Greetings Mark,
I thank you for your response. Here are my fetch statements as changed to use ‘mycart’:
Promise.all([
fetch('https://awaitedbranch.backendless.app/api/services/CodelessShoppingCartService/Instructions', {
method: 'GET',
}),
fetch('https://awaitedbranch.backendless.app/api/services/CodelessShoppingCartService/Item?cartName=support', {
method: 'POST',
body: JSON.stringify({ "cartName": "mycart", "item": { "name": "Milk", "quantity": 1 } }),
}),
fetch('https://awaitedbranch.backendless.app/api/services/CodelessShoppingCartService/Items?cartName=mycart', {
method: 'GET',
}),
fetch('https://awaitedbranch.backendless.app/api/services/CodelessShoppingCartService/purchase?cartName=mycart', {
method: 'POST',
}),
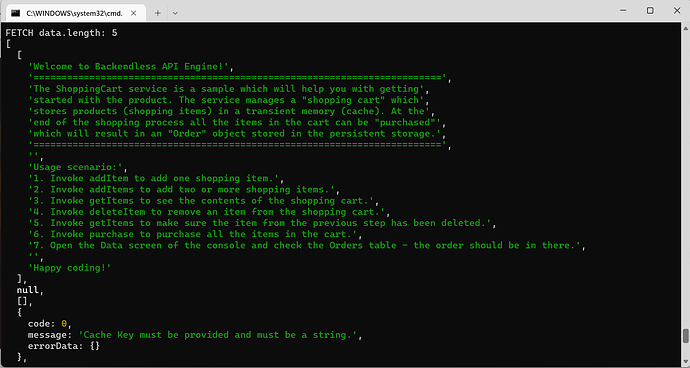
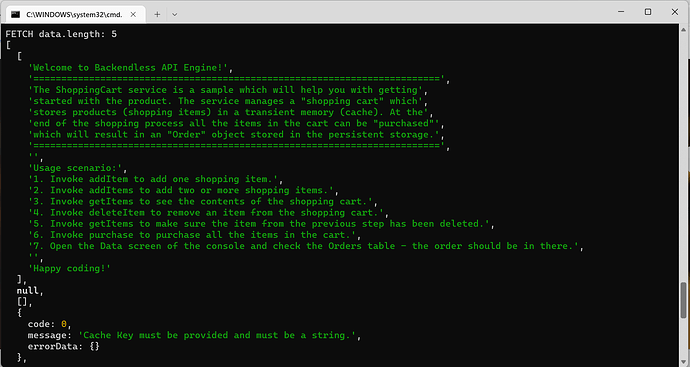
Resulting output from these calls, you can what is returned…interestingly the contents of the shopping cart (1 quantity of Milk) are NOT returned (as they had in the code I posted above):
Now if I change the fetch statements, as here:
Promise.all([
fetch('https://awaitedbranch.backendless.app/api/services/CodelessShoppingCartService/Instructions', {
method: 'GET',
}),
fetch('https://awaitedbranch.backendless.app/api/services/CodelessShoppingCartService/Item?cartName=mycart', {
method: 'POST',
body: JSON.stringify({ "cartName": "mycart", "item": { "name": "Milk", "quantity": 1 } }),
}),
fetch('https://awaitedbranch.backendless.app/api/services/CodelessShoppingCartService/Items?cartName=mycart', {
method: 'GET',
}),
fetch('https://awaitedbranch.backendless.app/api/services/CodelessShoppingCartService/purchase?cartName=mycart', {
method: 'POST',
}),
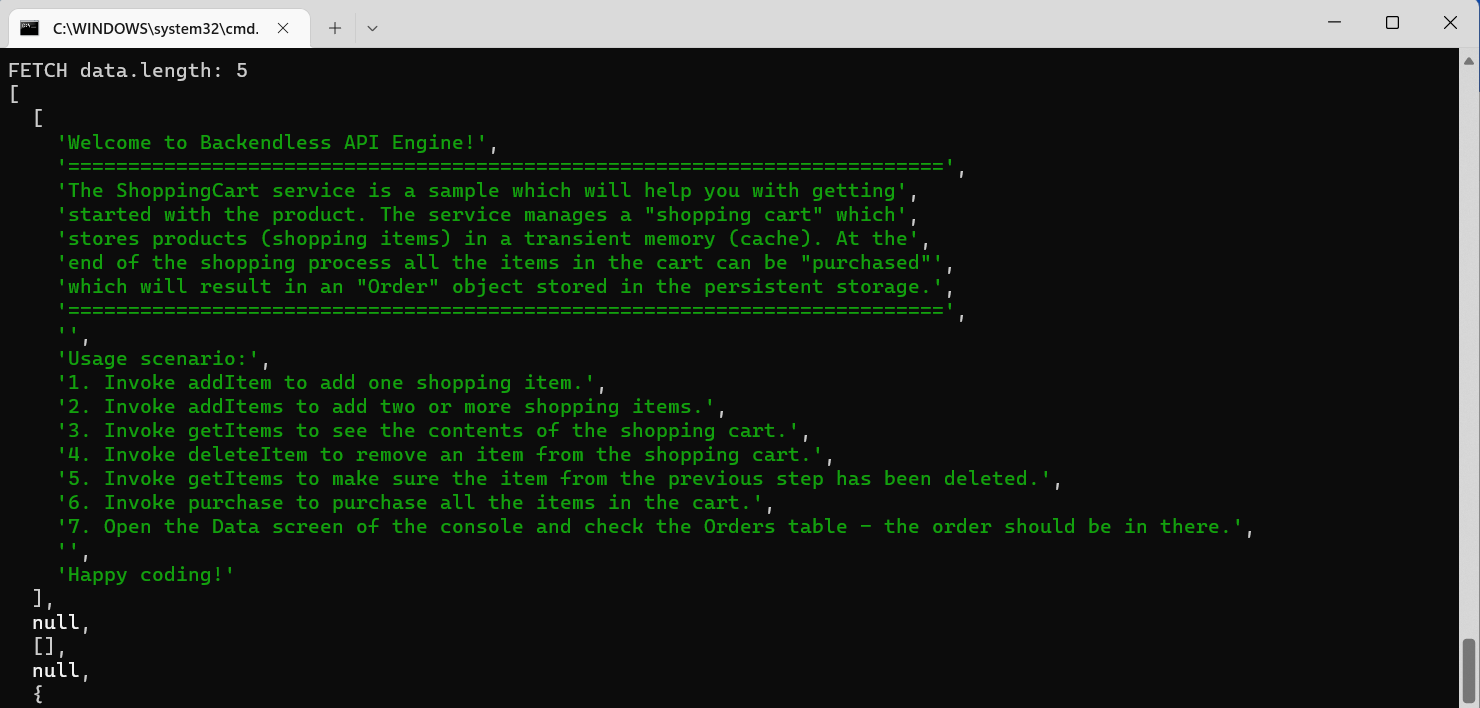
Resulting output from these calls, identical to the screenshot above:
And of course, in both cases I am sent back an error about the cache key in the final (purchase) call. So it actually doesn’t seem to matter what the string in the fetch URL states. The documentation in the “cloud code” console in fact doesn’t even mention their usage at all. The ‘CURL’ statements given there do not include these ‘cache keys’.
Is there some particular IDE I should install to run the (downloaded) code within? The video doesn’t seem to give any specific information on what environment is used to run the supplied code.
I thank you in advance.