Artem1
May 29, 2023, 6:25pm
1
I need to make a POST request to a 3rd-party API. It needs to be in the multipart/form-data format, and I also needs to send a file.
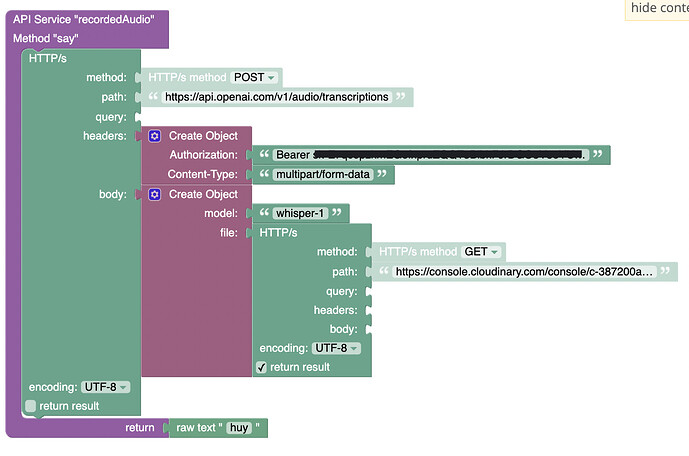
The exact request I need:
Explore developer resources, tutorials, API docs, and dynamic examples to get the most out of OpenAI's platform.
There need to be 2 fields:
model
file (the file goes here)
Here’s what I’ve tried so far, it didn’t work:
If a possible solution requires the use of something else other than the UI Builder, I’m open to it. A UI builder solution would be better though.
Hi. What specifically doesn’t work? Some errors?
Artem1
May 30, 2023, 8:31am
3
What doesn’t work is creating a post request with the multipart/form-date content type and a FILE attached as one of the fields in the body.
I’m asking to look at my screenshot and tell me what needs to be changed for the request to work the described above.
Hi @Artem1
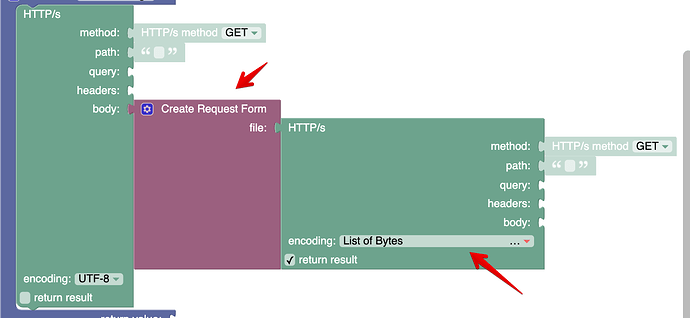
Instead of attaching “Create Object” as a body you need to use “Form” block, then “file” should be a Buffer (list of bytes)
Regards,
Hi @vladimir-upirov ,
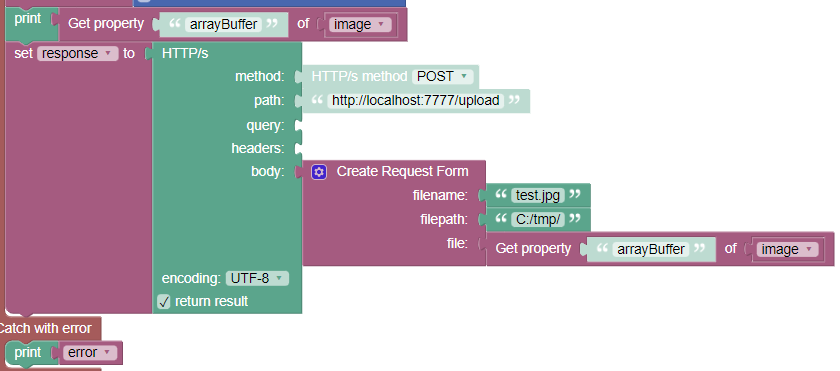
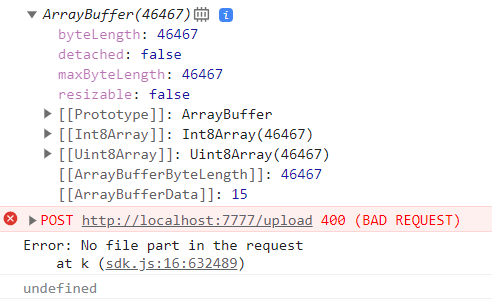
Error: No file part in the request
at k (sdk.js:16:632489)
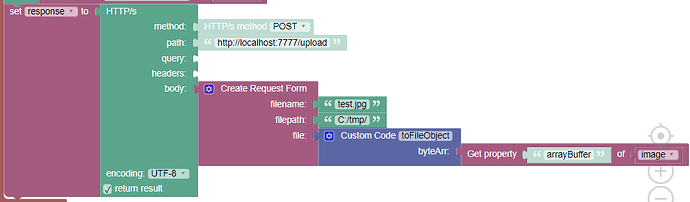
Here is my block:
The property arrayBuffer is really an ArrayBuffer as shown by the printout in console:
Any idea?
Thanks
Got it solved by myself
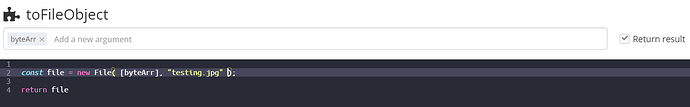
The file parameter must really be a javascript File-Object. I’ve took some piece of custom code to generate it:
The custom code is:
Regards
1 Like
How did you get this to work? I just get the error
Hello @GetAccept
Please create a new support topic and describe the steps in detail.
Regards,