Farhan007
(Farhan Saifi)
1
Mission: USER ROOKIE
Task: Login user with API
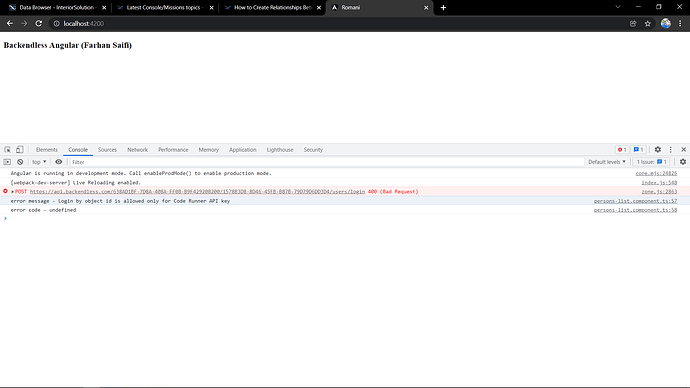
how to fix it?
// persons-list/persons-list.component.ts
import { Component, OnInit } from '@angular/core';
import { PersonsService } from '../persons.service';
@Component({
selector: 'app-persons-list',
templateUrl: './persons-list.component.html',
styleUrls: ['./persons-list.component.css']
})
export class PersonsListComponent implements OnInit {
constructor(private personsService: PersonsService) {
}
ngOnInit() {
// this.createUser('user');
// this.getpersons();
this.userLogin('user')
}
getpersons() {
this.personsService.find().then((Object:any) =>{
// this.deletePerson()
})
}
// deletePerson() {
// this.personsService.delete(Object).then( function (savedObject) {
// console.log( 'Object has been removed' );
// }).catch(function (error) {
// console.log( 'Error removing object ' +
// error.message);
// throw error;
// });
// }
// userRegistered( user: any )
// {
// console.log( "user has been registered" );
// }
// gotError( err: any )
// {
// console.log( "error message - " + err.message );
// console.log( "error code - " + err.statusCode );
// }
// createUser(user: any){
// this.personsService.registerUser(user).then(this.userRegistered )
// .catch( this.gotError );
// }
userLoggedIn(_user: any)
{
console.log( "user has logged in" );
}
gotError( err: any )
{
console.log( "error message - " + err.message );
console.log( "error code - " + err.statusCode );
}
userLogin(user:any){
this.personsService.loginUser(user).then(this.userLoggedIn).catch( this.gotError );
}
}
// persons.service.ts
import { Injectable } from '@angular/core';
import Backendless from 'backendless';
let user = new Backendless.User();
user.email = "james.bond@mi6.co.uk";
user.password = "supe3rs3cre3t";
@Injectable({
providedIn: 'root'
})
export class PersonsService {
public persons: Object[] = [];
find() {
return Backendless.Data.of('Person').findFirst()
}
delete(Object: any){
return Backendless.Data.of('Person').remove('CBAED9C1-B10B-4562-8643-9DF7CED561AE')
}
// registerUser(User: any) {
// return Backendless.UserService.register( user )
// }
loginUser(user: any) {
return Backendless.UserService.login( user )
}
}
Dima
(Dima Vak)
3
Hello @Farhan007
You can read about login here
P.S: Seems like one of problems located here:
this.userLogin('user')
Also, you try to login with the wrong arguments.
Right signature looks like: Backendless.UserService.login(login, password, stayLoggedIn)
1 Like
Farhan007
(Farhan Saifi)
4
Hello @Dima
Thanks for helping me.
but I did it by this code…
// persons.service.ts
import { Injectable } from '@angular/core';
import Backendless from 'backendless';
// let user = new Backendless.User();
// user.email = "james.bond@mi6.co.uk";
// user.password = "supe3rs3cre3t";
var login = "james.bond@mi6.co.uk";
var password = "supe3rs3cre3t";
@Injectable({
providedIn: 'root'
})
export class PersonsService {
public persons: Object[] = [];
// find() {
// return Backendless.Data.of('Person').findFirst()
// }
// delete(Object: any){
// return Backendless.Data.of('Person').remove('CBAED9C1-B10B-4562-8643-9DF7CED561AE')
// }
// registerUser(User: any) {
// return Backendless.UserService.register( user )
// }
loginUser(user: any) {
return Backendless.UserService.login( login,password )
}
}
// persons-list/persons-list.component.ts
import { Component, OnInit } from '@angular/core';
import { PersonsService } from '../persons.service';
@Component({
selector: 'app-persons-list',
templateUrl: './persons-list.component.html',
styleUrls: ['./persons-list.component.css']
})
export class PersonsListComponent implements OnInit {
constructor(private personsService: PersonsService) {
}
ngOnInit() {
// this.createUser('user');
// this.getpersons();
this.userLogin('user')
}
// getpersons() {
// this.personsService.find().then((Object:any) =>{
// // this.deletePerson()
// })
// }
// deletePerson() {
// this.personsService.delete(Object).then( function (savedObject) {
// console.log( 'Object has been removed' );
// }).catch(function (error) {
// console.log( 'Error removing object ' +
// error.message);
// throw error;
// });
// }
// userRegistered( user: any )
// {
// console.log( "user has been registered" );
// }
// gotError( err: any )
// {
// console.log( "error message - " + err.message );
// console.log( "error code - " + err.statusCode );
// }
// createUser(user: any){
// this.personsService.registerUser(user).then(this.userRegistered )
// .catch( this.gotError );
// }
userLoggedIn( )
{
console.log( "user has logged in" );
}
gotError( err: any )
{
console.log( "error message - " + err.message );
console.log( "error code - " + err.statusCode );
}
userLogin(user:any){
this.personsService.loginUser(user).then(this.userLoggedIn).catch( this.gotError );
}
}
it will help to other’s
Thanks