In the UI Builder, there are are event handlers (“On Click”, “On Mount”, etc) which trigger logic to run when a particular event happens. Then there are also “state” handlers (“Visibility Logic”, “Label Logic”, etc) which do not require a certain event to happen for the logic to run. This implies that in those areas, it might be a bad idea to create code that takes some time to execute, because it isn’t clear when or how often such code is executed. I’m not 100% clear about “best practices”.
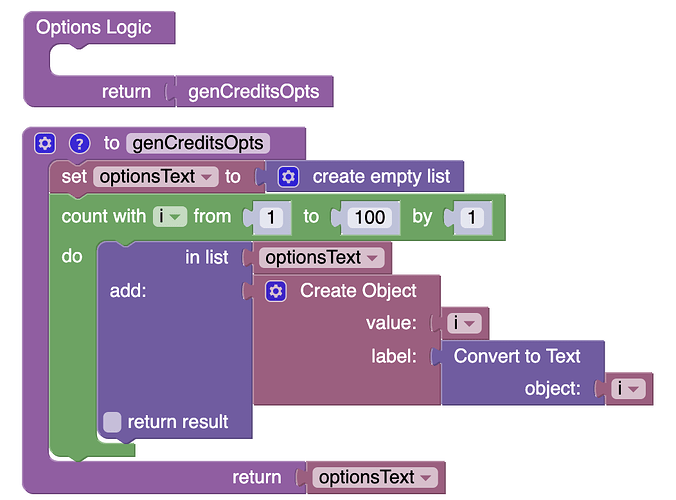
So more specifically, here’s a question: we have some Selector components which require ~ 100 options (100 label/value pairs). As it is very tedious to manually set each option, we currently create these options in the “Options” logic area using a loop to populate the Selector with numbers from 1 to 100 like so:
Is this a stupid way of doing things? It seems to be working fine… but does the loop run over and over again, causing the browser to compute the options for the Selector for no real reason? If so, what’s a better way to pre-populate Selectors? Create an array on Page Enter and store it in Page Data, then refer to the array in the Options logic? Any thoughts/guidance = much appreciated ![]()