My app 593F33D2-6614-7EF7-FFCA-C65EFAA3FD00
Current setup:
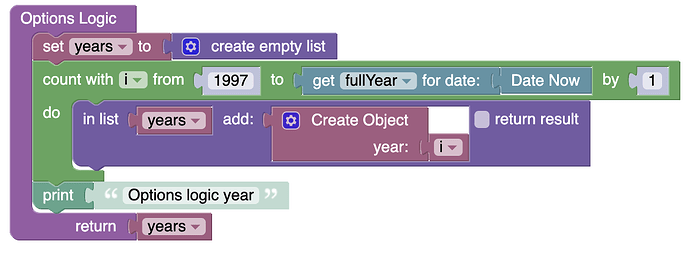
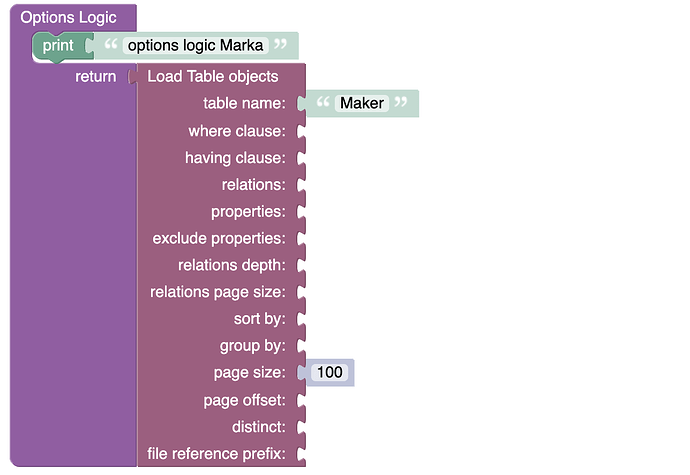
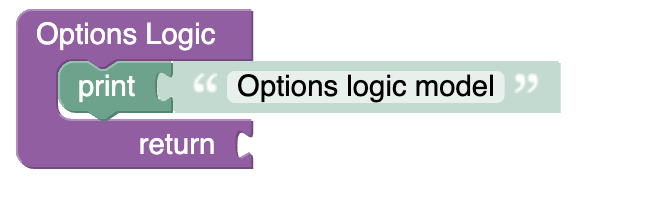
There are three “Options” elements on the page with some logic based on the “Options logic”

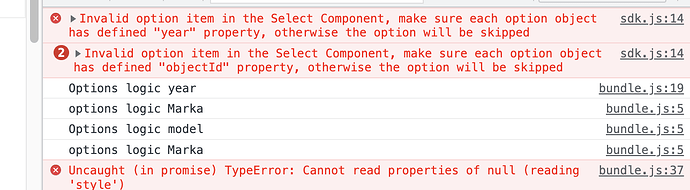
This is what you can see after loading the page:
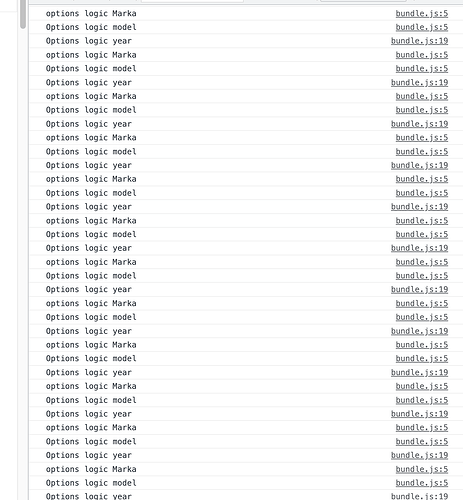
After you start typing in any of the fields, those functions are looped:
Steps to reproduce:
- open the form: https://sprucebirth.backendless.app/api/files/ui-builder/containers/main-2/index.html?page=register-offer
- Start filling in values into any field
Hi @Arkadiusz_Kumpin
You should not use any async API in the Property Handlers (use it only in Event Handlers).
Property Handlers run on each render phase.
Instead, you need to load data only when search parameters changed, try to move the logic into the OnBeforeMount handler
Regards,
Vlad
1 Like
Thank you for this info. I have moved the logic and it works fine. One last question: can you give me an example of a scenario when using Property Handler would be a good solution?
Such handlers (Property Handlers) are designed for sync operation:
- combine data from several data models
- use conditions
- etc.
1 Like