I am stumped on how to use the Pagination component from the Marketplace. Are there any examples of how to connect the component to a Data Grid? The blog post on it stops short of demonstrating use of the component in UI Builder.
Hello @Howard_Jacobson,
we don’t have such an example, but I’ve created a ticket to write a small blog post on it.
The main idea is just to control Data Grid rows data by the Pagination component’s logic.
Just try playing with it.
Regards,
Stanislaw
I have spent a good amount of time playing, but I absolutely am stumped with how to use the number buttons or why the BACK and FIRST arrows are not enabled when I click on the NEXT or LAST arrows.
Thanks.
Hi Howard,
There seems to be a problem with this component - there is no way (that I know of) to have the BACK/FIRST and NEXT/LAST buttons update and then show the correct page number. You can get them to do pagination, but not also update the correct page number.
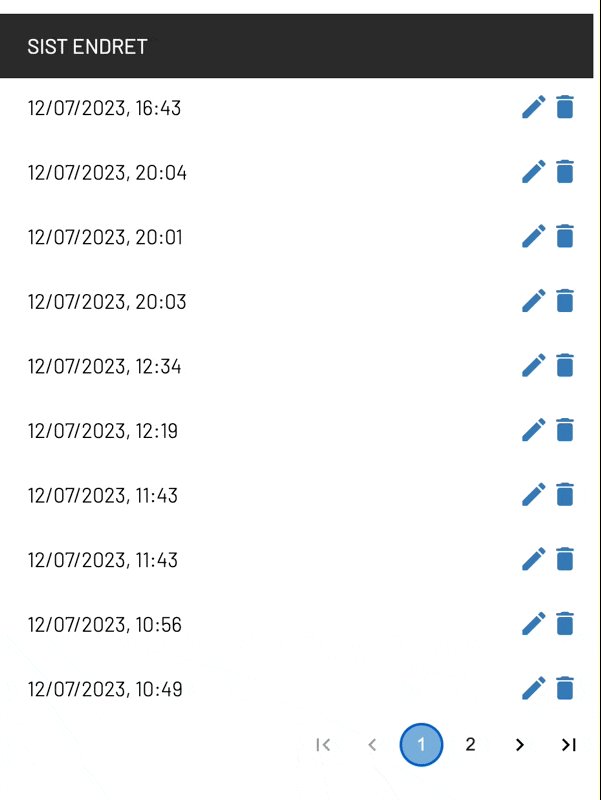
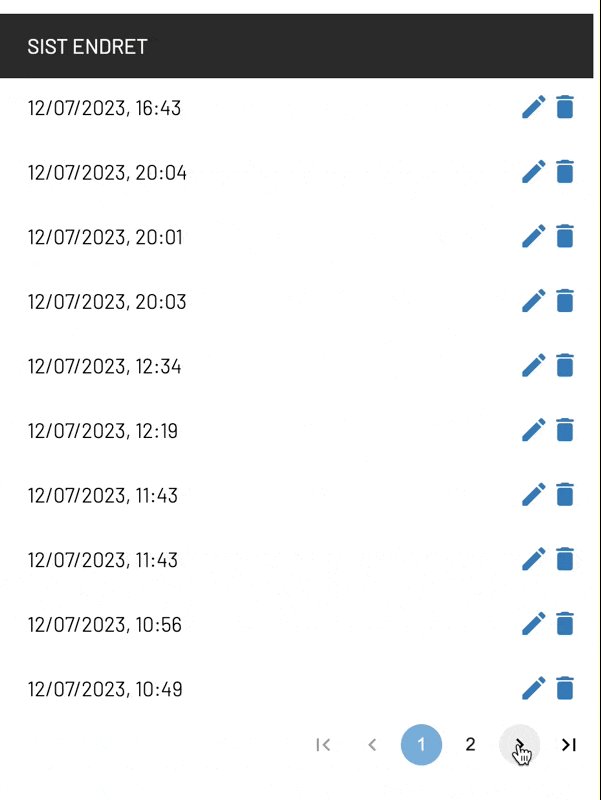
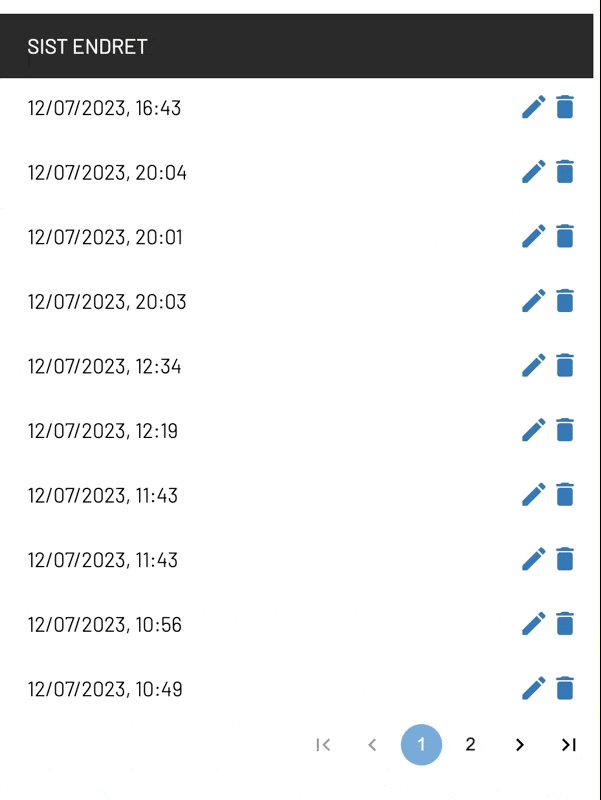
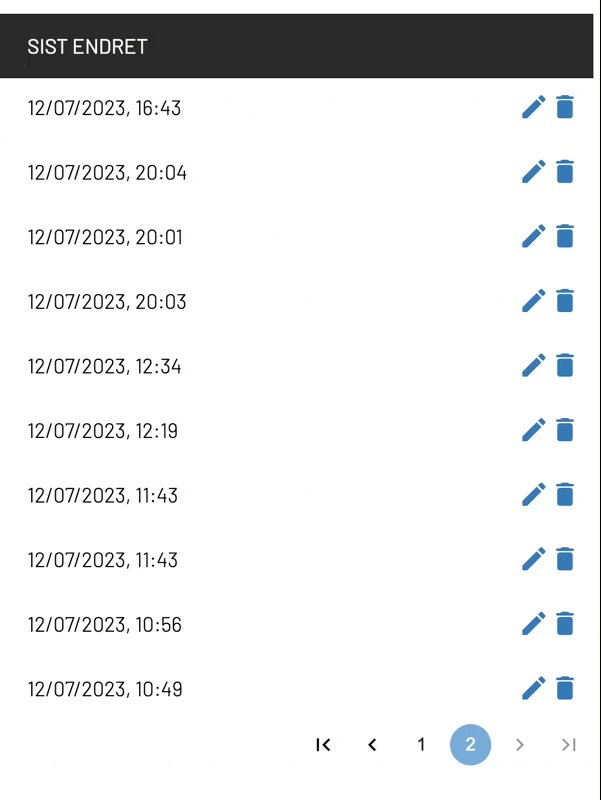
Easier to show here than explain further:

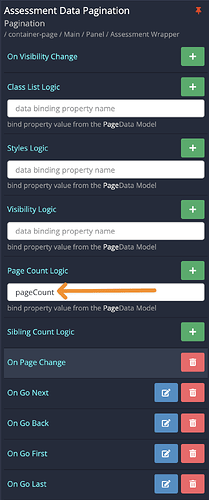
To use it, you have to provide a number of pages (preferably based on a count of elements in your list/table):
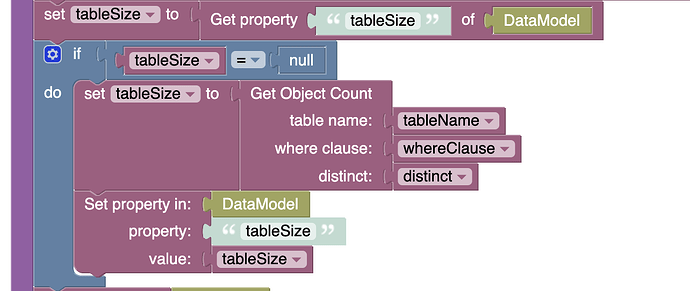
How you do this is a bit up to you, I do it like this on Pageload (DataModel here is “Page data” btw):
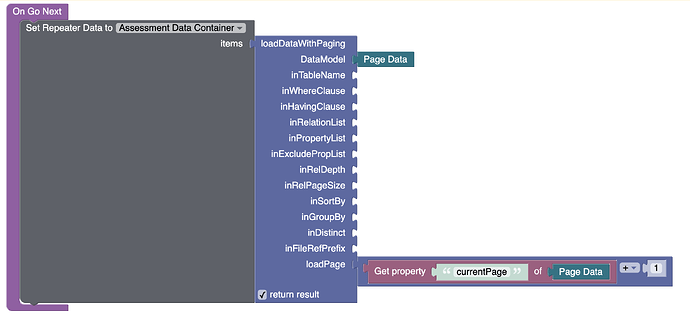
Due to the bug or oversight in this component (again, that is what I think it is), the “On Go Next” etc handler will not have a context of what “page” it is on, so you have to have a counter for that as well (I set currentPage on each change in the custom function being called here to have a bearing):
Sorry I can’t be of further help…
Checking back in!
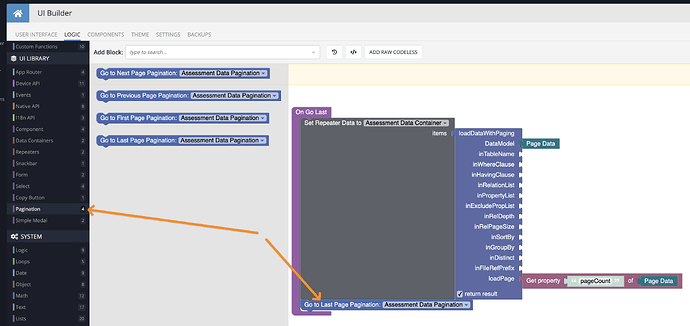
I found out that the missing part to get the page number buttons to follow along was to use the UI Library functions that had appeared. I did not see them, and this is not explained/shown in the docs, but adding the corresponding action on the event in question solves the missing bit for me at least:
Best of luck! ![]()
Hello @Howard_Jacobson,
we also have an article on this topic:
https://support.backendless.com/docs?topic=16826
Regards,
Stanislaw