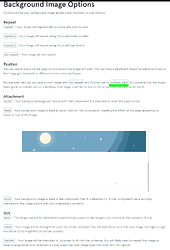
Hi I’m not sure if this is a bug but I read the following blog post but I can’t dynamically add or change a “background” image on a UI.

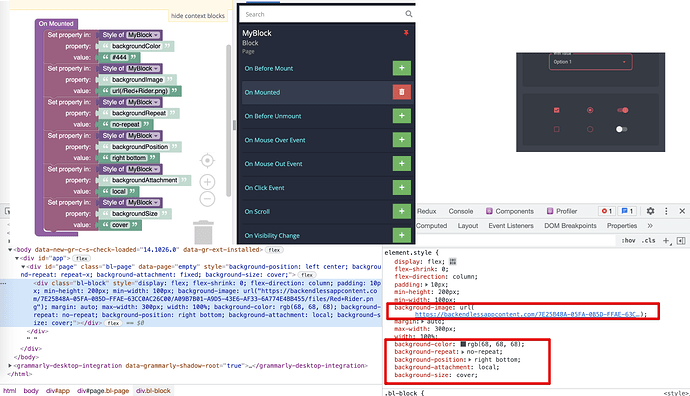
I’ve been trying to do this with Codeless using the “Set Property In” and “Style Of” but so far I can’t get any background images to display using Codeless with any of the “value” strings I’ve attempted below with the “Set Property In” and “values”.
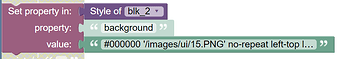
So it looks like the correct format is as follows.
Background (Color | Image | Repeat | Position | Attachment | Size
And I’ve tried the following strings using this format but nothing worked.
#000000 /images/ui/15.PNG no-repeat left top local cover
#000000 /images/ui/15.PNG no-repeat ‘left top’ local cover
#000000 /images/ui/15.PNG no-repeat left-top local cover
#000000 ‘/images/ui/15.PNG’ no-repeat left-top local cover
#000000 “/images/ui/15.PNG” no-repeat left-top local cover
#000000 ‘’‘/images/ui/15.PNG’‘’ no-repeat left-top local cover
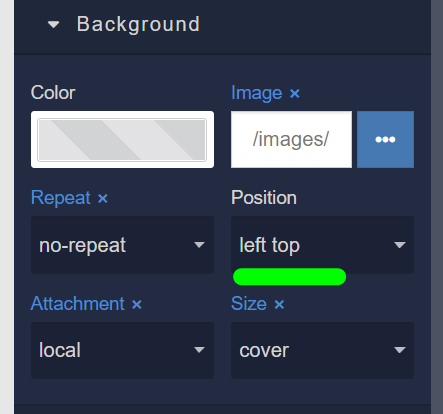
You’ll notice in the Background image the “Position” section highlighted in green there is a string “left top”. But in the blog post it looks like that format is supposed to have a hyphen such as shown by the string “bottom-right”. So because of this I had to try the multiple string variations above. If someone could let me know what the proper syntax is that would be great.
The test page I’m using is called z_temp
My app id is 721AC780-A565-8D74-FF75-5158A2EB5500
Thanks for your attention!