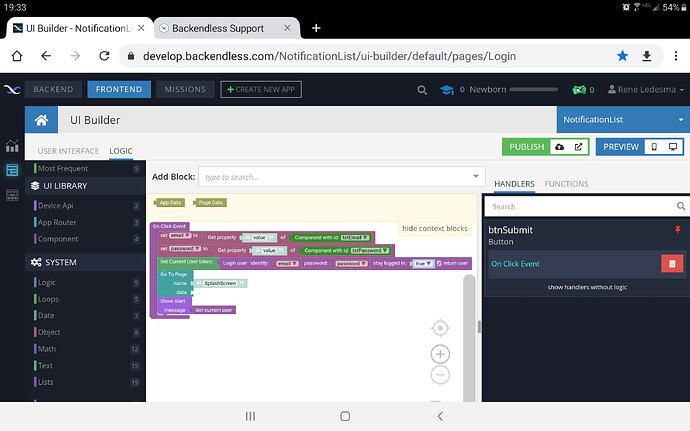
There is not a lot of resources on the web of how to use this codeless feature. My first page is just a login page. When the user enters their email and password, it should check the database of usernames and passwords to see if there is a match. If there is a match, then it should go to the next page “SplashScreen”. I don’t know how to do that nor how to set a user token.
Hi @Rene_Ledesma,
Have you watched the videos from this playlist:?
There are a couple of things I’d change in your codeless logic:
- Use data binding for the
txtEmailandtxtPasswordinput controls. - When the button is clicked, use the
Login Userblock just like you do it now. However, the values for the username and password would be retrieved through data binding - they will be properties in thePage Dataobject. - The
Login Userblock returns a user object - you do not need to set it in theSet Current User token. In fact, the token will be set automatically. - If the login doesn’t succeed, there is an error thrown out of the block, which should be handled with the
try/catchblock. (inside of the catch). So what you should do is put theloginblock inside of thetrysection. TheGo to pageshould also be inside oftry, right after theLogin.
Please let me know if this is clear enough.
Also, consider creating another app using either the Insta Clone or the GeoChat blueprints. They come with all this logic already implemented and you can see how it is done.
Regards,
Mark