This issue is present in our BL Pro instance but can also be seen in our older app ID 552EA923-D13D-8DAB-FFF1-BBC86963EF00
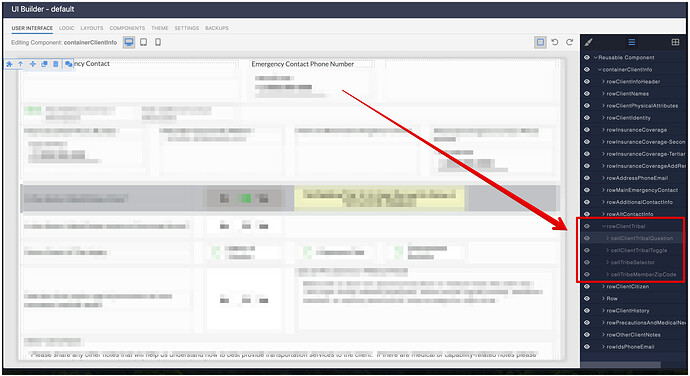
In the Reusable Component “containerClientInfo” there is a row element that should exist about 3/4 of the way down the page alongside the questions “Is the client…” (a US Citizen, a Veteran, etc). However, the entire row is missing in the UI builder.
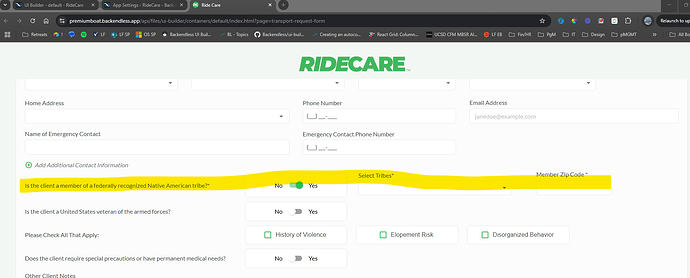
The specific question is for whether the client is a member of a native american tribe. It has some logic to open up a couple other fields if the answer is true. Oddly, this row and it’s components are visible in the preview and the published app. The easiest place to see them is a page called ‘transport-request-form’:
However, they’re missing from the UI builder and can’t be edited. I was going to rebuild them but I suspect that if I do I’ll then have two on the page. Can you help us see these elements and their logic again in UI Builder?
Hi James,
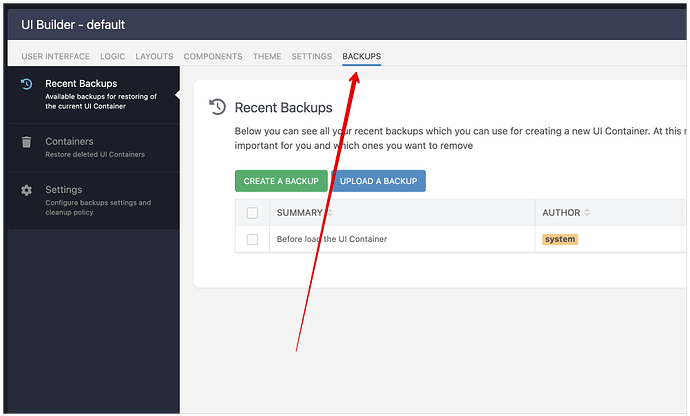
Have you checked if the missing row is present in the UI Builder backups?
Regards,
Mark
I have looked at one and it was not there. I can also confirm that a publish event has happened since it was missing and the element is still visible on page after the publish event, even though it is not visible in the UI Builder. I have also emptied cache + hard reload with no effect. Multiple different users are seeing the element missing in the ui builder as well.
Just wanted to make sure I understand - the element is present after you publish a UI container, but it is not present in the design mode?
Sorry for the lack of clarity. Yes, that’s correct. It’s there after publishing, but it can’t be seen in the UI builder.
The row is in the reusable component, it is just hidden by default:
I’m sorry Mark! It didn’t even occur to me to check the tree. Also, somehow after a year working with the platform I don’t think I realized that things could be hidden by default over there.
I’ll keep an eye out for this in the future.
Thanks again!
1 Like