I have an access token that allows me to query my Salesforce. I refer not to have to hard code this code into the various cloud code deployments so Backendless can get and post data to Salesforce. I have set up a system user in the user table and give it its own specific role.
How can I make sure this access code isn’t accidentally printed the user console if I hard code it into the UI component? How do I not hard code it into server code so that anyone who knows the API end point can just get data from Salesforce since I have the code already in there as a parameter?
Can I force the UI to run all these cloud code blocks as a system user or something and only allow the code to run if it is on behalf of the system user? I am not sure just having any logged in user is sufficient because couldn’t they just run the code for a different account or something if they have their logged in credentials?
I think we need to keep the access_token for Salesforce private like a password, no?
Update…okay I have been working on this and I have decided to keep the API key in the users table under a specific column and then I restricted that column to allow access only to the specific salesforce system user, and administrator role for me, and the “ServeCodeUser” role. The access token is only retrieved from the users table within the cloud code codeless logic itself. Does this work?
I think perhaps I have a misunderstanding about something and I think perhaps you can clear it up regarding security.
Is the point of this article basically that if you want maximum security and not have every person online who wants to hit your API service access that you should basically deny global access to all services to everyone but “ServeCodeUser” ?
Secondly, if you do this then I have found that the “Files” permission is also restricted and nobody can access the UI pages you have made. We obviously need to open things up enough so unauthenticated users may be able to visit certain pages and interact with data to a certain extent to at least be able to authenticate. Which lower permissions should be opened to give users, including unauthenticated users, access to the user interface so they can login and work with the UI? Should I grant general “Files” permission at the global level to everyone and then restrict certain folders so I am not in “check mark hell” trying to open up a million little folders individually?
Furthermore, is the point of the article basically suggesting that for maximum security you would never build directly in your codeless logic in the UI any of the out of the box CRUD or other operations like you show in your videos? For maximum security would you ONLY put these codeless options into the “Cloud Code” section? If you deny access to everyone except the “ServerCodeUser” would any CRUD or similar “out of the box” type of data operations going to the back end simply fail if they were build directly into the UI or someone tried to execute them online using postman or something?
Basically are you saying that in my UI design, any time I wanted to do any type of database operation then I would only be using the green “API Services” blocks and the only time I would include any other “Out of the Box” codeless blocks would be in Cloud Code?
At the end of the day, I simply cannot give free access for everyone on the internet to just stroll through my data. Nobody should be able to browse through my list of users and email addresses by opening this table up to the world on API without restrictions. I am just making sure I am clear on the point on how to secure the app.
1 Like
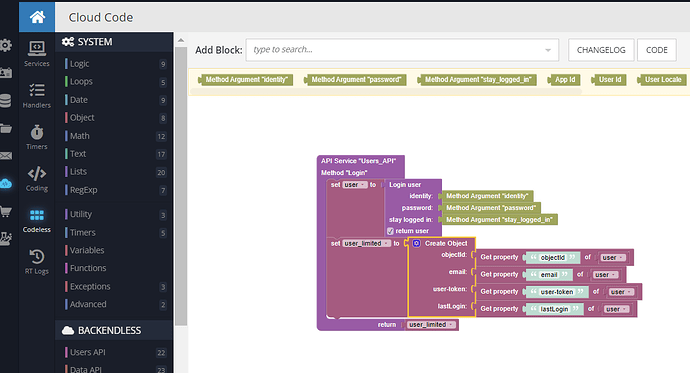
Sorry to keep responding to myself and treating this like a blog answering my own questions! What I found is ‘yes’ you should just restrict global access to almost every user. ‘Yes’ you should also set up your codeless logic for accessing the database or external secure resources in the cloud code section. Basically I recreated the Login function in cloud code instead of using the login block in the UI. When I had access restrictions put on, I got an ‘access denied’ notification because the unauthenticated user was trying to make the request. When it is run by the cloud code, it bypasses these restrictions and just runs the code. In fact, I was able to run the cloud code via postman by hitting the API end point even though I got rejected trying to run the code through the UI builder. Sooo…you basically have to put the codeless logic into cloud code and trim it out so it doesn’t return anything more than you want. Here is what I did to replicate the login function in the cloud code section. Then I have to call my cloud code api function in the UI builder instead of calling the one built into the UI builder natively. The benefit, though, is I can also only return a select few values instead of giving the kitchen sink of properties on the whole table. You can see the regular purple “Login user” default cloudless code section and I put it into a variable and only pull out a few values that I feel are okay to return back to anyone who tries to login.
Hopefully this helps someone. I am still not 100% sure what to do about the files permissions yet so users are able to access the UI.
1 Like
Hello @Ryan_Belisle,
Sorry for the delayed answer and glad you found out all those cases.
Could you please provide you App Id, so we can check your permissions settings?
Regards,
Olha