I have an icon for which I have created OnClick logic, it is rendered, but nothing happens when I click it.
I have created a simple print when clicked to see in my console but nothing happens. Is there a reason why this may be happening?

I have an icon for which I have created OnClick logic, it is rendered, but nothing happens when I click it.
I have created a simple print when clicked to see in my console but nothing happens. Is there a reason why this may be happening?

Hello @Andreas_Marinopoulos
Are you any errors in console?
Also, tell please app id, container and page names.
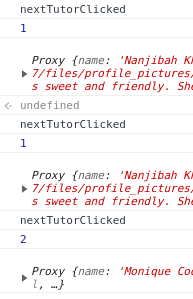
No errors in console that are related I think.
app id 4A47197B-AE30-FA84-FF56-0071F4010900
It is the sign up survey page, tutor navigation block in UI builder, the right icon that is causing me probems.
It is overlayed by another block.
As you see, I can run a click on this element, but it was made by code, not by hand.

Here a problem block.
Regards, Dima
I see, and how to avoid that from happening? Is it through the use of Z Index? Or is there something else I am not organizing correctly?
z-index should work, but it is not a best practice.
Unfortunately, I can’t help with questions not related to backendless. You should fix your markup, and here are many ways to solve it.
One of them is using flex property, you might read about flexible markup in general, and it help you in the future.
As for your case, try to remove all fixed sizes. Fixed - is like width: xxx px
Thanks