Hello Backenders! I am using the Form Component, so there’s a data binding to Page Data.
Then on the Page scope, I have the property “readOnly”.
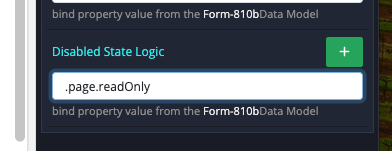
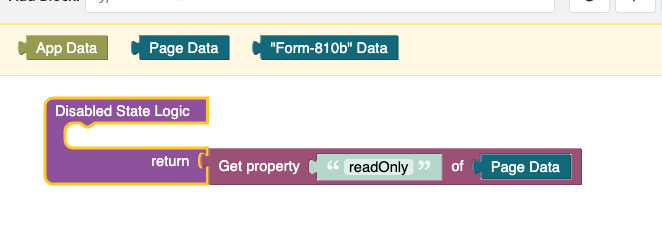
Now, in order for the various input components within the Form to respond to the readOnly setting, I would do:

This is fine, except it’s a bit tedious. Is there a more efficient way to do this?
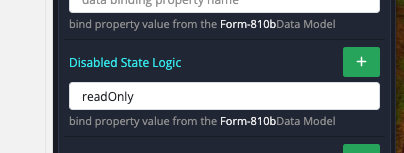
Incidentally, I have also tried to set the variable within the “form” level. This then allows me to specify it directly like so:

But it has a few downsides:
-
every time I load new data to the form, the readOnly value will be over-written, so an additional line is then added to set readOnly to true. This results in the field flashing briefly from one state to another.
-
When the Form data is saved using standard Backendless Data API components, I would need to take the additional step to parse out these extra UI State field.
None of the above is a deal breaker, so I am purely wondering if there’s a more elegant way to propagate UI states to child data containers.