Is there any document or videos explaining how to pass argument to Custom Code UI section?The option seems to be there, but it is not clear how to use it.
I am curious how you tried going about it. It seems very straightforward (once you know how to do it). Take a look:
-
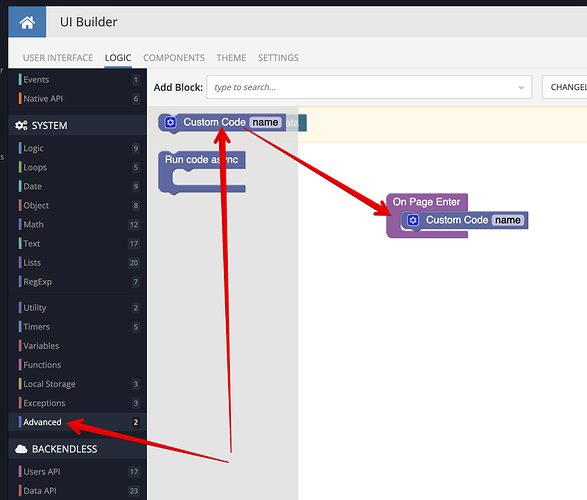
Add the
Custom Codeblock to your logic:
-
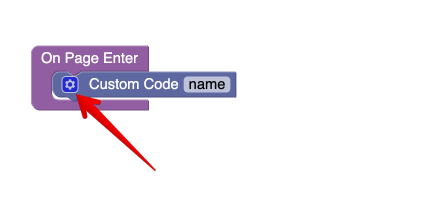
Click the
gearicon:

-
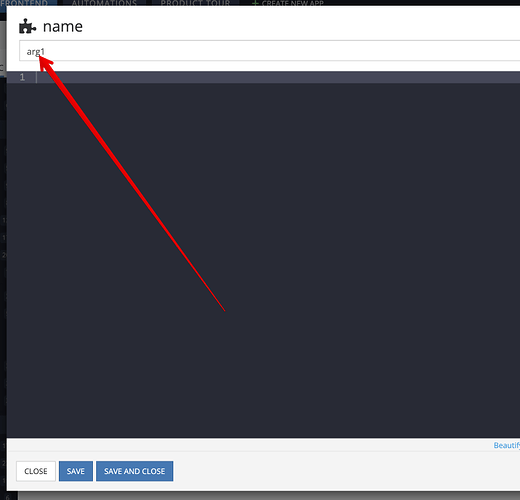
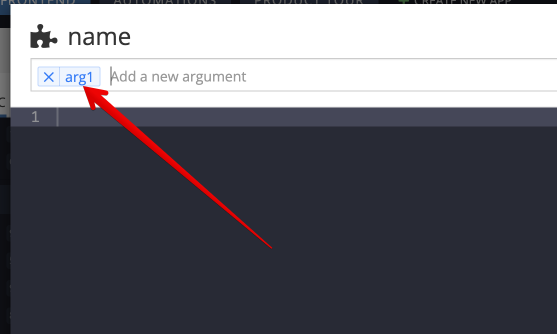
Type in the argument name:
-
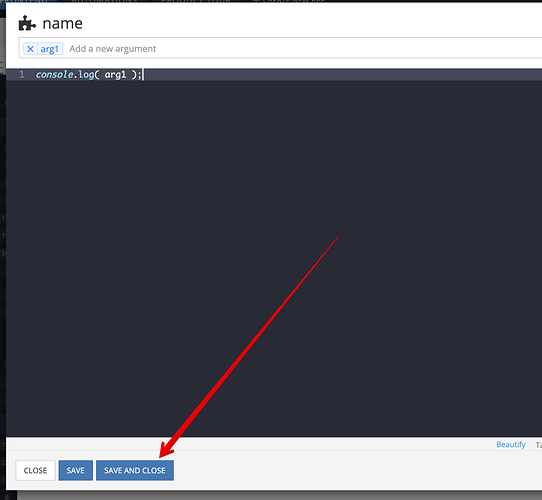
Press the “Return” or “Enter” key on your keyboard. The argument name you typed in, now becomes the actual argument:

-
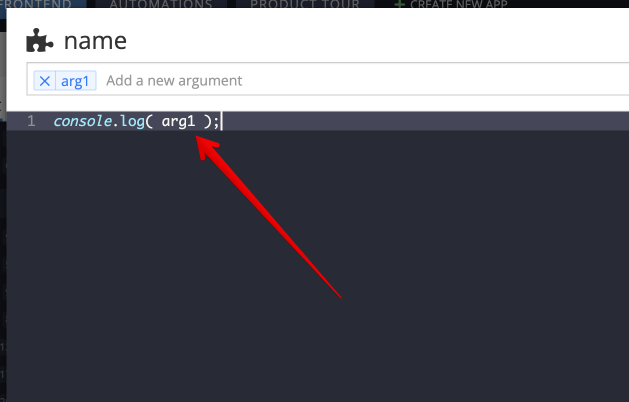
Use the argument in your code, for example:

-
Click the
SAVE AND CLOSEbutton to save your code:
-
Now the
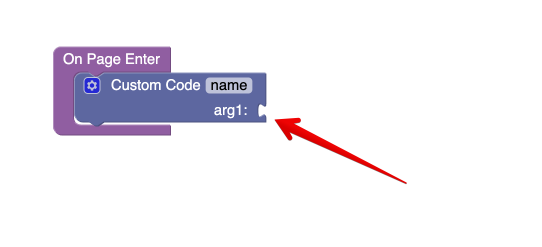
Custom Codeblock has the argument connector:

-
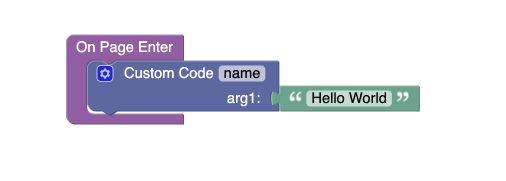
Pass a value from Codeless to your code:

Hope this helps.
Mark
Thank you very much!