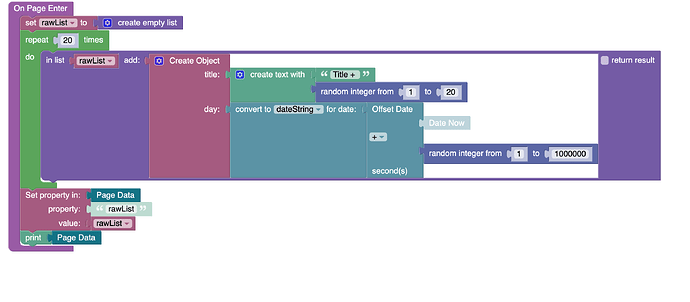
Making a very simple page with just a list of items in a repeater. Items are objects with just two properties. When adding component for item with one of the properties databound, no problem… but as soon as I add an element bound to the second property, I get a crazy error:
Error: Minified React error #31; visit https://reactjs.org/docs/error-decoder.html?invariant=31&args[]=Tue%20May%2009%202023%2010%3A05%3A12%20GMT-0300%20(Argentina%20Standard%20Time) for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
which leads to:
**Objects are not valid as a React child (found: Sun May 07 2023 20:40:27 GMT-0300 (Argentina Standard Time). If you meant to render a collection of children, use an array instead.**
Doesn’t matter if I change the name of the properties or anything else… as soon as I want a second property, this error occurs. I cannot understand what could be wrong… help? Page is here: