Hi I just Published my app to root/web where previously I had just published it to my default /ui-builder/containers/“app_name”.
However none of my codeless logic seems to be able to access my existing database which I can still see in my backend section. I checked to see if there was a setting to change in settings.json but didn’t see any obvious path changes that I needed to make.
Is there any other settings file I need to update?
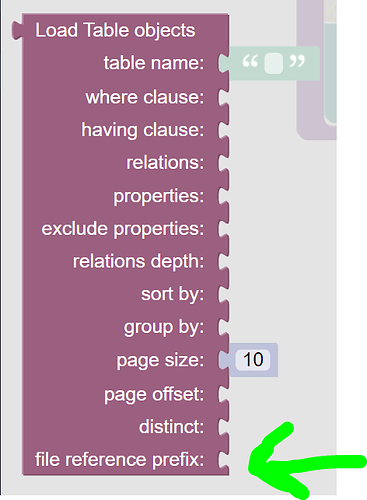
Also on the Codeless “Load Table objects” I noticed this new “file reference prefix” section… Does this have anything to do with my issue?
My application ID is 721AC780-A565-8D74-FF75-5158A2EB5500
Thanks!
Follow up design philosophy question…
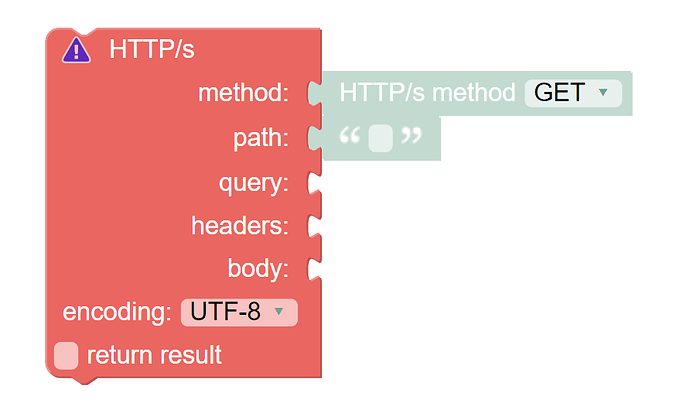
Would it just be better to go with a pure API CRUD route in codeless using the Network API “HTTP/s” block vs the Data API “Load Table objects” block?
Would this be the best way to handle these type of publishing location issues?
Hi @William_Lee,
could you please describe what exactly do you mean? Do you receive any errors or smth else?
File reference prefix has nothing to do with the problem, it just tells the server with which prefix to return files if they are referenced in the table (e.g. custom domain or url with app ID and API keys).
Also there is no difference or any noticeable / obvious usability in the use of the HTTP/s block comparing to “Load Table objects” block. So I would recommend using “Load Table objects”.
Regards,
Stanislaw
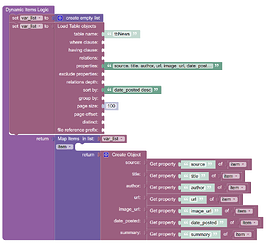
Hi Stanislaw, as you can see below I’m just trying to populate a row with some data from a table “tbNews”
This used to work fine until I published my app to “root/web” instead of the default “ui-builder” app container.
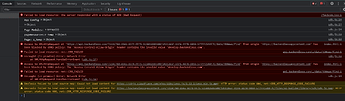
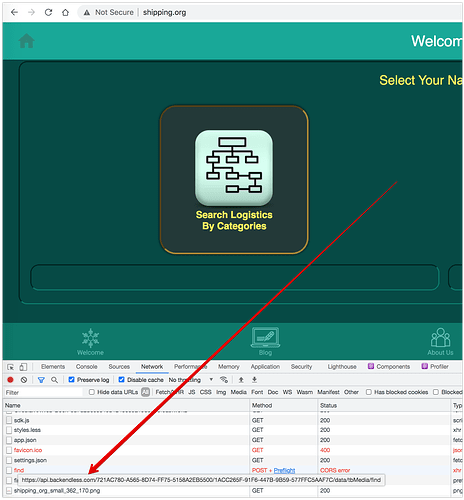
I’m not quite sure how to read the error in console but I included a screenshot here.
Hello @William_Lee
I was able to reproduce the problem, am currently investigating the cause.
1 Like
Hello @William_Lee
I created an internal ticket to fix this problem (BKNDLSS-26148).
As a workaround, I added another domain → Manage - App Settings - DOMAIN CONTROL.
It should work now, please check.
Hi Vladimir… Thanks for looking into this.
I found the alternative domain “backendlessappcontent.com” but unfortunately that’s not working either since nothing comes up but a DNS error page for both backendlessappcontent.com and www.backendlessappcontent.com
If there’s a way to get this or another temporary custom domain I can use that would be great since I’m down right now. Really appreciate your help!
Hi William,
I added myself to your application and was able to run the publishing app for the shipping_org container. Could you please walk me through what I need to do in the app to see the error?
Regards,
Mark
Hi Mark thanks for jumping in.
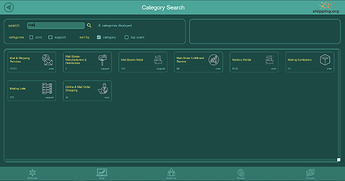
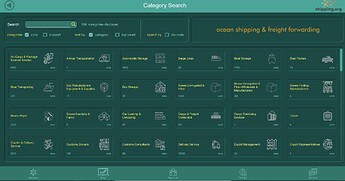
From the www.shipping.org homepage just click the big “Search Logistics By Categories” button to navigate to the “category_search” page which is automatically supposed to be populated with items from the table “smCategoryCount”.
The codeless blocks are located under the “On Page Enter” event. This is an older screenshot of the page but it shows what the populated items look like when it was working previously.
This isn’t unique to just this page since I’m not able to pull data from any table into any dynamic list rows in my shipping.org custom domain.
Update… the original published app in the following container is now working where previously it wasn’t. This is what it’s supposed to look like when the page loads.
“/files/ui-builder/containers/shipping_org/index.html?page=category_search…”
But www.shipping.org still is down thanks again!
The problem occurs when the UI app tries to make an API call. It uses the api.backendless.com host to communicate with the backend rather than your domain name.
So the question I have (not for you @William_Lee but more for our product team) is why the UI Builder app uses our default API host name rather than the custom domain. I will raise this question internally and we will get back to you William.
Regards,
Mark
1 Like
Btw @William_Lee if you switch to a paid plan, a free SSL certificate will be generated for your domain. As a result, the app will open via https:// and the CORS error should go away (I think, but I will double check).
1 Like