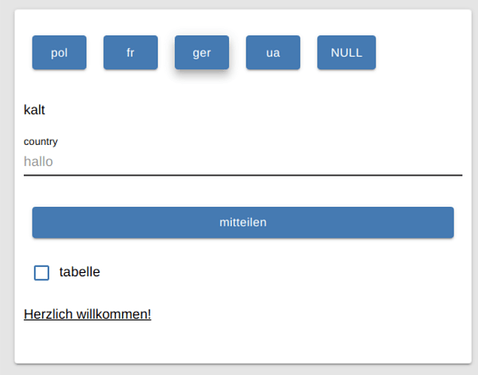
Same for German:
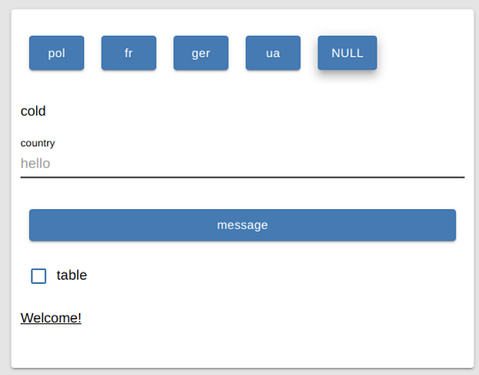
But if we select Polish (for which we only have a translation for the Welcome key!) we will see the following:
Only the link below was translated, the rest of the fields remained exactly the same as the content we entered in the UI Builder. This will be the case for all keys that were not found in the dictionary for the language that we have chosen as the current one.
If we click on the button to reset null, we will see that the phrase “Welcome!” appear in its original form.
Codeless Blocks
Set current language
Accepts a string with the name of an existing dictionary to switch the application language. If there is no such language, it leaves the last one. If we pass a falsy (false, null, undefined, empty string) value - disables translation in the application.
Get current language
Returns the current translation language or null if no language is selected.
Get Dictionary for language
Accepts a string with the name of an existing dictionary.
Returns an object of the form { key: translation } if the dictionary exists or undefined if not.