The rendering process result of my web app 66C2DBD4-189A-7377-FF95-915D98235700 is more random than systematic. Sometimes it works, sometimes it doesn’t work at all. Every little change, e.g. adding a set property statement, makes the result of the rendering process unpredictable. This happens since two days.
I have no idea how to debug this as adding print statements change the rendering result in an unpredictable way.
Any ideas?
Regards, Joerg
Could you describe what you see and what the expected result is?
Have you checked the browser’s console panel for any errors?
The expected result would be a fully rendered website. The result is a website that stops rendering at a certain point after the header, or it never really starts rendering.

Yes, I did check everything. This behaviout started 2 days ago. Since then I try to find out what I have done wrong, but I cannot find anything strange. I did mostly cosmetic changes.
I just tried running all of your UI containers (default, admin and endUser) and the pages came up fully rendered.
Can you please try it again.endUser is the one
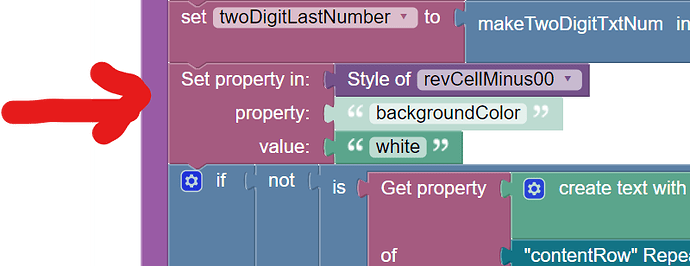
If I add this Set Property statement the rendering process fails. If I remove it, the rendering process is successful, but partially wrong.
Cropped screenshots cause headaches… 
There may be important context that is missing
If you can run enduser again I would doubt that it would be successful.
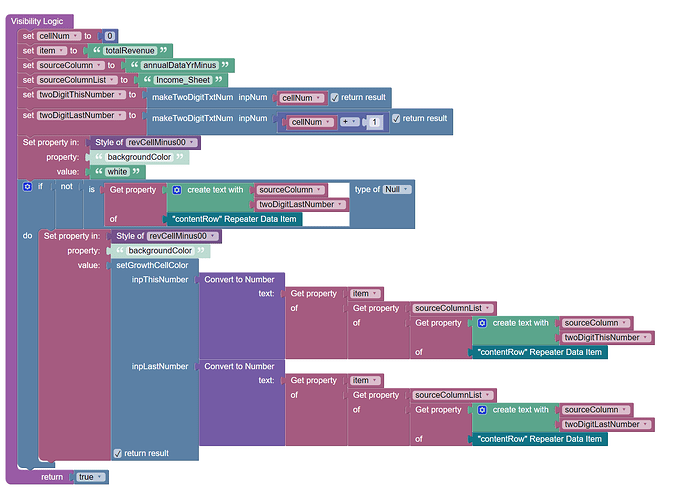
What component is this visibility logic for? is it revCellMinis00 (or its parent) by any chance?
That explains it then. The logic causes a recursive re-render that the browser cannot get out of to make other calls. When you set the property in the component, it is re-rendered and the Visibility logic is called recursively again…and again… and again…
But, I do not set or change the visibility of that cell at all. I change the style property only. If I remove the Set Property statement before the if statement the rendering runs through.
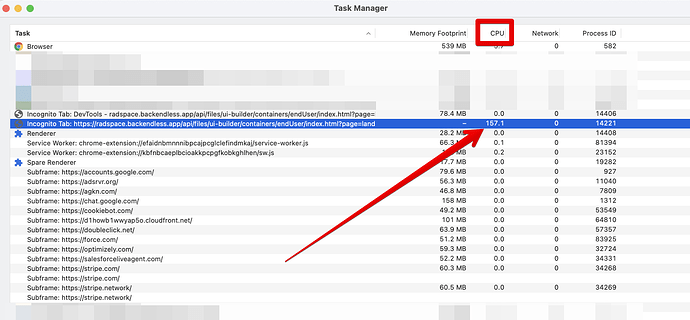
Chrome’s task manager demonstrates this:
Changing the style causes the re-render. When re-render happens all handlers of the component re-run
Ok, understood. How would be the best way to change the background color of a cell?
I struggled with the Style Logic of the cell and could not get this to work. I searched through the videos and documentation and could not get it right. Could you please point me into the right direction?
Which cell is revCellMinis00 ?
This cell would be a start, but I have plenty of these kind of cells. What is the return value of the Styles Logic Event?
I made a copy of the page called corelist-mp and made the change in the revCellMinis00 Styles Logic. The page renders now. Please see what I did there.
1 Like
Many, many thanks. That looks easy and understandable. No idea why I can’t got it right.
Backendless is so great.
1 Like