I am getting a network error when I try log into backendless and some functions in my app are not working as a result
Hi Erich,
Do you still experience connection problems?
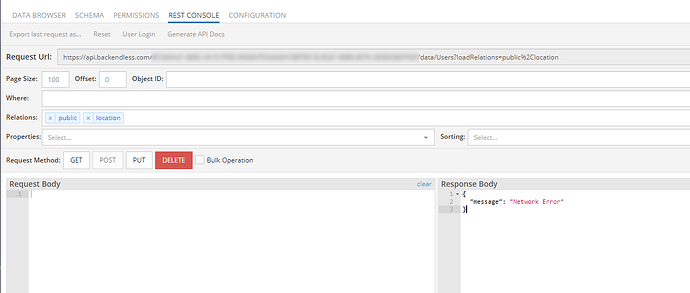
Hi Guys, I’m receiving [Network Error] message on Dashboard. I still have data working on my App, just on Backendless Dashboard.
AppID: 9CA9AA41-6892-4A1E-FFB5-95DEAF5A4A00
Hi Marcio,
it was a short-term problem that we fixed yesterday. Could you please check and confirm everything is fine now?
Stanislaw
Hello Marcio,
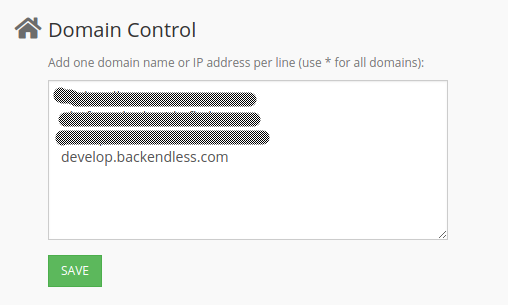
You needed to add develop.backendless.com to a list of domains under Domain Control section in App Settings:

Hi Guys, I’m also getting Network error on Upload pics. Already checked and the domain (backendlessappcontent.com) is included on my Domain Control. Do I have to include any other domain for upload?
AppID: 9CA9AA41-6892-4A1E-FFB5-95DEAF5A4A00

Hi Marcio,
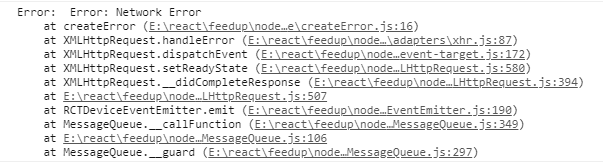
I do not see any reference to our code in the stack trace. Are you sure the error is coming from Backendless?
Regards,
Mark
Hi @mark-piller, this error is from this simple attempt to a file upload. Was working and now any form upload is giving me Network Error. All my files are located on users-bucket.
What is the value of ${metrics.dbConnect} ?
That’s my Const from .env file, fixed vars such as Backendless domain + AppId + AppKey
( dbConnect: ${BCK_LESS}/${APP_ID}/${APP_KEY}, )
The App_Key comes from a selector for Android and iOS devices. Which I recently regenerate these keys…
const APP_KEY = Platform.select({
ios : ${API_IOS},
android: ${API_AND}
});
Just to confirm, the Backendless domain used in your app is api.backendless.com, is that correct?
Also, when you get the error, is it from the app running on a device or from testing it locally on your machine?
Yes and yes @mark-piller, from ( https://api.backendless.com ) and I’m debugging from an Android device.
Hi, @mark-piller I figure out what was causing the response Network Error, a wrong file path on android formData led to a blank body file. Looks like android requires “file://” on image path and iOS doesn’t.
Platform.OS === ‘android’ ? response.uri : response.uri.replace(‘file://’, ‘’) solve the issue.
Great job figuring this out!